发表于: 2018-11-07 21:25:10
1 823
今天完成的事情:
1、今天主要还是继续制作了task7,经过这么长时间的学习,慢慢的熟悉了常用的标签和代码,效率也有所提高了。一个月的时间,从一开始的迷茫慢慢的变成了现在这样找到了兴趣,我很喜欢找到解决难题时的喜悦感,我想我会做好的。
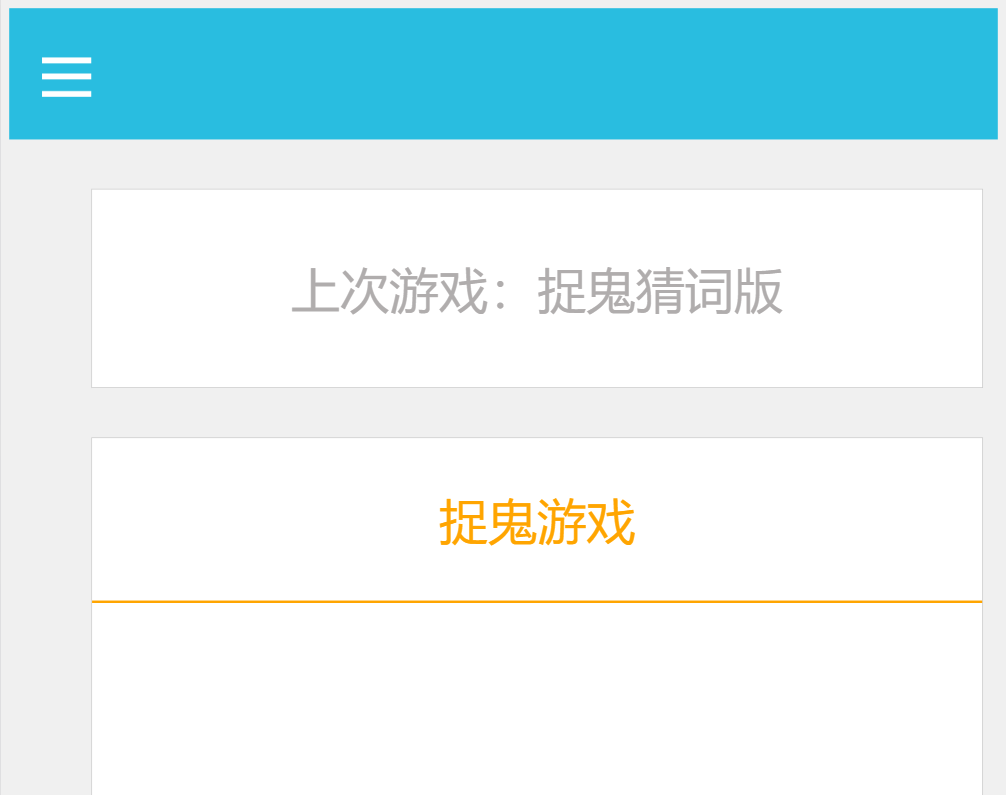
以下是task7部分效果图:

明天计划的事情:
1、明天要提高进度了,把页面二做完吧。
2、准备一下小课堂的相关材料。
遇到的问题:
1、还是在水平垂直居中的位置卡住了,虽然通过网络查询解决了问题,但还是要记住。
收获:
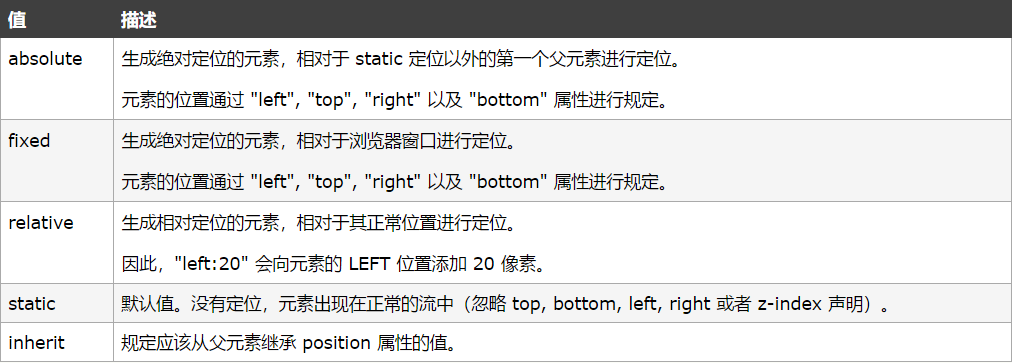
1、position 属性:
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。

2、以下是我找到的比较实用的水平垂直居中的方法:
弹性盒子法
CSS代码:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}HTML代码:
<div class="container">
<div class="inner">
我在容器中水平垂直居中
</div>
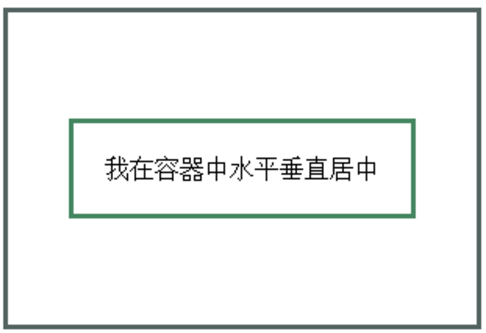
</div>效果图:

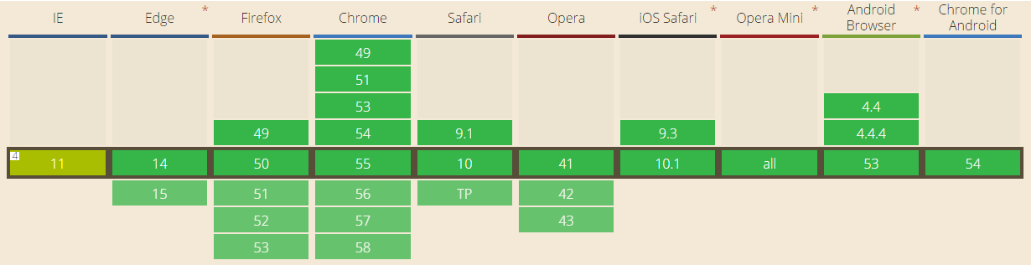
align-items控制垂直方向的居中,justify-content控制水平方向的居中。这是CSS3的新属性,浏览器支持情况如下:

禅道:http://task.ptteng.com/zentao/project-task-890.html





评论