发表于: 2018-11-12 21:45:21
1 656
今天完成的事情:今天完成了任务8的两个页面,其中第二个页面相对来说会比较简单一点


明天计划的事情:明天的话计划把最后一个页面给做完,
遇到的问题:
1这个问题是关于hover效果的问题
1这个问题是关于hover效果的问题
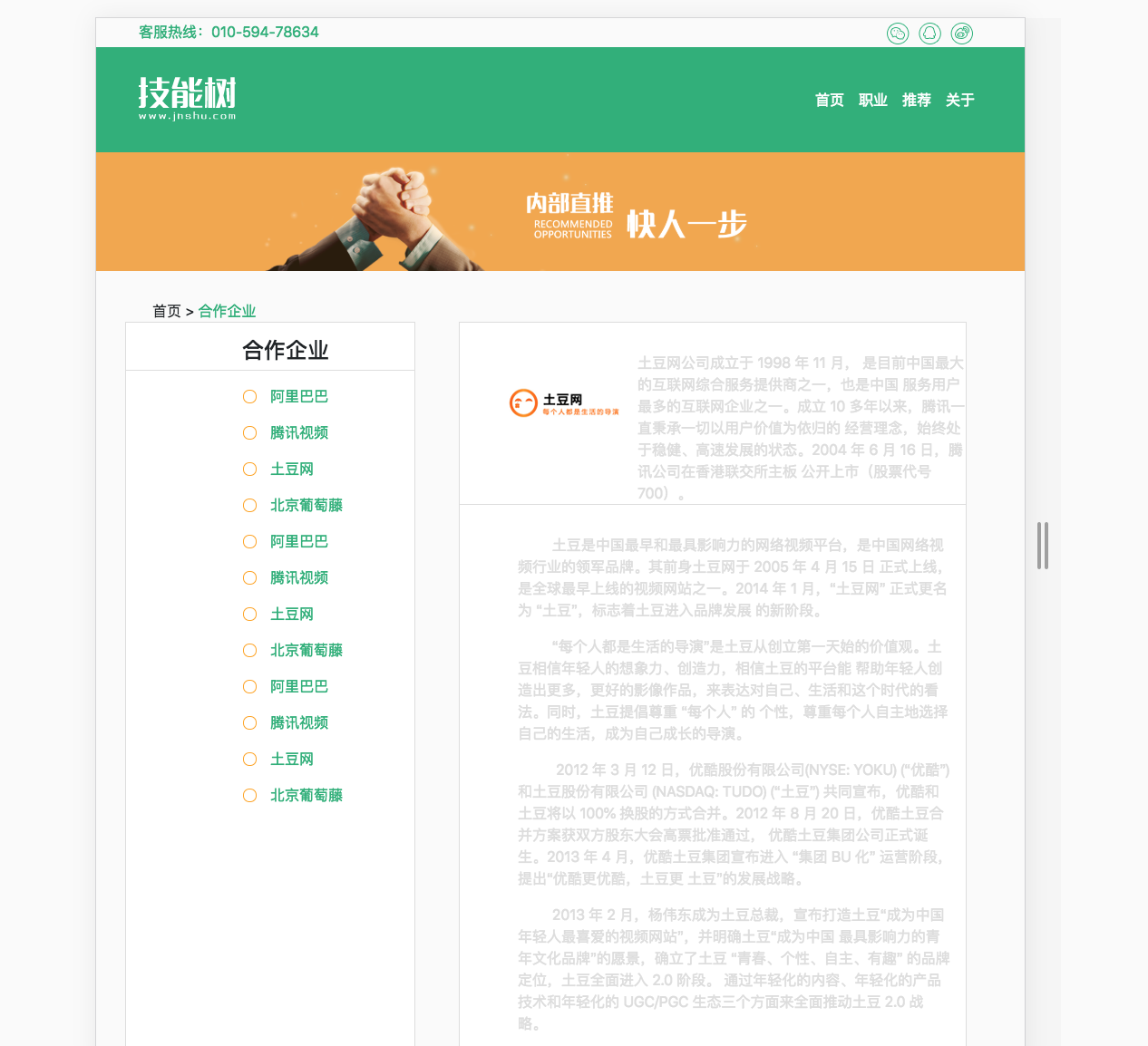
如图随时,点击这个标签的时候需要前面的圆形以及文字的北京颜色发生变化,第一次自己尝试的时候以为两个效果效果只能写在一个css里,同时改变背景和文字颜色,但是在最后进行测试的时候发现不仅圆形的css背景改了,文字的背景颜色页发生了改变,显然是错误的,最后自己去网上也查找了下,但是内容不是很懂,最后还是请教使用,然后看了这个
css:hover 伪类的使用方法 http://www.php.cn/css-tutorial-380477.html
找到了解决办法,自己这一部分写的代码如下
<li class="row align-items-center box-one">
<div class="tj-txt-three"></div>
<a href="" class="col tj-txt-four">阿里巴巴</a>
</li>
.box-one:hover .tj-txt-three{
background-color: orange;
}
.box-one:hover .tj-txt-four{
color: orange;
}
如图所示,根据父级来写,分别写在两个标签里。以达到这种效果。
收获: 对于hover的效果又有了更深的了解,之前都是改变一个属性的hover效果,这次是改变两个属性的hover效果。知道了根据父级元素去改变这些东西,





评论