发表于: 2018-11-09 21:46:15
1 741
今天完成的事情:
1、今天依旧是进行了task7的制作,因为页面二相比页面一要复杂得多,所以进度没有昨天那么明显,不过通过努力还是有提高。
2、今天仔细研究了一下CSS气泡对话框的制作方式与属性,找到了很多种实现该效果的方法。
明天计划的事情:
明天计划完成task7页面二的制作,如果有时间的话把页面三的切图工作也完成。
遇到的问题:
1、在一处需要实现定位的地方遇到了些小问题,不过最后在师姐的指导下通过margin的一个之前很少用到的属性解决了问题,也算是学到了新的知识吧。
2、在制作页面二的一个气泡对话框的时候卡了很久,在网上查询了比较久,找到了很多种解决方法,都不太成熟,最后在多次尝试后找到了一个比较靠谱的解决方式,这算是今天最大的收获了。
收获:
1、关于CSS气泡对话框的制作方法,以下是我找到比较靠谱的方式之一:
使用border属性居然产生了一个等腰直角三角形,而这个等腰直角三角形用做气泡对话框的尖角再合适不过了。所以,上面的人人网对话框的尖角就可以用border实现了,只要让下边框有颜色,其他透明(或与外背景同色)就好了。
2、强烈推荐一篇关于在CSS中如何实现音频播放的文章,在task7中就会用到,记录下来,日后也可以温故而知新:
文章网址:https://blog.csdn.net/l333f/article/details/60877276
3、本来以为自己在flex布局方面已经掌握得足够好了,不过今天经过测试发现还是有几个属性会搞混,并且记忆点不是很清晰,往往在想要实现某一种效果的时候不能马上锁定某一个代码,所以今天再一次仔细地看了下有关flex布局的几个常用属性,感觉进步是一方面,最大的收获是重新认知了自己的能力,也算是找到了新的学习方法吧。
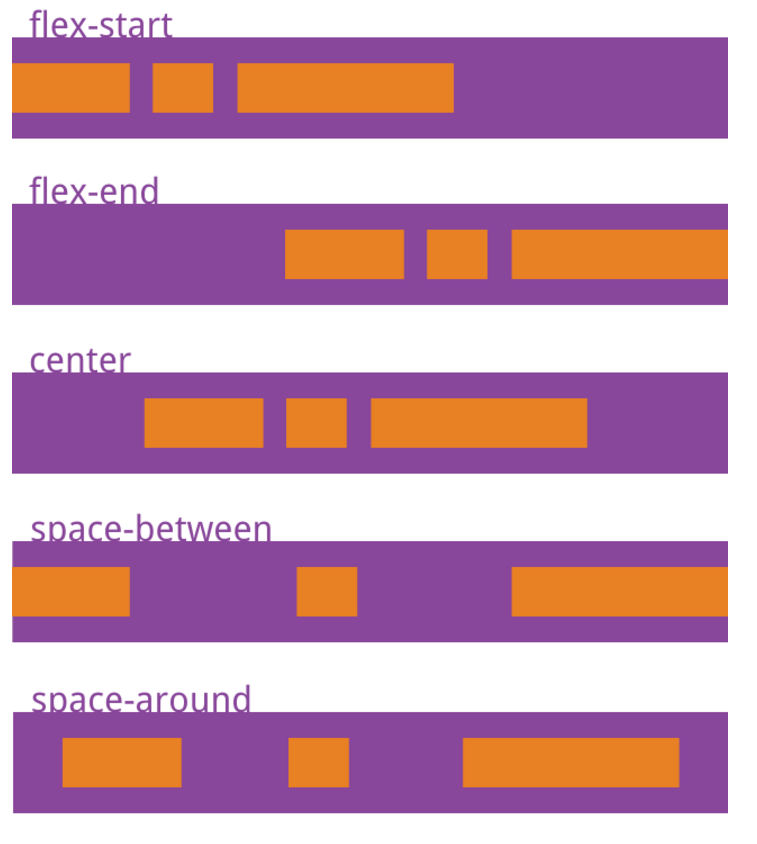
以下是个人觉得总结的比较好的flex布局的基本属性:

禅道:http://task.ptteng.com/zentao/project-task-890.html





评论