发表于: 2018-11-10 21:28:28
1 929
2018/11/10
今日完成
重构了任务7,对sass工具更熟悉了一点,通过css文件拆分,页面之间的代码可以共享,减少了很多代码的重写,对之前任务7的布局有了改善(之前的布局用了太多flex与绝对定位,有些用盒子模型可以做到简单的代码实现)。提交完任务13,才看到验收标准还有一个侧边栏,这个要明天补上了。
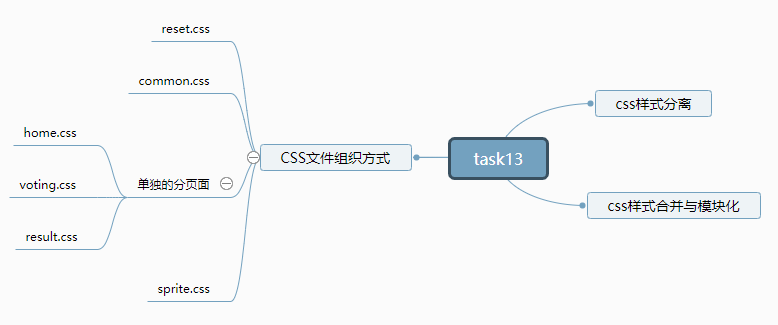
1、任务13css样式拆分,根据自己的理解把css文件分为reset重置,sprite雪碧图,common公共可复用的部分,单独的三个页面详细样式表。

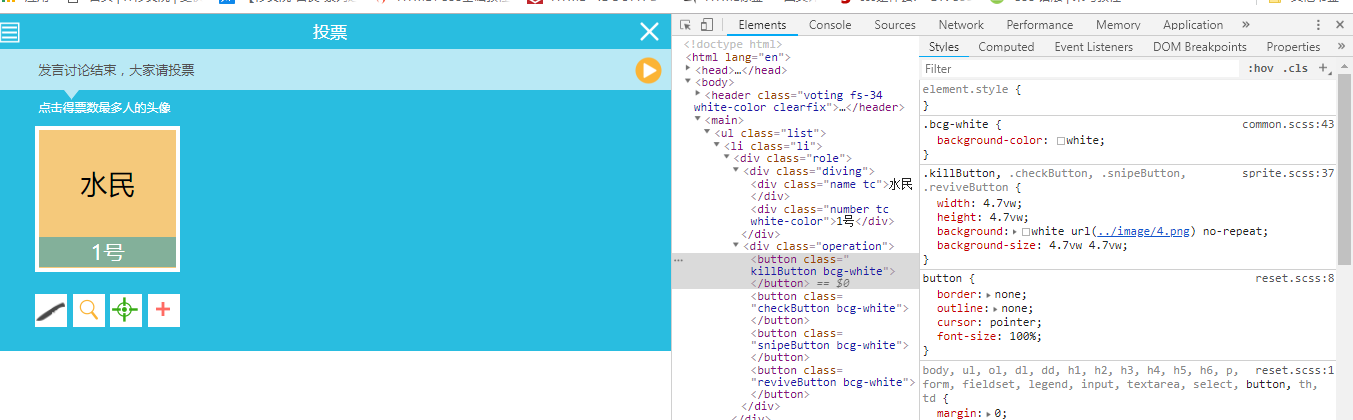
在做三个页面的时候,发现很多字体大小和字体颜色以及背景颜色,加上一些margin和padding值,经常会出现重复的值,这些也可以分离出放进common.css,需要的时候用class引用。类似下面写的,字体颜色也可以重复引用,不必给每个样式重复写。
.white-color{color: white}
.gray-color{color: #c9c9c9}
.orange-color{color: #fbb435}
.color-78{color: #787878}
.color-ffc{ color: #ffc865;}
.color-a6a{color: #a6a6a6}
.color-515{color: #515151}
.bcg-white{background-color: white}
.fs-34{font-size: 0.34rem;}
.fs-26{font-size: 0.26rem;}
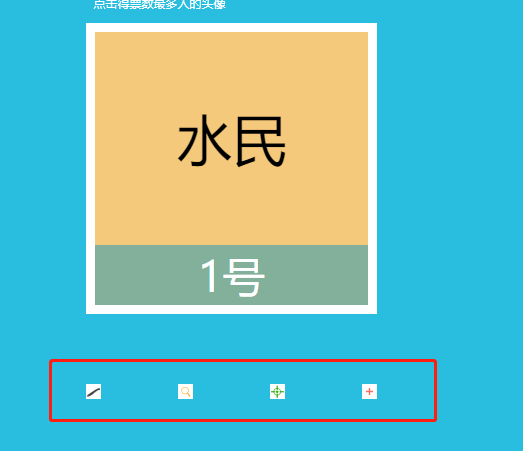
.fs-24{font-size: 0.24rem;}css合并多指模块化的元素,指页面元素,如按钮,通用选项卡,通用图标,一些固定的页面框架结构等。比如任务中的按钮。


他们只有背景颜色,圆角,高度宽度不同,因此可以把相同的部分合并起来,以达到代码的精简。其他宽高、背景颜色,写个button类似的类名,最后结合一起。
.btn{
display: block;
border: none;
outline: none;
cursor: pointer;
color: white;
}最终这个红色按钮可以这样写<button class=" btn button1"></button>。其他黄色的,蓝色背景的按钮都是按照这样组合,模块合并可以精简代码,但是模块化的元素不要分离,假如你后面高宽、颜色用了分离的样式,如果领导后面要你把这个东西加宽加高,改分离样式的话,整个页面用到这个分离的样式都会跟着改变,所以模块化的元素不要分离。
.button1{
height: 0.86rem;
width: 42%;
border-radius: 0.1rem;
background-color: #d9534f;
}分离与不分离主要体现在命名上,分离样式的命名都是机械化的,而不分离的是具有语义的能看懂的,比如上面的按钮button,也可以看成是有无感情。有语义的样式一般不会被当成分离样式用在其他地方,所以后期方便维护。
遇到的问题:做页面二的时候,卡片用vw单位,但是雪碧图做的图标不知道怎样一起缩放,百度了一下,也没看到能跟随屏幕一起缩放的,如果雪碧图尺寸都用vw,大小变了,background-position的坐标不也变了吗?

好像只能改成用普通背景图片插入才能背景才能用vw。

今日收获:学习了css样式分离,css样式的合并,用sass完成了任务13页面。
明日计划:写页面一的侧边栏,认真开始准备小课堂,看看任务13还要怎么继续优化,css架构再理解理解。





评论