发表于: 2018-11-10 18:24:51
1 783
今天完成的事情:
(1)编写任务八:
http://118.126.113.248/jnshu745/task8/index.html
http://118.126.113.248/jnshu745/task8/job.html
http://118.126.113.248/jnshu745/task8/company.html
(2)编写任务九:
http://118.126.113.248/jnshu745/task9/index.html
麻烦师兄帮我看看。
明天计划的事情:
学习任务十
遇到的问题:
(1)在编写任务八首页的战略合作企业时,当图片框垂直排列时,发现下方的框会遮挡上面框的阴影
后来百度后发现当框设有背景时会遮挡上方框的阴影
解决方法:1、图片框不设置背景,而是给所有图片所在的大框设置背景
2、给图片框设置position:relative,在给:hover里添加属性z-index:1。当鼠标移到图片框时,阴影的z轴在上方。
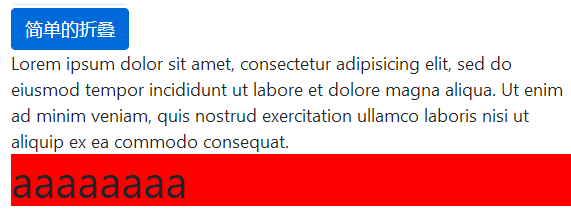
(2)在任务九中使用bootstrap4.0的折叠,正常的折叠打开时可以下推下面的元素,如图

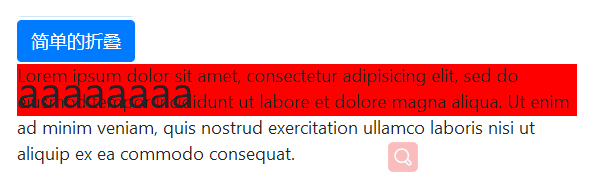
但是当给折叠的外框设置了高度时,无法下推下面的元素 如图,不知道是什么原因?

<div style="height:10px;">
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo">简单的折叠</button>
<div id="demo" class="collapse">
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
<h1 style="background:red;">aaaaaaaa</h1>
收获:





评论