发表于: 2018-11-09 18:11:55
1 919
2018/11/9
今日完成
对任务10、11、12进行了总结,初步学习了css架构,整理了一个reset.css重置样式表。
reset.css
body, ul, ol, dl, dd, h1, h2, h3, h4, h5, h6, p, form, fieldset, legend, input, textarea, select, button, th, td {
margin:0;
padding:0;
}
ol, ul, li {
list-style: none;
}
.clearFix:after{
content: "";
display: block;
clear: both;
}
button{
border: none;
outline: none;
}
a{text-decoration: none;}
.fl { float:left}
.fr {float:right}
.al {text-align:left}
.ac {text-align:center}
.ar {text-align:right}
.hide {display:none}什么是css架构?
一个好的css架构应该是可预测的、可重用的、可维护的和可扩展的。
参考资料http://blog.jobbole.com/31147/
可预测:当添加或更新一个规则时,它不应该影响站点中您不想影响的部分。在很少改变的小站点上,这并不重要,但在有数十或数百个页面的大站点上,可预测的CSS是必须的。
可复用:CSS规则应该足够抽象和可被解耦的,您不必对已经解决的模式和问题进行重新编码,可以依靠现有的部分快速构建新的组件。
可维护:当您的站点需要添加、更新或重新安排新的组件和特性时,这样做不需要重构现有的CSS。向页面中添加某组件甲不应该破坏某组件乙。
可扩展:随着站点的规模和复杂性的增长,通常需要更多的开发人员来维护。可扩展的CSS意味着它可以由一个人或一个大型工程团队轻松管理。这也意味着您的站点的CSS架构不需要大量的学习曲线就可以轻松学习掌握。不能因为您是目前唯一维护CSS的开发人员,就不考虑以后的变化。
遇到的问题:
百度看了一些资料,但是都不太懂,不知道该怎么对css进行架构,我理解的大概就是现在的网页都越来越大,css内容也会越来越多,如果全部css内容都堆积到一个CSS文件上,那么css就会变得复杂冗余,想要更改、维护、扩展就会变得困难。因此一开始应该对css进行组织架构,如基础重置部分、基础样式、模块部分、组件等分开,也可以达到重复使用的目的,不用每写一次样式就重写,可以直接对一些模块进行复用。
今日收获:今天没什么收获,对css架构没什么头绪,不太懂,不知道该怎么去实现。
明日计划:继续了解css架构,
任务十总结:
任务名称:CSS=TASK10
成果链接:https://strivezc.github.io/hello-world/task10/html/task10.html
任务耗时:2018.11.04-2018.11.07(4天)
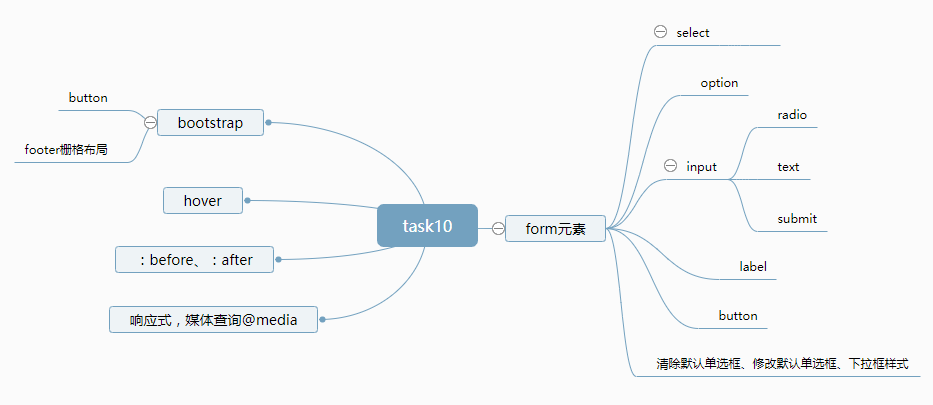
技能脑图:
官网脑图:

个人脑图:

个人脑图与官网脑图对比:
本次任务未用到复选框,checkbox复选框道理跟radio单选框一样。
任务总结:任务十主要用到了form元素,<form> 标签用于创建供用户输入的 HTML 表单。
<form> 元素包含一个或多个如下的表单元素:
<input>
<textarea>
<button>
<select>
<option>
<optgroup>
<fieldset>
<label>
input用于收集用户信息,根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段(text)、复选框(checkbox)、掩码后的文本控件(hidden)、单选按钮(radio)、按钮(button)等等。
任务中遇到哪些疑难问题,最终是如何解决的,有哪些值得分享的收获。
1、流程图里线段圆角设置出现空白,解决办法是用margin负值消掉空白,然后用z-index显示线段以免被后面的元素压住,但是z-index只能在定位的元素中使用,也就是设了position的元素,这点很重要,不要z-index不起作用。
2、难题二是表单的单选按钮,下拉框按钮样式的清除和自定义修改,这点百度看资料需明白它的原理怎么去实现这个效果,不能只照搬,理解后就很容易了。如修改单选框,首先设置单选框input的display为none,也就是然他消失,然后自己制作单选框的圆圈,用before制作大圆,当input被选中的时候给它一个背景颜色input:checked+label:before{background-color:};接着再用after制作里面的小圆并给小圆一个背景颜色,也是当input选中的时候给 input:checked+label::after{},一个套住一个就能实现UI图的效果了。
任务十一、十二总结:
任务名称:CSS=TASK11、12
成果链接:
https://strivezc.github.io/hello-world/task11/html/task11.html
https://strivezc.github.io/hello-world/task12/html/task12.html
任务耗时:2018.11.07-2018.11.08(2天)
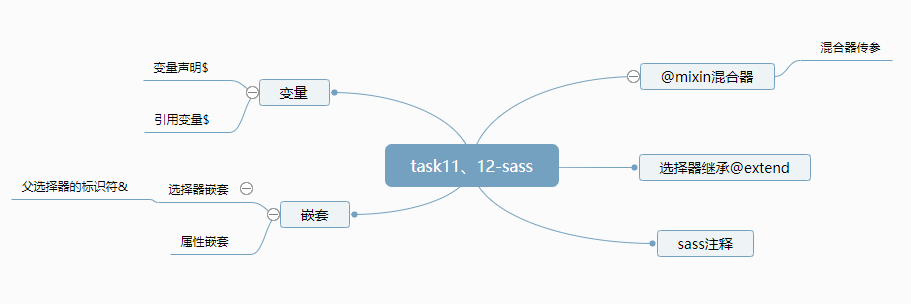
技能脑图:
官网脑图:

个人脑图:

任务总结:
本任务主要是学习工具less/sass,并用工具重构之前的任务任务六的代码。
刚开始看sass的时候基本是一脸懵逼的,后来官方文档慢慢看下去后收获挺大的
sass的基本语法:
1、变量(变量的声明、变量的引用)
2、嵌套(父选择器标识符&、群组选择器嵌套、 子组合选择器和同层组合选择器:>、+和~;、属性嵌套)
3、混合器@mixin
4、选择器的继承
任务中遇到哪些疑难问题,最终是如何解决的,有哪些值得分享的收获。
在用sass的过程中总感觉写出的代码跟css一样,是因为不够理解sass那些基本功能,当慢慢理解变量、嵌套、混合器之后,写起来还是挺方便的,很多重复的代码都可以写在混合器中,引用它,减少了重复。学习sass的时候最好看一遍官方文档,只有理解了后面实践中才能运用的好。





评论