发表于: 2018-11-08 23:07:02
1 965
今天完成的事:
学习了 Bootstrap4 折叠 按钮 导航栏 。
明天计划的事:学习轮播图, 把之前做好的静态页面 修改成响应式页面 ,(静态页面很好做 但是插入 折叠 按钮 导航 响应式 等等 感觉好吃力啊 ,以龟速在修改 )
)
遇到的问题: 折叠导航栏不会实现
解决办法:看了菜鸟教程 的操作方法
开始还是按照 container(容器)里面套row row(行)里面套col 下面的流程基本都是参考菜鸟教程的 col(列)里面在套 nav(导航) nav里在套button(按钮) 在按钮上添加 class="navbar-toggler" data-toggle="collapse" data-target="#collapsibleNavbar"类然后在设置了 class="collapse navbar-collapse" 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target的上指定的 id。
"navbar-toggler" data-toggle="collapse data-target collapse navbar-collapse
标红的 我不是太能理解表示能触发什么属性 去百度了 也没有具体的答案 自己的理解不是很深刻 ,请师兄指点下哦 。
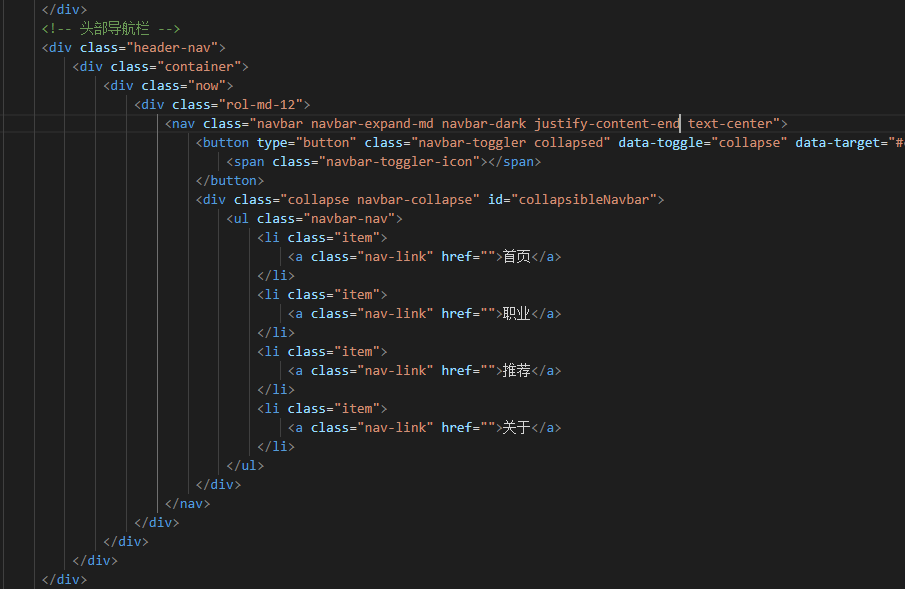
以下是我自己按照 菜鸟的流程撸的代码

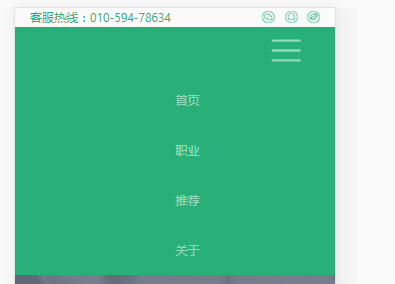
做出来的导航栏点击后 发现文本有点倾斜于右边  我已经设置过text-center了
我已经设置过text-center了
收获:
用bootstrap4 制作一个折叠的导航栏 。





评论