发表于: 2018-11-07 20:52:55
3 715
今日完成的事:
今天继续做任务四,并且完成了。收获颇多,开始做的时候,标题栏总是不能紧贴左右两端,最是在请教师兄后,知道了因为浏览器的适应问题,要用这个命令:

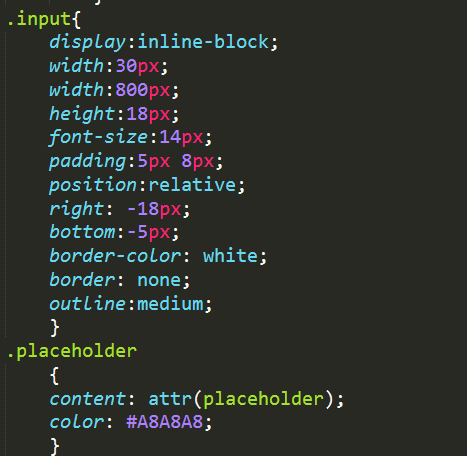
还学到了”border:none“是取消输入框边框的命令,
而 “outline:medium”则是可以取消输入框点击出现边框的问题。
分别对元素使用“ display:inline-block;”,并且把他们放在同一个盒子里,就可以让这些元素在同一行显示。
<a href="#" class="div">忘记密码</a>和 div {background-color: white;border: none;}搭配,则可以让按钮显示出下划线,且无边框的样子,这也是我在做“忘记密码”时学到的,刚开始我以为是在下面加一条横线,然后定位过去,左后在无意间看到一个例子,做了几次实验才学会的,印象深刻啊。


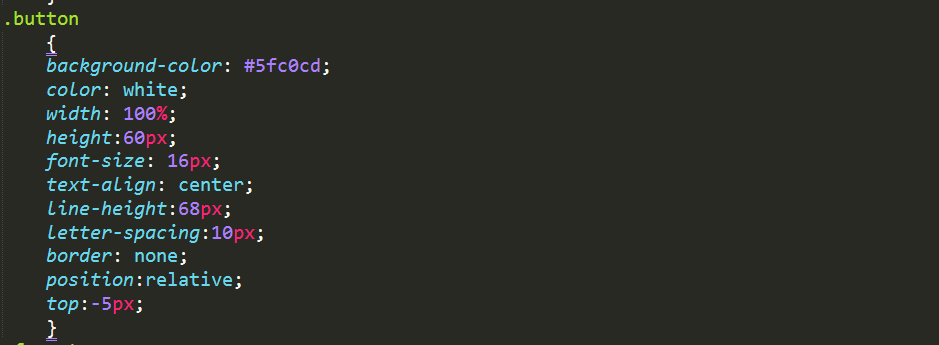
以上两个就是做输入框以及在其中加入提示内容的格式,还有个困惑呢,就是做到后面的登录按钮时,学会的,如下图,letter-spacing,是字间距。


为什么要重点说这两个呢,因为这两个打破了我这两天做完任务的一个困惑和认知,原来不是所有的都是要用div来作为前缀,原来div中也可以有其他的命令前缀,恩,因为刚接触,所以有些东西还是认知浅薄,慢慢做任务,相信会越来越好。
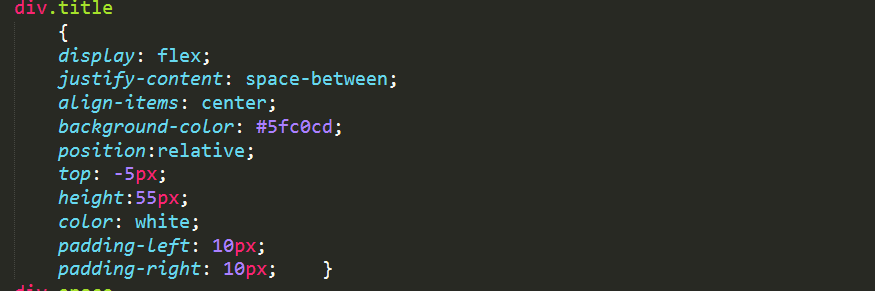
哦,对了,还有一个就是标题的那个格式,也是一个新的知识点。style的前五行和body的格式组合,就可以写出标题栏的颜色和三等分的排布。


display flex,弹性布局

今日遇到的问题:
如何对img的图片进行垂直居中,还是有些不懂
今日的收获:
对输入框的制作有了了解。
明日的目标:
做任务5





评论