发表于: 2018-11-11 23:06:47
1 873
2018/11/11
今日完成
完成任务13侧拉导航栏,学习了新标签,与transition过度属性,学习了多行文本垂直居中的方法,小课堂准备了
<aside>标签:
1、aside为语义化标签,通常用来描述与文档主体内容不相关的内容。
比如,博客文章用atricle标签,而博客旁边的文章信息栏(作者头像、博文分类、作者等级等于博客正文内容无关的)用aside
百度知道是问答网站,主体就是提问和回答,所以提问回答这边是用article,而右边那个用户信息、升级进度,广告和推荐的知识那些与该问题的回答和提问内容都无关,与主题内容不相关的区域用的就是aside,简单的说<aside> 的内容可用作文章的侧栏。

2、transition 属性:属性是一个简写属性,用于设置四个过渡属性,通常出现在鼠标 hover时
transition: property duration timing-function delay;
transition-property 指定CSS属性的nametransition效果(transition效果时将会启动指定的CSS属性的变化)。
transition-duration 规定完成过渡效果需要花费的时间
transition-timing-function 指定切换效果的速度
transition-delay 指定何时将开始切换效果。
3、多行文本如何垂直居中:
1、父元素使用display:table,子元素使用display:table-cell属性来模拟表格,子元素设置vertical-align:middle即可垂直居中。
<div class="table">
<span class="child2">多行文本垂直居中多行文本垂直居中文多行本垂直居中文本</span>
</div>.table{
width: 200px;
height: 300px;
background-color: #29bde0;
display: table;
}
.child2{
display: table-cell;
vertical-align: middle;
}
2、对子元素设置display:inline-block属性,使其转化成行内块元素,模拟成单行文本。 对子元素设置vertical-align:middle属性,使其基线对齐。添加line-height属性,覆盖继承自父元素的行高。
.line-height{
width: 200px;
height: 300px;
background-color: #29bde0;
line-height: 300px;
}
.line-height p{
line-height: 25px;
display: inline-block;
vertical-align: middle;
}<div class="line-height">
<p >多行文本垂直居中多行文本垂直居中文多行本垂直居中文本</p>
</div>
4、使用position、transform实现元素垂直居中。
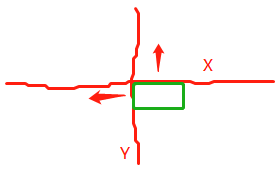
给父元素position:relative定位,再给子元素position:absolute,再通过translateY即可定位到垂直居中的位置。假如水平方向也要居中,加上定位left:50%, transform: translateX(-50%)。这里为什么translate要用-50%,我的理解是position定位元素X Y轴的时候,元素的起点(元素这个块的左上角是起点)在中心,而transform作用的是在这个元素上,X Y轴各向后translate偏移50%即元素的中心就与十字中心重叠了,达到垂直居中的目的。


.transform{
width: 400px;
height: 200px;
background-color: #29bde0;
position: relative;
}
.child3{
background-color: yellow;
width: 100px;
height: 100px;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
<div class="transform">
<div class="child3"></div>
</div>
遇到的问题:verticle-align:middle怎么实现垂直居中,还是太明白。
今日收获:通过整理小课堂资料,学到了之前未了解到的居中方式,深入理解学习。
明日计划:继续准备小课堂,transform属性挺多的,需好好理解下transform的属性。





评论