发表于: 2018-11-09 23:45:05
1 884
今天完成的事:
继续修改任务八第一个页面 ,学习
明天计划的事:彻底的修改好第一个页面 (哎,都好几天了额 )
)
遇到的问题:
友情链接 列表那里实现不了 响应式 ,一缩到768px 下的状态一直不定


解决办法:用了媒体查询也 只能做好一边的
收获:
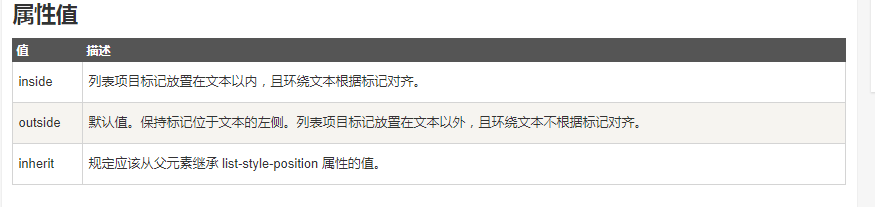
(列表样式)list-style : inside ( 列表项目标记放置在文本以内,且环绕文本根据标记对齐。)
(列表样式类型)list-style-type:initial( 列表项目标记放置在文本以内,且环绕文本根据标记对齐。)
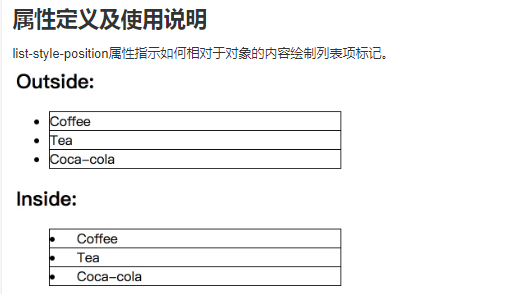
(列表样式外置, list-style-position属性指示如何相对于对象的内容绘制列表项标记。) list-style-position: inside ( 列表项目标记放置在文本以内,且环绕文本根据标记对齐。)


aria-expanded表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的。
aria-hidden字符串。可选值为true和false,true表示元素隐藏(不可见),false表示元素可见。
设置a标签的下划线只能通过border-bottom进行设置.
a{ text-decoration: none;
border-bottom: 1px solid red;
}




评论