发表于: 2018-11-12 22:54:28
1 763
2018/11/12
今日完成
任务十三的细微调整并完成了任务十三,理解了vertical-align:maddle的垂直居中,了解前端组件化的特点。
1、对vertical-align:middle的理解:
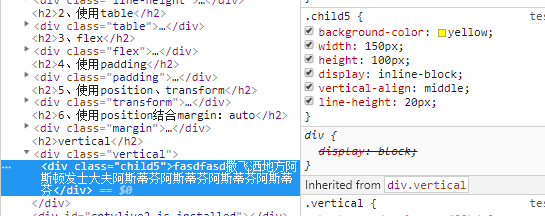
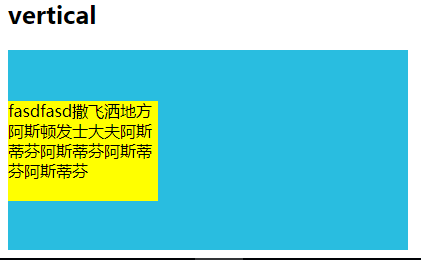
vertical-align只作用于在同一行内的元素,它需要根据同一行找到参照的基线,而一个Box中由很多行很多元素组成,它的垂直并不是相对于整个Box而言的。如下面的vertical高度为200px,这个box内在没有设置行高的情况下会有很多行,因此.child5这个元素使用vertical-align:middle时不能对齐到父元素最中央的位置。而如要想要它垂直居中,必须在定义一个同级的行内元素,让目标元素找到基线,可以设置line-height和父元素高度一样,理解为只有一行,这时行内块使用middle就能在行内垂直居中了。
然后可以在行内块设置line-height值覆盖掉box的line-height,这样多行文本就能实现垂直居中。



2、前端开发组件化的特点:
传统开发方式效率低以及维护成本高的主要原因在于,很多情况下我们是将一个系统做成了整块应用,而随着业务的增长或者变更,系统的复杂度往往会呈现指数级的增长。经常出现的情况就是,一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
针对此弊端,其实业界早就有了一些探索,我们希望一个大且复杂的场景能够被分解成几个小的部分,这些小的部分彼此之间互不干扰,可以单独开发,单独维护,而且他们之间可以随意的进行组合。就像电脑组装一样,每个部位硬件由各个厂家生产,哪里出问题了维护哪里。
参考:http://www.10tiao.com/html/184/201611/2247484505/1.html
前端开发组件的4个原则:
标准性
任何一个组件都应该遵守一套标准,可以使得不同区域的开发人员据此标准开发出一套标准统一的组件。
组合性
组件之前应该是可以组合的。我们知道前端页面的展示都是一些HTML DOM的组合,而组件在最终形态上也可以理解为一个个的HTML片段。那么组成一个完整的界面展示,肯定是要依赖不同组件之间的组合,嵌套以及通信。
重用性
任何一个组件应该都是一个可以独立的个体,可以使其应用在不同的场景中。
可维护性
任何一个组件应该都具有一套自己的完整的稳定的功能,仅包含自身的,与其它组件无关的逻辑,使其更加的容易理解,使其更加的容易理解,同时大大减少发生bug的几率。
2、任务十四拆分了一些基础样式、公共样式以及写好雪碧图。
遇到的问题:比如头部的几个图标和文字,用的样式分离写的,不知道这种写法有没什么后期维护的隐患,如果后面要改的话会不会产生影响。


不用bootstrap重新写导航和轮播感觉有点麻烦,要花很多时间去看bootstrap的源代码,而且看不太明白,不知道怎么去做响应式导航栏。
今日收获:今天感觉没什么收获,学习没什么效率,没什么状态。
明日计划:用代码重写任务十四的导航和轮播图。





评论