发表于: 2018-11-10 20:27:39
1 899
今天完成的事情:
1、今天同样制作了task7,在制作的过程中学到了很多新的内容。
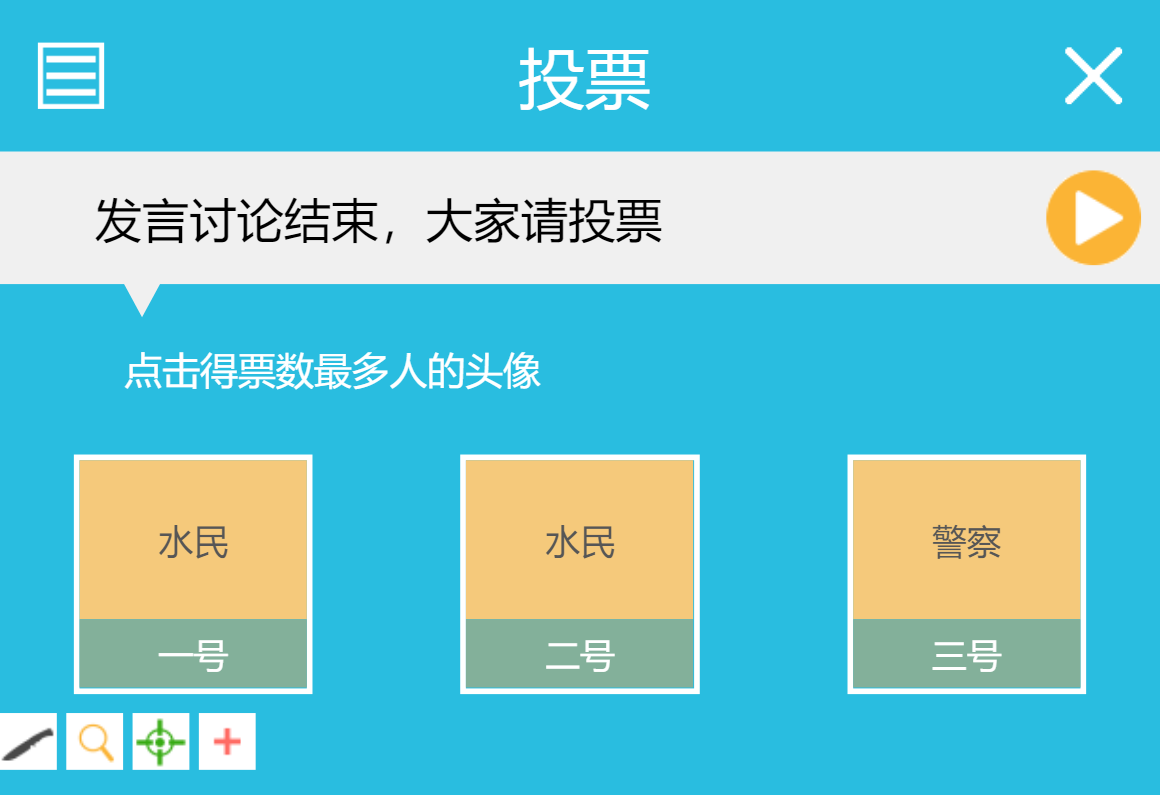
以下是今天所完成的页面:

明天计划的事情:
准备再用一天的时间争取把task7完成。
遇到的问题:
1、在制作玩家信息块的时候遇到了一些小问题,最后通过使用<p>标签解决了该问题。
收获:
1、如何使鼠标悬浮在一个盒子上时,其下方出现另一个盒子?
有两种方法:
第一种:使两个盒子(box1,box2)都在另一个大的盒子(box)里,这时box1和box2是兄弟关系,使box2隐藏,隐藏有两种方法,display:none;和visibility:hidden;,display:none;使元素隐藏并且元素不占据原来位置,从文档中消失,它下边的元素会上移,visibility:hidden;使元素隐藏,它占据原来的空间,它还在原来的位置只是不显示,它下边的元素不会上移。设置.box2{visibility: hidden;}隐藏,之后让鼠标悬浮在box1时出现box2,设置.box1:hover~ .box2{visibility:visible},这时鼠标放在box1上时就会出现box2。
第二种:使一个盒子(box1)包含另一个盒子(box2),此时这两个盒子是父子关系,设置.box2{visibility: hidden;}隐藏,之后让鼠标悬浮在box1时出现box2,设置.box1:hover .box2{visibility:visible},这时鼠标放在box1上时就会出现box2。
总结:当两个盒子是父子关系时设置.box2{visibility: hidden;}
.box1:hover .box2{visibility:visible}
当两个盒子是兄弟关系时设置
.box2{visibility: hidden;}
.box1:hover~ .box2{visibility:visible}
最主要的区别就是当两个盒子是兄弟关系时必须加这个~符号,否则没有效果。
2、熟悉了hover 选择器:
hover 选择器用于选择鼠标指针浮动在上面的元素。
3、通过昨天的认知,在今天再一次仔细熟悉了以下行内元素和块状元素,整理如下:
块状元素:
address – 地址
blockquote – 块引用
center – 举中对齐块
dir – 目录列表
div – 常用块级容易,也是CSS layout的主要标签
dl – 定义列表
fieldset – form控制组
form – 交互表单
h1 – 大标题
h2 – 副标题
h3 – 3级标题
h4 – 4级标题
h5 – 5级标题
h6 – 6级标题
hr – 水平分隔线
isindex – input prompt
menu – 菜单列表
noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容
noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)
ol – 有序表单
p – 段落
pre – 格式化文本
table – 表格
ul – 无序列表
行内元素:
a – 锚点
abbr – 缩写
acronym – 首字
b – 粗体(不推荐)
bdo – bidi override
big – 大字体
br – 换行
cite – 引用
code – 计算机代码(在引用源码的时候需要)
dfn – 定义字段
em – 强调
font – 字体设定(不推荐)
i – 斜体
img – 图片
input – 输入框
kbd – 定义键盘文本
label – 表格标签
q – 短引用
s – 中划线(不推荐)
samp – 定义范例计算机代码
select – 项目选择
small – 小字体文本
span – 常用内联容器,定义文本内区块
strike – 中划线
strong – 粗体强调
sub – 下标
sup – 上标
textarea – 多行文本输入框
tt – 电传文本
u – 下划线
禅道:http://task.ptteng.com/zentao/project-task-890.html





评论