发表于: 2018-11-11 21:50:28
1 791
今天完成的事情:今天完成图一的中间部分,实现响应式和自适应:
.col-top{
width : 100%;
display : flex;
justify-content: center;
align-items : center;
height : 62px;
}
.col-md-3 h5{
padding: 15px 0;
margin : 0;
}
.col-md-3 p{
color: #999999;
}
.ico-right{
padding : 0 0 0 30px;
border-left: 1px dashed #999999;
height : 162px;
}
.ico-right div{
display : flex;
align-items: center;
margin : 10px 0;
color : #29b078;
}
.ico-right img{
margin: 0 10px 0 0;
}
.col .rounded-circle{
width : 70px;
height : 70px;
background : #fff;
box-shadow : 1px 1px 3px #888888;
line-height: 70px;
font-size : 20px;
color : #29b078;
}
.work{
font-size: 14px;
color : #999999;
}
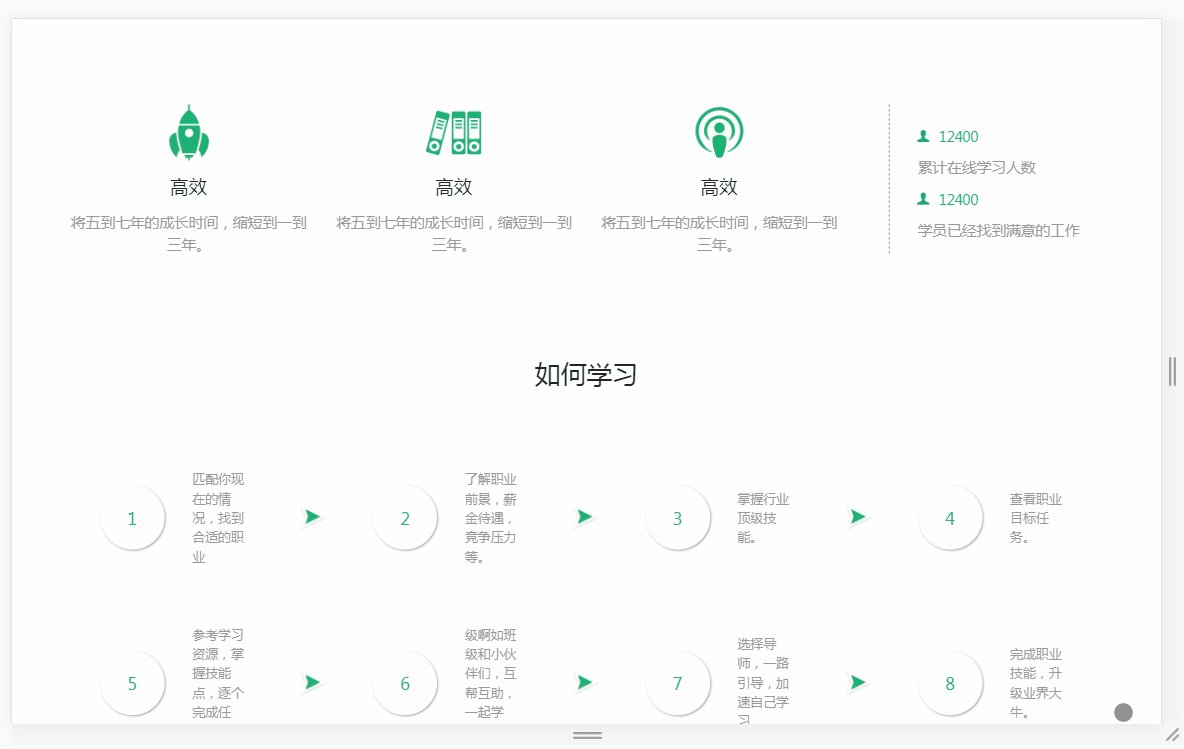
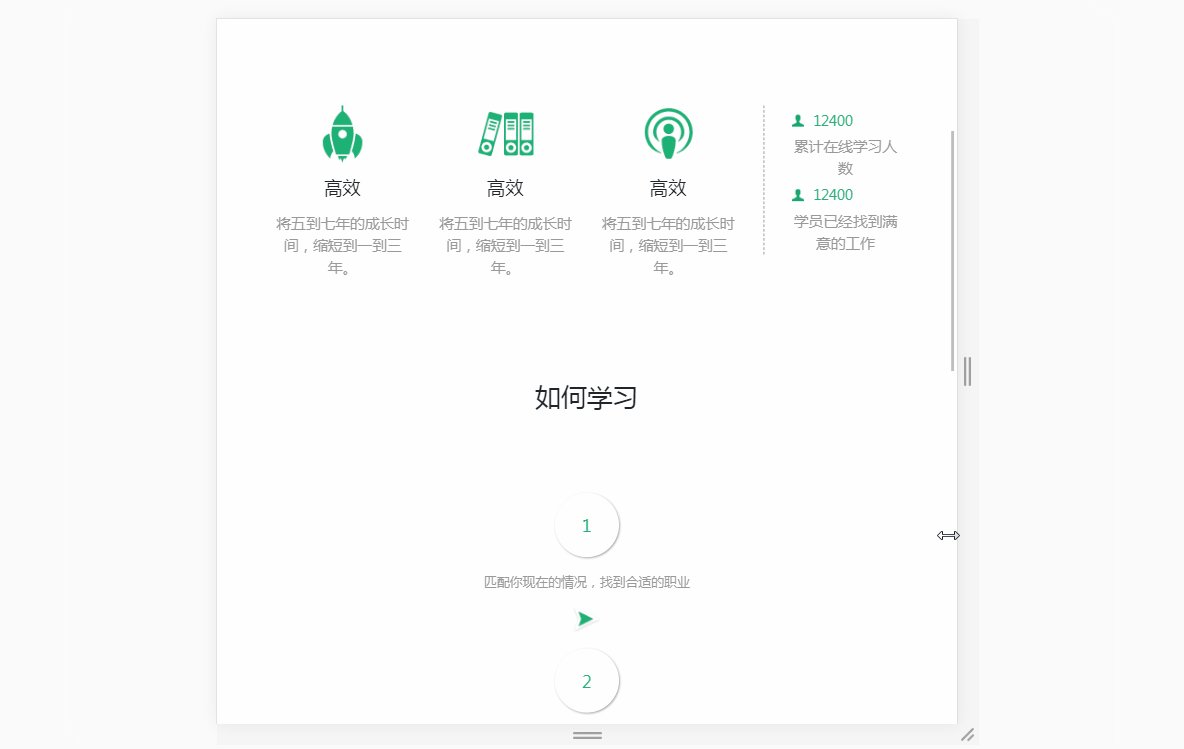
<div class="container-fluid bg-gray pt-5 pb-5">
<div class="row pl-5 pr-5">
<div class="col-md-3 pt-5 pb-5 text-center">
<div class="col-top"><div class="three-ico"><img src="rocket.png" alt=""></div></div>
<h5>高效</h5>
<p>将五到七年的成长时间,缩短到一到三年。</p>
</div>
<div class="col-md-3 pt-5 pb-5 text-center">
<div class="col-top"><div class="three-ico"><img src="book.png" alt=""></div></div>
<h5>高效</h5>
<p>将五到七年的成长时间,缩短到一到三年。</p>
</div>
<div class="col-md-3 pt-5 pb-5 text-center">
<div class="col-top"><div class="three-ico"><img src="Shape.png" alt=""></div></div>
<h5>高效</h5>
<p>将五到七年的成长时间,缩短到一到三年。</p>
</div>
<div class="col-md-3 pt-5 pb-5 text-center d-flex justify-content-center">
<div class="ico-right d-flex justify-content-center flex-column align-items-start">
<div><img src="man.png" alt="">12400</div>
<p>累计在线学习人数</p>
<div><img src="man.png" alt="">12400</div>
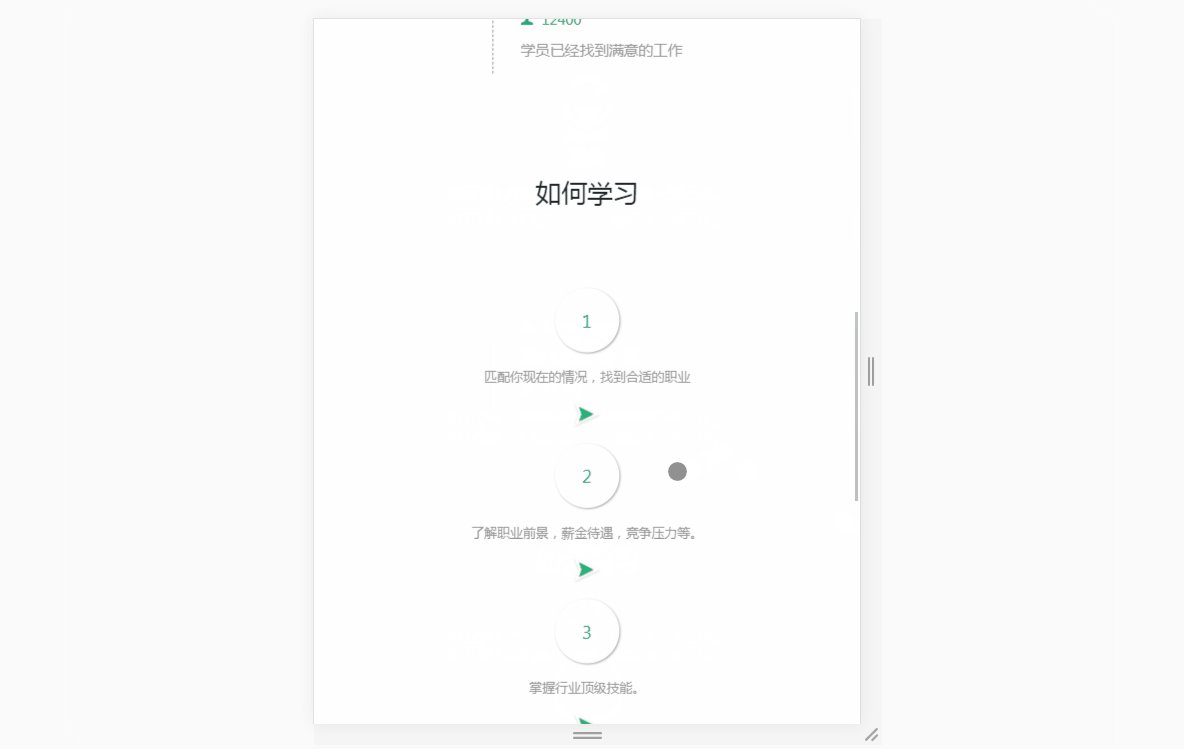
<p>学员已经找到满意的工作</p>
</div>
</div>
</div>
</div>
<div class="container-fluid pl-5 pr-5">
<div class="col text-center pt-3 pb-3">
<h3>如何学习</h3>
</div>
<div class="row p-5">
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">1</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<p class="work">匹配你现在的情况,找到合适的职业</p>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<img src="arrow.png" alt="">
</div>
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">2</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<p class="work">了解职业前景,薪金待遇,竞争压力等。</p>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<img src="arrow.png" alt="">
</div>
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">3</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<p class="work">掌握行业顶级技能。</p>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<img src="arrow.png" alt="">
</div>
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">4</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
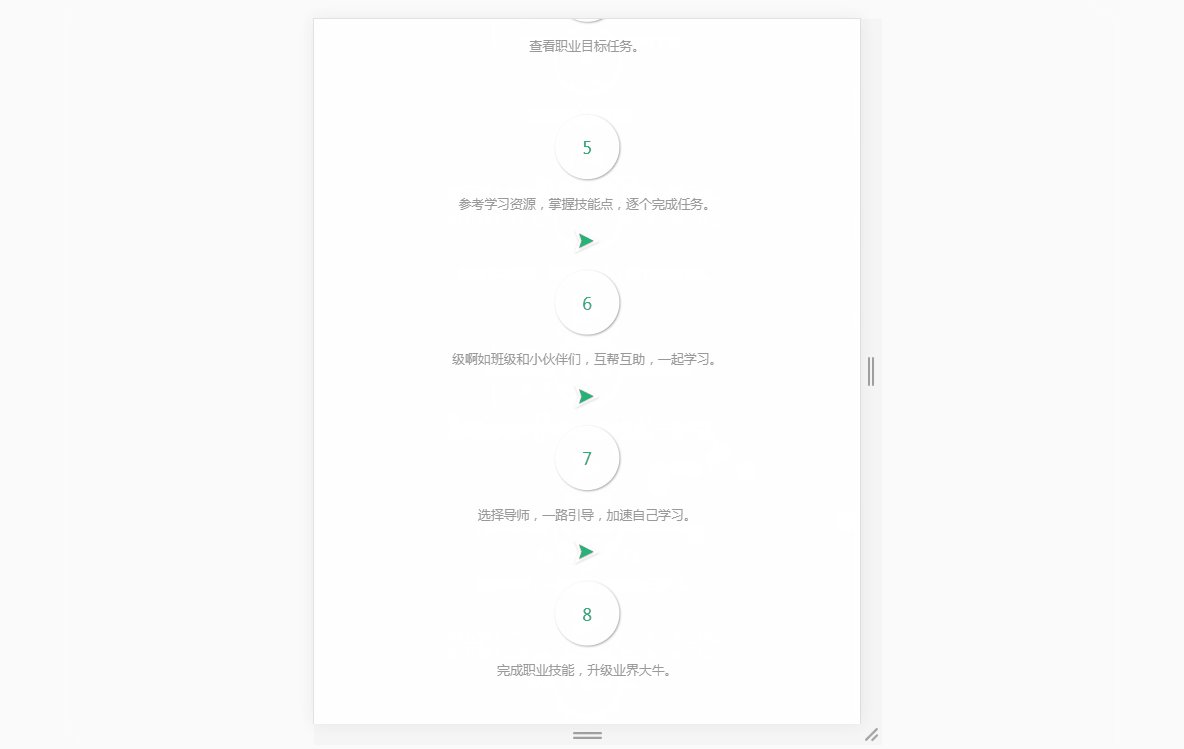
<p class="work">查看职业目标任务。</p>
</div>
</div>
<div class="row pl-5 pr-5 pb-5">
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">5</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<p class="work">参考学习资源,掌握技能点,逐个完成任务。</p>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<img src="arrow.png" alt="">
</div>
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">6</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<p class="work">级啊如班级和小伙伴们,互帮互助,一起学习。</p>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<img src="arrow.png" alt="">
</div>
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">7</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<p class="work">选择导师,一路引导,加速自己学习。</p>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<img src="arrow.png" alt="">
</div>
<div class="col d-flex align-items-center justify-content-center mt-3">
<div class="rounded-circle text-center">8</div>
</div>
<div class="col-lg d-flex align-items-center justify-content-center mt-3">
<p class="work">完成职业技能,升级业界大牛。</p>
</div>
</div>

明天计划的事情:今天把图一图二完成。
遇到的问题:bootstrap理解程度还是太低,用起来特别慢,一个响应式就要几个小时。
收获:在慢慢熟悉bootstrap4的使用。





评论