发表于: 2018-11-09 21:45:47
1 783
今天完成的事情:任务十五页修改完善页面一,在任务十四的基础上增加一些媒体查询完成页面二和页面三。提交任务。
明天的计划:学习js,挑战任务一?
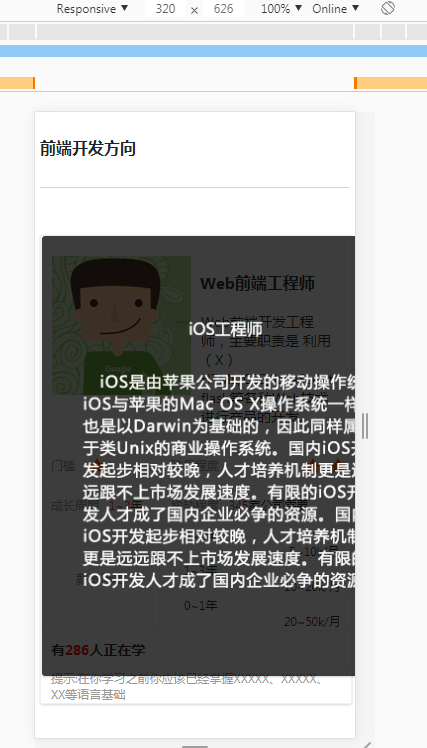
遇到的问题:响应式主要是通过媒体查询来完成的,同时灵活运用之前的css相关知识,任务十五本来已经提交,不过刚才发现了一个小的bug,如下图:

在510像素下页面margin-left为0,但是实际在576像素以上是正确显示的,如下:

查看.container这一部分的代码发现源码如下:
@media (min-width: 576px) {
.container {
max-width: 540px;
}
}
@media (min-width: 768px) {
.container {
max-width: 720px;
}
}
@media (min-width: 992px) {
.container {
max-width: 960px;
}
}
@media (min-width: 1200px) {
.container {
max-width: 1140px;
}
}
@media (min-width: 1440px) {
.container {
max-width: 1200px;
}
}
发现少了一个在320到575像素的设置,于是添加如下几行代码:
@media (min-width: 320px) {
.container {
max-width: 290px;
}
}
发现可以正常显示了,但是阴影部分还是有点不对,如下:

所以又在img的部分增加媒体查询,增加了如下红色部分代码:
img {
opacity: 0;
position: absolute;
top: 0;
left: 0;
z-index: 10000;
@media (min-width: 320px) {
max-width: 310px;
height:474px;
}
}
收获:媒体查询





评论