发表于: 2018-11-07 23:35:15
1 756
编辑日报内容...
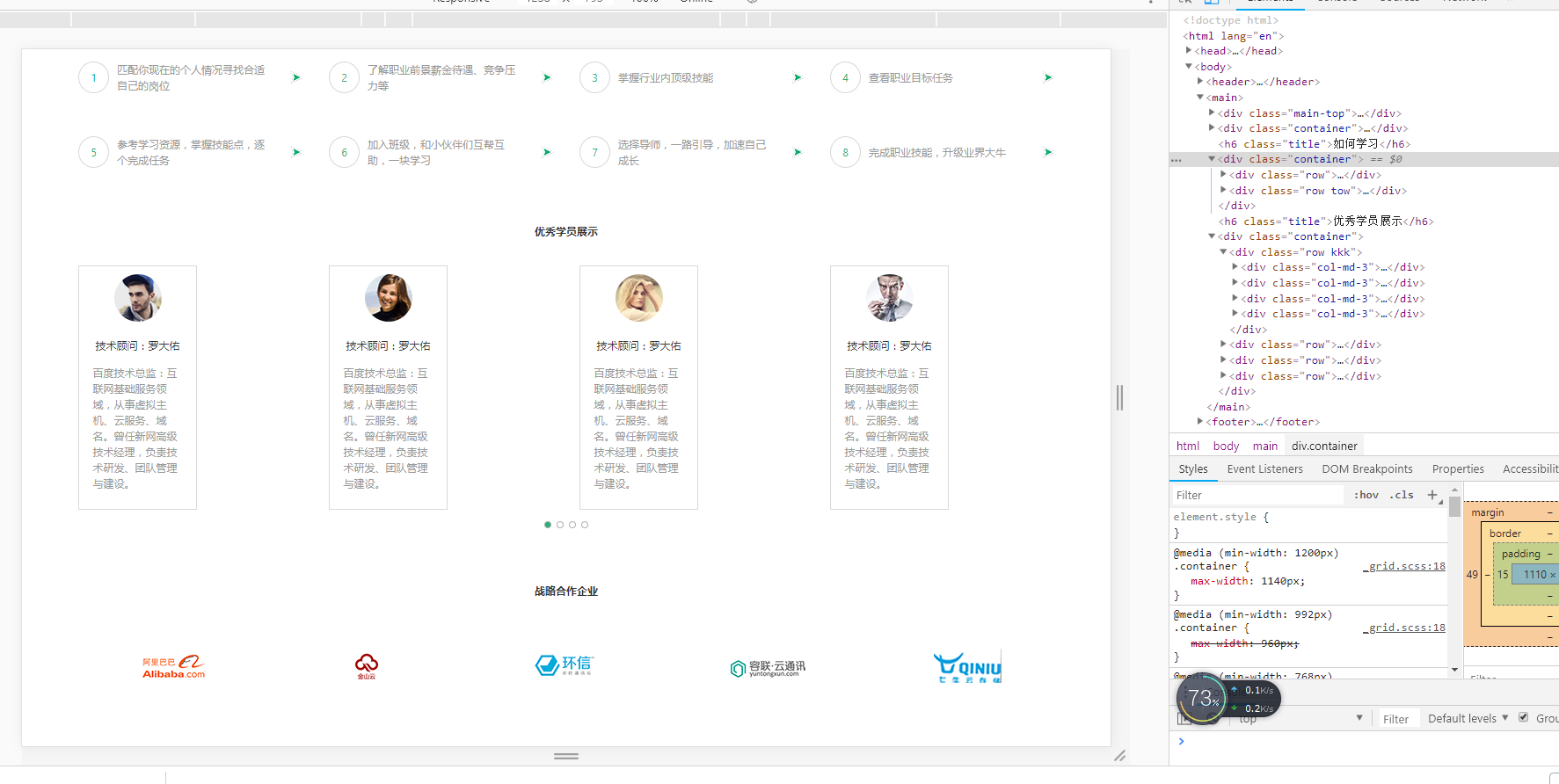
今天完成的事:今天做了任务八的第一个静态页面,但还有很多没有修改好。

明天计划的事:明天把任务八的第一个静态页面修改完善好,在好好的研究下 导航栏 媒体查询 响应式等方面的知识
遇到的问题:问题一:今天在做任务八第一个页面的时候又遇到页面滑轮现象了
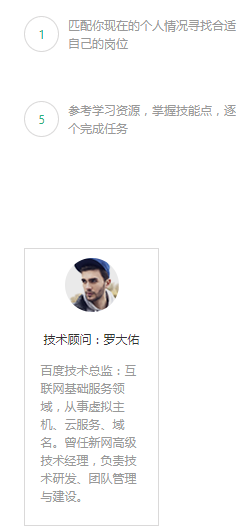
 问题二:这段文字总是溢出 变形,控制不好。
问题二:这段文字总是溢出 变形,控制不好。
还有一个 就是 container 自带的属性怎么能去除呢P
比如 P strong <h6> 等标签
CSS 里都设0了 但还是不管用,请师兄指点下,3Q。
解决办法:
限制滑轮代码 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
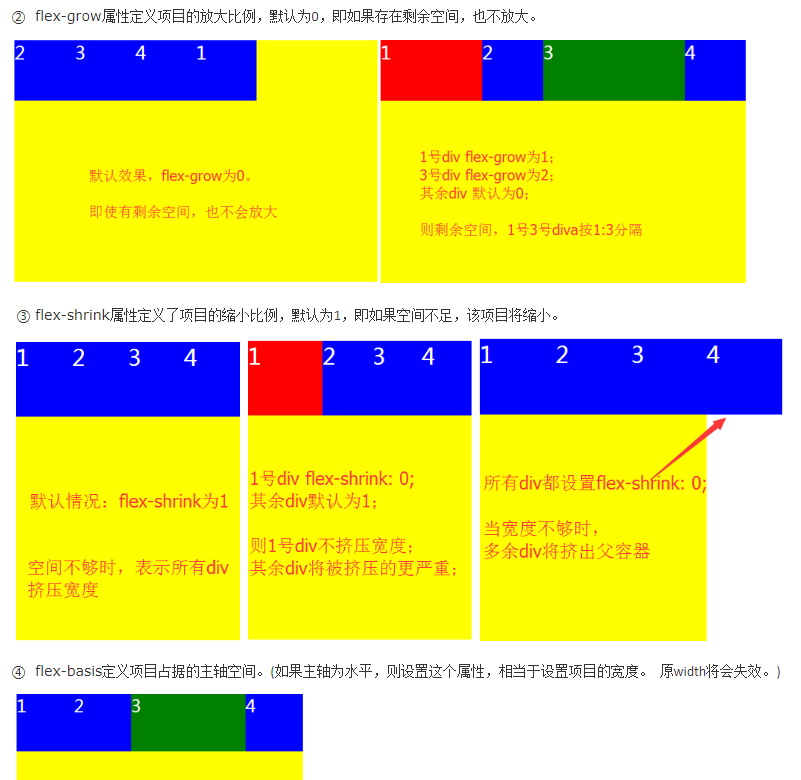
flex-grow:1; flex-shrink:1; flex-basis:0%;

收获:
对Bootstrap4 网格系统的布局认知更深了
基本就是 容器container套行row row行套列col 一步一步往下做就可以了.





评论