发表于: 2018-11-12 22:44:54
1 764
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
<!DOCTYPE>声明:必须在html的第一行 位于<html>前面。
<!DOCTYPE>声明:他不是一个HTML;他是指web浏览器关于页面使用哪个HTML版本进行编写命令。
在HTML4.01中,<!DOCTYPE>声明引用DTD,因为HTML4.01基于SGML。DTD规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于SGML,所以不需要引用DTD.
一般来说始终向文档添加<!DOCTYPE>声明,这样浏览器才能获知文档类型。
HTML4.01与HTML5之间的差异
在HTML4.01中有三种<!DOCTYPE>声明。在HTML5中只有一种:<!DOCTYPE html>
常用的DOCTYPT声明
HTML5 :使用<!DOCTYPE html>
HTML4.01 Strict : 该DTD包含所有HTML元素和属性,但不含包括展示性的和弃用的元素。不允许框架集。
<!DOCTYPE HTML PUBLIC “-//w3c//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd”>
HTML 4.01Transitional :该DTD包含所有HTML元素和属性,包括展示性的和弃用性的元素,不允许框架集。
<!DOCTYPE HTML PUBLIC “-//w3c//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd”>
HTML 4.01Frameset :该DTD等于HTML 4.01Transitional,但允许框架集内容
<!DOCTYPE HTML PUBLIC “-//w3c//DTD HTML 4.01 Frameset//EN""http://www.w3.org/TR/html4/frameset.dtd>

HTML的概述
HTML全称为HyperText Mackeup Language,为全称超文本标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。
什么是超文本:音频,视频,图片称为超文本。
什么是标记:<英文单词或者字母组成>称为标记,一个HTML页面都是由各种标记组成。
作用 :HTML是负责描述文档语义的语言
HTML语言不是一个编程语言,而是一个标记语言(大概意思就是说不用进行编译),HTML页面由浏览器直接解析。
HTML 是一个纯文本文件(就是用TXT文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为超文本,所以就是超文本标记语言了。
HTML的网络术语
网页:由各种标记组成的一个页面就叫网页
主页:一个网站的起始页面或者导航页面。
标记:<p>称为开始标记,</>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
元素:<p>内容</p>称为元素。
属性:给每一个标签所做的辅助信息。
XHTML:符合xml语法标准的HTML
DHTML: dynamic,动态的。JavaScript+css+HTML 合起来就是一个dHTML
http: 超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。
SMTP:邮件传输协议,
ftp,文件传输协议
计算机的编码
ASCII码:
美国发布的,用一个字节来标识一个字符,共可表示2^8=256个字符
美国语言是英语,只要能表示0-9 a-z A-Z 特殊符号就够了
ANSI编码:
每个国家为了显示本国的语言,都对ASCII码进行了扩展
GBK
国家标准
Unicode编码(统一编码)
用4个字节来表示一个字符。有缺陷比如美国只需要一个字节来表示一个,多余的三个是无用的。
utf8编码根据字符的不同,选择编码的长度。 一般来说开发项目都用utf8
HTML颜色的介绍
纯单词表示:red,green,blue ,orange等
10进制表示:rgb(255,0,0)
16进制表示:#ff0000,#0000FF 等
RGB色彩模式:
自然界中的所有颜色都可以用红绿蓝(RGB)这三种颜色的不同强度组合得到,这就是人们所说的三色原理。
RGB三原色也叫做加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的颜色
在数字视频中,对RGB三色个进行了8位编码构成了大约1678万种颜色。
RGB各有256级
HTML的规范
HTML是一个弱势的语言
HTML不区分大小写
HTML页面后缀是html或者htm
HTML的结构
声明部分:主要作用告诉浏览器这个页面使用哪个标准。<!DOCTYPE html> 是HTML5标准。
head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
body部分:我们所写的代码必须放在此标签内。
所有的标记元素都要正确的嵌套,不能交叉嵌套。正确的写法<h1><font></font></h1>
所有标记小写
所有标记必须关闭
双边标记<p></p>
单边标记<br/>
所有的属性值必须加引号 “”
所有的属性必须有值
XHTML文档开头必须要有DTD文档类型定义
HTML对换行不敏感,对tab也不敏感
HTML中所有的文字之间如果有空格,换行,tab都将被折叠成一个空格显示
标签要严格封闭
HTML结构
所有的浏览器默认情况下都会忽略空格和空行
每个标签都有是有属性。也都有共有属性。
HTML中表示中表示长度的单位都是像素。HTML 只有一种单位就是像素。
属性与标记之间要用空格隔开。属性值用双引号括起来
一些常见的HTML标签
文本主要的内容有
头标签
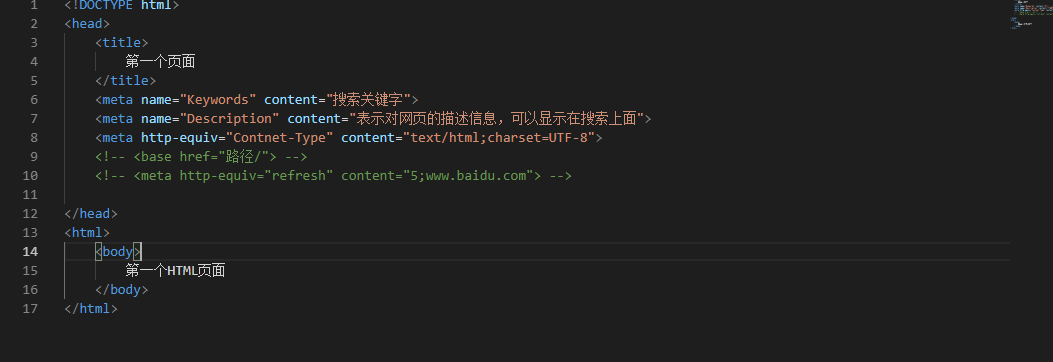
title :指定整个网页的标题,在浏览器最上方显示
base:为页面上所有连接规定默认的目标。

meta:提供有关页面的基本信息

body:用于定义HTML文档所要展示的内容,也称为主体标签。我们所写的代码必须放在此标签内。
body的属性
bgcolor 设置背景颜色
background 设置整个网页的背景图片
text 设置网页中的文本颜色
leftmargin 网页的左边距 IE浏览器默认为8个
topmargin 网页的上边距
right 网页的右边距
bottommargin 网页的下边距
<!--注释--> 用来注释 里面的文字会不起作用
<p> 段落标签 , 就相当我们写文章时的段落 里面有align 属性来设置对齐方式
HTML的标签是分等级的,HTML将所有的标签分为两种:
文本级标签: p, span, a, b ,i, u, em,文本级标签只能放文字图片 表单元素
容器级标签: div,h系列,li,dt,dd。 容器级标签可以放任何的东西。
从学习p标签的第一天起 就要记住 p标签是一个文本的标签,只能放文字,图片,表单元素。其他一律不能放。

明天计划的事情:(一定要写非常细致的内容)
继续了解HTML
遇到的问题:(遇到什么困难,怎么解决的)
一般来说,现在我们常用的声明是HTML5 还是HTML4?
浏览器内核,都不一样,一般来说我们需要满足什么样的要求?
标签和属性好多啊。。。
标签废弃了就不能用了,还需要去记住他吗?
收获:(通过今天的学习,学到了什么知识)
简单的了解了一下HTML 感觉内容好多,好难啊!





评论