今天完成的事情:基本完成了图一,学习到了bootstrap4新的类名:
.rounded:相当于border-radius:0.25rem !important
rounded-circle: border-radius:50% !important,如果作用的元素宽高不一样则是椭圆,一样则是圆形
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">1</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<p class="work">匹配你现在的情况,找到合适的职业</p>
</div>

d-flex: display: flex!important;
flex-column: flex-direction:column !important
pt-5 :padding-top:6rem !important 其他 pl pr pb 同理
阴影标签 box-shadow 属性有:
inset:可不写,默认向外侧偏移的阴影,向内侧偏移并且向内侧渲染模糊。
h-shadow:向水平偏移的阴影距离,必写项。
v-shadow:垂直方向偏移的阴影距离,必写项。
blur:模糊阴影的距离,选填项。
spread:阴影大小,正常阴影是在元素下面如果不设置h/v-shadow是看不到的,而spread则是向四周扩大了阴影面积,这是与h/v-shadow本质的区别。
color:阴影颜色,设置浅灰色搭配blur可以让阴影更自然。
语法:一般写作 box-shadow:h-shadow v-shadow blur color效果如下:
div
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>

阴影默认向外偏移,也就是右下方向,模糊范围也是从外向里渲染,如果设置inset则相反:

如果想要元素四周都有阴影,则需要spread属性:
.partner-ico{
width : 191px;
height : 120px;
display : flex;
align-items : center;
justify-content: center;
overflow : hidden;
}
.partner:hover{
box-shadow: 0 0 6px 2px #d3d3d3;
}
<div class="col d-flex justify-content-center partner">
<div class="partner-ico"><img src="alibaba.png" width="128px" alt=""></div>
</div>

还要注意一点阴影是在元素下面的,如果他周围有紧贴着的元素(就是margin为零),相邻部分阴影只能在靠右或者靠下元素显示:

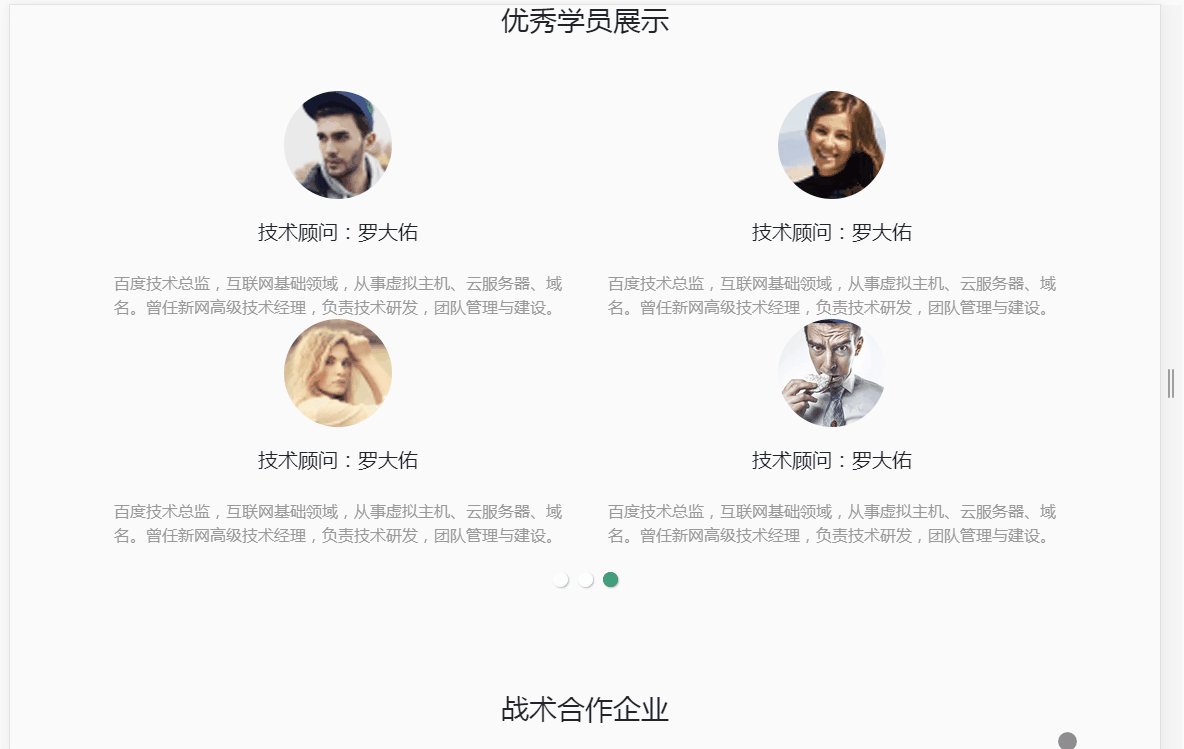
今天完成了图一的下部分效果添加了轮播图:
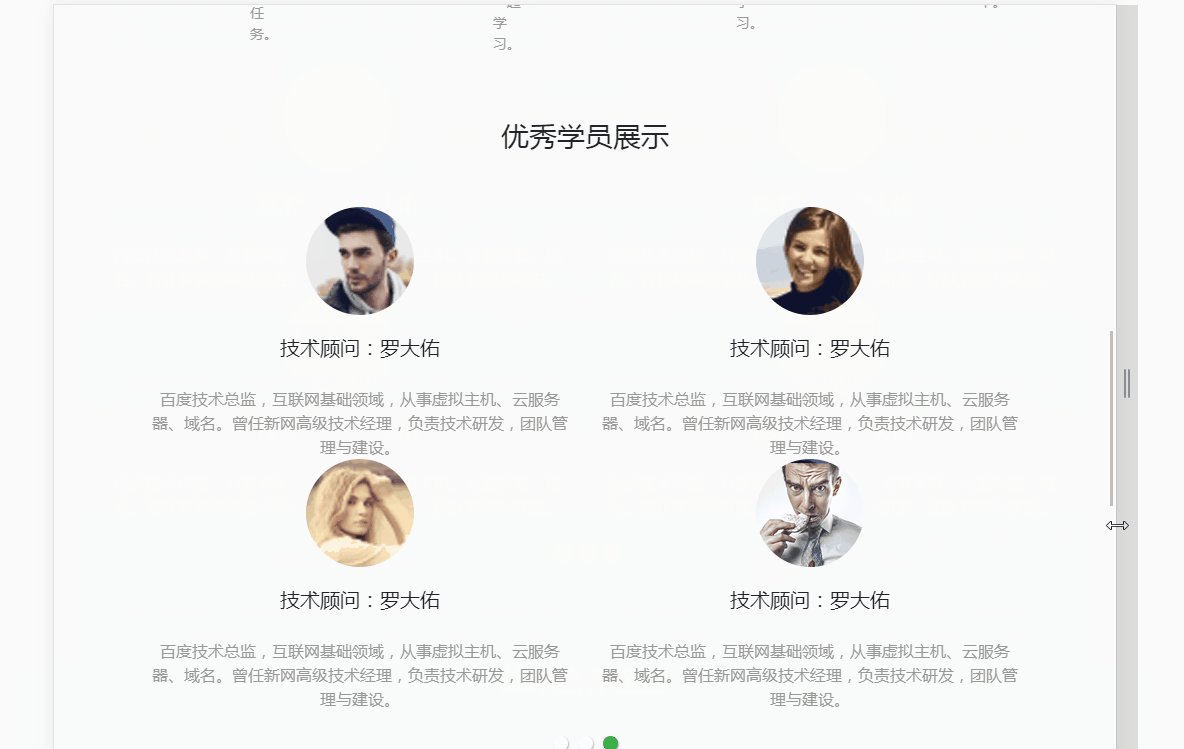
<div id="student" class="carousel slide student" data-ride="carousel">
<!-- 指示符 -->
<ul class="carousel-indicators">
<li data-target="#student" data-slide-to="0" class="active"></li>
<li data-target="#student" data-slide-to="1"></li>
<li data-target="#student" data-slide-to="2"></li>
</ul>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row">
<div class="col-xl-3 col-lg-6 col-md-6 text-center">
<div><img src="head1.png" alt=""></div>
<h5>技术顾问:罗大佑</h5>
<p>百度技术总监,互联网基础领域,从事虚拟主机、云服务器、域名。曾任新网高级技术经理,负责技术研发,团队管理与建设。</p>
</div>
<div class="container-fluid company">
<div class="row justify-content-center">
<div class="col d-flex justify-content-center partner">
<div class="partner-ico"><img src="alibaba.png" width="128px" alt=""></div>
</div>
<div class="container-fluid mt-2 links">
<div class="col pt-3 pb-3 text-center">
<h3>友情链接</h3>
</div>
<div class="row mb-2">
<div class="col-xl col-md-2 col d-flex justify-content-center">
<div class="link-ico">
<div class="little-circle"></div>
<a href="#">手机软件</a>
<div class="link-underline"></div>
</div>
</div>

明天计划的事情:今天完成图二。
遇到的问题:响应式布局总是出现偏差,实现不了预计效果。
收获:继续熟练bootstrap4











评论