发表于: 2018-11-07 22:12:00
1 716
2018/11/7
今日完成
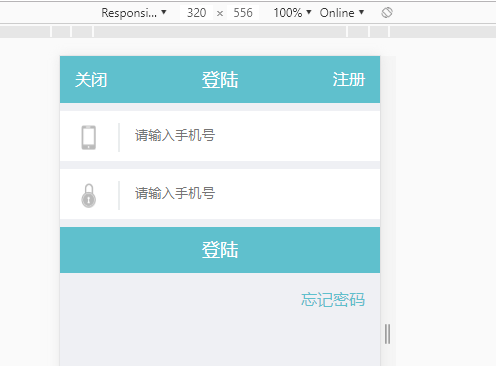
任务十流程图圆角的修改学会用margin负值消除缝隙,并重新记忆z-index的用法(z-index只能在定位元素上生效,有position属性的元素),使用sass完成任务4页面,深入了解sass的变量和嵌套规则。



1、使用变量:使用变量分为两步
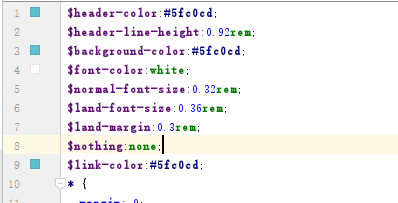
第一是声明变量,任何可以用作css属性值的赋值都可以用作sass的变量值(声明变量需使用符号$)
还可以用空格分割的多个属性值,如$basic-border: 1px solid black;
第二是引用变量,变量可以在规则块外也可以在规则块外,如果在规则块内只能在此块内使用,不影响其他样式表,甚至可以使用同一个变量名称$width; 不会对这个快造成影响。
$nav-color: #F90;
nav {
$width: 100px;
width: $width;
color: $nav-color;
}
//编译后
nav {
width: 100px;
color: #F90;
}
变量值也可以引用其他的变量。
$highlight-color: #F90;
$highlight-border: 1px solid $highlight-color;
.selected {
border: $highlight-border;
}
//编译后
.selected {
border: 1px solid #F90;
}
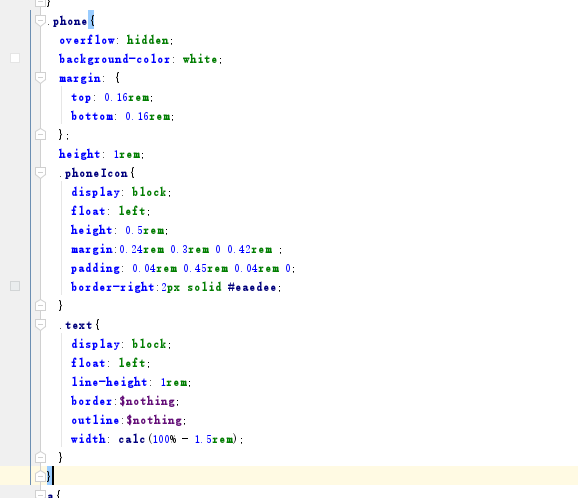
2、嵌套可以避免在同一个块内重复写很多次选择器、属性,sass可以只写一次,可以让代码可读性高。
遇到的问题:感觉用sass写代码跟css差不多,用了最多的是选择器嵌套,变量,如果嵌套多了代码也挺不易阅读的感觉。写sass好像就在写css,代码量跟之前写的差不多,暂时没体验到它的灵活、便利、简洁,是不是因为任务的页面选择器和属性都比较少的原,做实际项目也是用sass/less工具吗?
webstorm软件被自己乱调设置出现问题了然后弄不回去,删除重装又遇到问题,打不开了。。。查看错误信息原来是卸载的时候不干净。在这里浪费了时间。
今日收获:今日收获很少,还需继续理解。
明日计划:继续深入理解sass每个功能的含义,怎么使用,哪些功能在哪些地方使用,并看看怎么优化登陆界面和护工页面。





评论