发表于: 2018-11-08 20:55:55
1 747
今天完成的事情:
1、今天完成了task7第一个页面,同时也完成了第二个页面的切图工作,找到了乐趣和方法,效率大大的提高了。
2、熟悉了垂直居中和水平居中,现在可以熟练运用了,方便了很多。
3、再次熟悉了border属性,也可以完全熟练运用了。
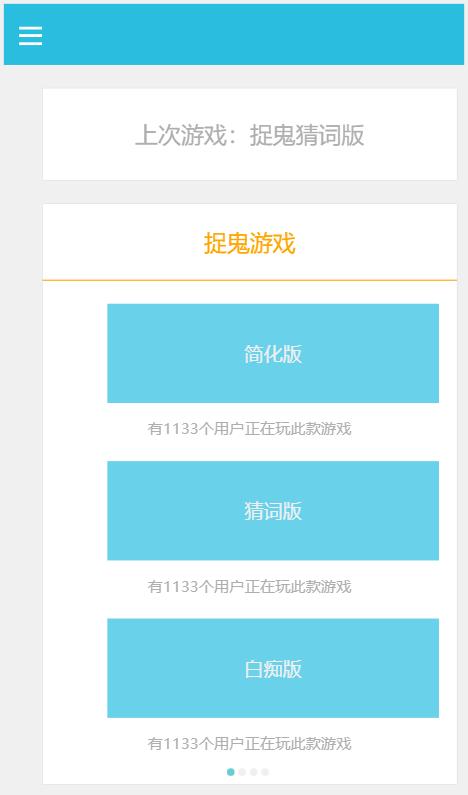
以下是task7第一个页面的效果图:

明天计划的事情:
1、明天的计划很简单,完成task7的第二个页面,并完成第三个页面的切图工作。
遇到的问题:
1、今天没有遇到太难的问题,在制作小圆点的时候卡了一点,通过上网查询解决了问题。
收获:
1、css如何制作圆形:
css越来越强大了,你怎么css可以制作圆形吗,让我们一起来看看css如何制作圆形。

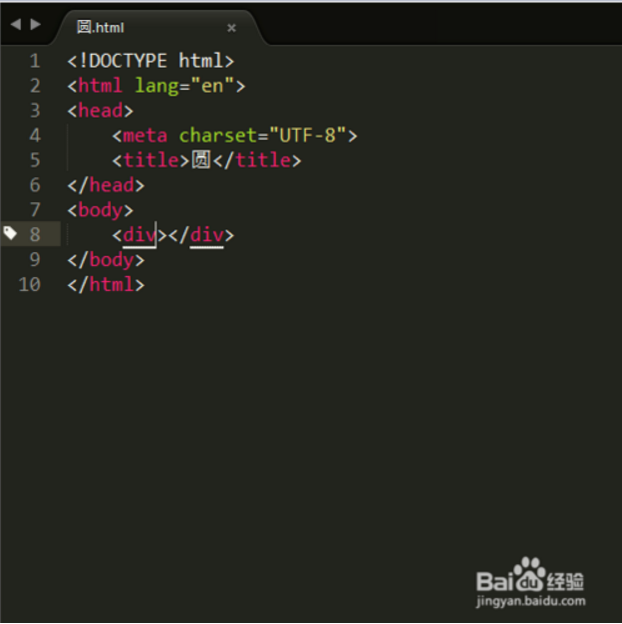
新建一个html页面,然后在页面上添加div标签。如图:

创建圆的样式。在title标签下新建一个<style type="text/css"></style>标签,然后在标签内容新建一个circle类,在circle类设置内容为:
width: 100px; height: 100px; background-color:red; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%;
如图:
使用浏览器查看效果。把html文件保存后,使用浏览器打开就可以看到圆的效果了。如图:

所有代码:
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>圆</title> <style type="text/css"> .circle{ width: 100px; height: 100px; background-color:red; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; } </style></head><body> <div class="circle"></div></body></html>
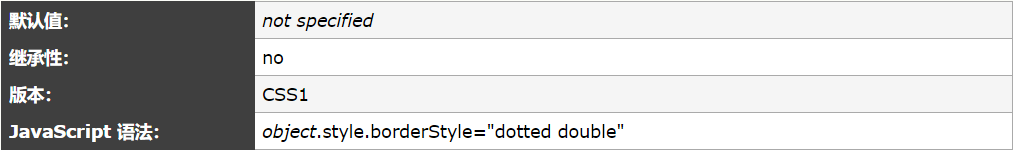
2、CSS border-style 属性:
定义和用法
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
只有当这个值不是 none 时边框才可能出现。

可能的值:

禅道:http://task.ptteng.com/zentao/project-task-890.html





评论