发表于: 2018-11-07 21:04:29
1 657
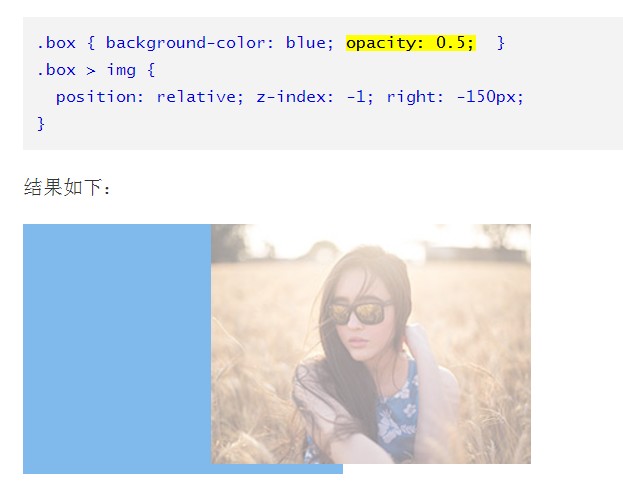
今天完成的事情:如果一个元素opacity不为1,则生成层叠上下文:

应用了transform变换的元素同样具有菜单上下文:
.box { background-color: blue; transform: rotate(15deg); }
.box > img {
position: relative; z-index: -1; right: -150px;
}

其他几种情况,与上面相同。
说一下transform对定位元素的一些影响,当然这些改变都是在支持transform标签属性的浏览器上实现的:
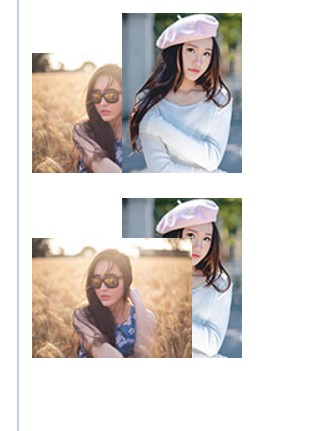
transform提升元素的垂直地位:
元素应用了transform属性之后,就会变得应用了position:relative一个属性,原本应该被覆盖的元素会雄起,变成覆盖其他元素,其实根本就是帮元素生成了层叠上下级:
.ml-60 { margin-left: -60px; }
.transform { -ms-transform: scale(1); transform: scale(1); }
HTML代码:
<p>
<img src="mm1.jpg">
<img src="mm2.jpg" class="ml-60">
</p>
<p>
<img src="mm1.jpg" class="transform">
<img src="mm2.jpg" class="ml-60">
</p>

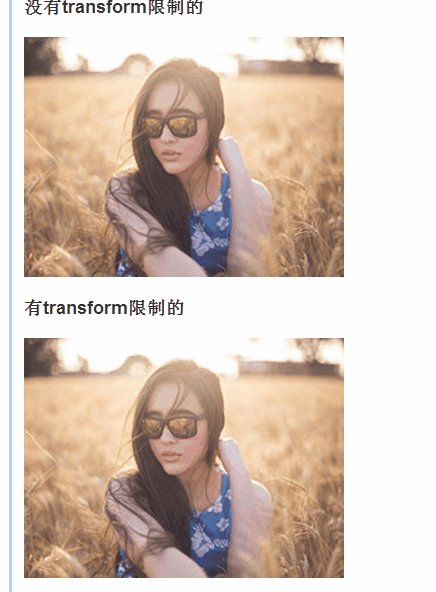
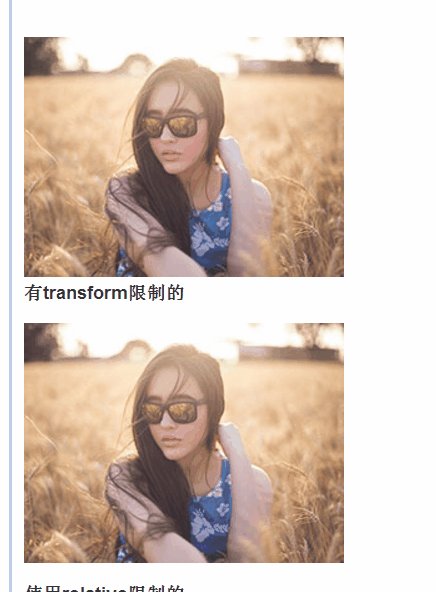
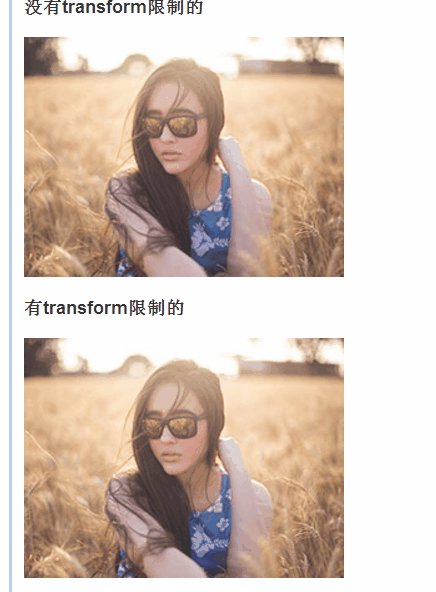
transform限制position:fixed的跟随效果:
position:fixed可以让元素不跟随浏览器的滚动条滚动,而且这种跟随效果连它的兄弟们position:relative/absolute都限制不了。但是,position:fixed固定效果却被小小的transform给改变了,直接降级变成position:absolute的表现。
CSS代码:
.rel { position: relative; }
.fixed { position: fixed; }
.transform { transform: scale(1); }
HTML代码:
<strong>没有transform限制的</strong>
<p>
<img src="mm1.jpg" class="fixed">
</p>
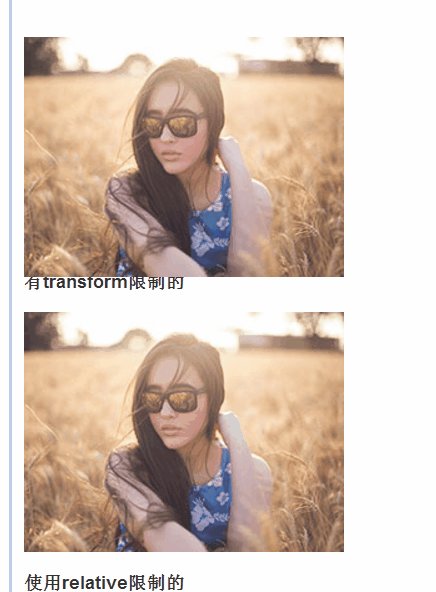
<strong>有transform限制的</strong>
<p class="transform">
<img src="mm1.jpg" class="fixed">
</p>
<strong>使用relative限制的</strong>
<p class="rel">
<img src="mm1.jpg" class="fixed">
</p>

transform改变overflow对absolute元素的限制
首先,原本absolute绝对定位元素,如果含有overflow不为visible的父级元素,同时,该父级元素以及到该绝对定位元素之间任何嵌套元素都没有position为非static属性的声明,则overflow对该absolute元素不起作用。
我们给overflow容器或者与图片有嵌套关系的子元素使用transform声明,则overfiow对absolute约束就生效了。
CSS代码:
.overflow { width: 191px; height: 191px; border: 2px solid #beceeb; overflow: hidden; }
.overflow img { position: absolute; }
.transform { -webkit-transform: scale(1); -ms-transform: scale(1); transform: scale(1); }
HTML代码:
<p><strong>图片自身transform</strong></p>
<div class="overflow">
<img src="mm1.jpg" class="transform" />
</div>
<p><strong>overflow容器transform</strong></p>
<div class="overflow transform">
<img src="mm1.jpg" />
</div>
<p><strong>overflow和图片之间内嵌元素transform</strong></p>
<div class="overflow">
<div class="transform">
<img src="mm1.jpg" />
</div>
</div>

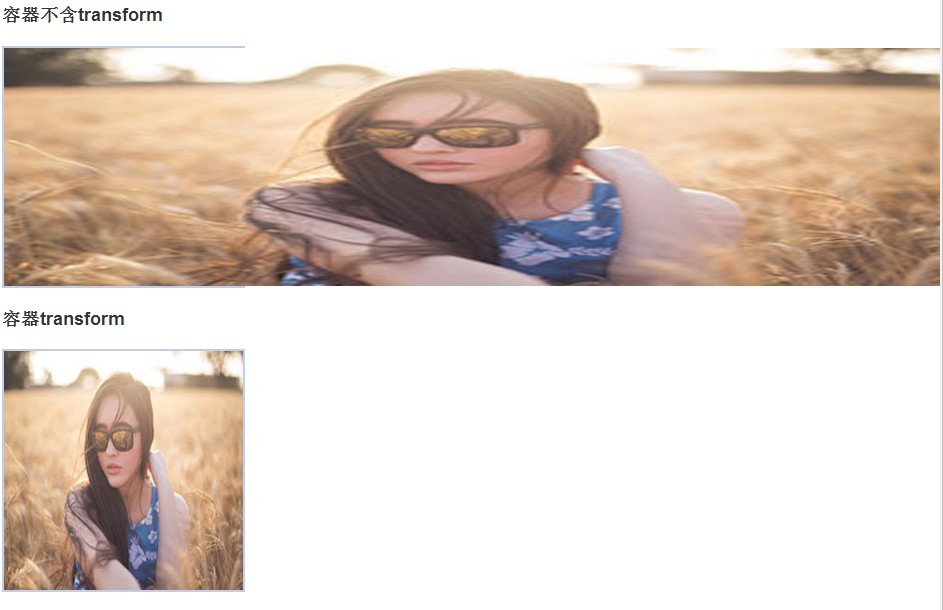
transform限制absolute的100%宽度大小:
我们设置absolute元素宽度100%, 则都会参照第一个非static值的position祖先元素计算,没有就window. 现在,需要把transform也考虑在内了;所有绝对定位图片100%宽度,都是相对设置了transform的容器计算了,于是,上面的图片拉长到了西伯利亚;下面的图片被限制成了小胖墩。
CSS代码:
.demo { position: relative; }
.container { width: 191px; height: 191px; border: 2px solid #beceeb; }
.container img { position: absolute; height: 191px; width: 100%; }
.transform { -webkit-transform: scale(1); -ms-transform: scale(1); transform: scale(1); }
HTML代码:
<p><strong>容器不含transform</strong></p>
<div class="container">
<img src="mm1.jpg" />
</div>
<p><strong>容器transform</strong></p>
<div class="container transform">
<img src="mm1.jpg" />
</div>

明天计划的事情:学习多列布局,学习轮播图
遇到的问题:在学习知识没有什么问题。
收获:对transform有更深的了解





评论