成果连接:https://ruanshaofan.github.io/test/html/html1.html
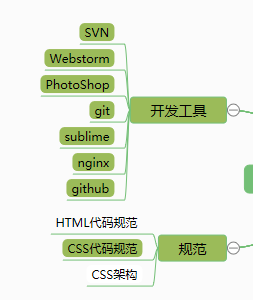
官方脑图:
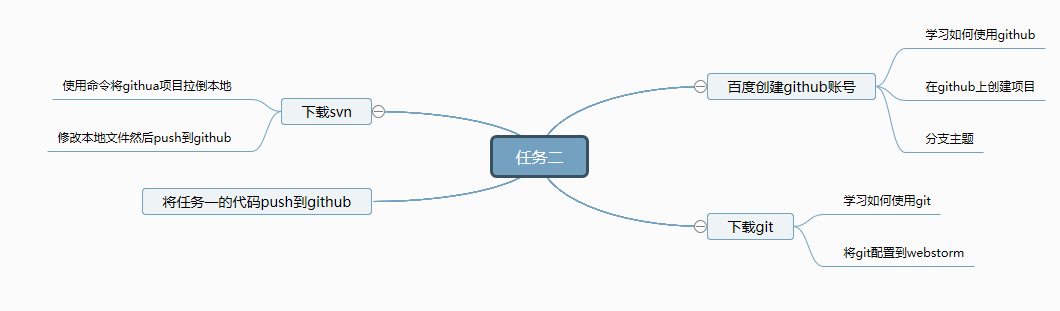
个人脑图
:
任务总结:
在此任务中学会了使用git将本地文件上传到github上,使用git拉代码、更新代码、上传代码 。
使用svn拉代码、更新代码.
github上自己的项目:保证自己的代码上传到了github并能通过网页直接访问.
能通过ip或者域名访问服务器上的任务一页面 .
今天完成的事:
一,常用的块级元素有:
div -最常用的块级元素 dl - 和dt dd搭配使用的块级元素 form - 交互表单
h1 - 大标题 hr - 水平分隔线 ol - 排序表单 p - 段落 ul - 非排序列表
常用的行内块元素有:
1、<a>标签可定义锚。 2、<abbr>表示一个缩写形式。 3、<acronym>定义只取首字母缩写。4、<b>字体加粗。
5、<bdo>可覆盖默认的文本方向。
二,css有哪些选择器,优先级如何计算?
1、类别选择器
类别选择器根据类名来选择,前面以“.”来标志。
在HTML中,元素可以定义一个class的属性,并且多个元素都可以重复应用这个属性。
2、标签选择器
一个完整的HTML页面是有很多不同的标签组成,如:body,div,p,ul,li,而标签选择器,则是 决定哪些标签采用相应的css样式。
3、ID选择器
ID选择器可以为标有特定ID的HTML元素制定特定的样式。根据元素ID来选择元素,具有唯一性,这意味着同一ID在同一文档页面中只能出现一次。例如,你将一个元素的id取值为“name”,那么在同一页面你就不能再将其他元素id取名为“name”了。
前面以“#”号来标志,在样式里面可以这样定义:
4、通用选择器
用过“*”号来表示。他可以清除不同浏览器的默认样式。
同时通用选择器还可以和后代选择器组合。
注意:但是如果你在p标签里嵌套了一个p标签,就会出现浏览器不能解析的情况,因此要避免这种情况发生。
5、后代选择器
后代选择器也称为包含选择器,用来选择特定元素或元素组的后代,将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。后代选择器中的元素不仅仅只能有两个,对于多层子线后代关系,可以有多个空格加以分开。
6、子选择器
请注意这个选择器与后代选择器的区别,子选择器只是选择元素的直接后代,即仅仅作用于第一个后代。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
7、伪类选择器
即链接样式。a元素的伪类,存在4中不同的状态:link、visited、active、hover。如
8、群组选择器
具有相同样式的标签分组显示,将具有多个相同属性的元素,合并群组进行选择,定义同样的css属性,这大大的提高了编码效率,同时也减少了css文件的体积。
9、相邻同胞选择器
如一个标题h1元素后面紧跟了两个段落p元素,我们想定位第一个段落p元素,对它应用样式,就可以使用相邻同胞选择器。两个元素之间用“+”进行连接。
选择器优先级顺序:
!important>行内样式>ID选择器>类选择器>标签>通配符>继承>浏览器默认属性
同一级别中后写的会覆盖先写的样式。
三。什么是viewport
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域。
一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站。
移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。
四,position(位置)定位有哪几种?各有什么特点?
定位分为三种:
相对定位:relative
让元素让元素相对于自己原来的位置,进行位置调整(可用于盒子的位置微调)
绝对定位:absolute
定义横纵坐标。原点在父容器的左上角或左下角。
绝对定位脱标,绝对定位的盒子脱离了标准文档流。
绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block就可以设置宽、高了
固定定位:fixed
我们经常能看到固定在网页顶端的导航条,可以用固定定位来做.、
明天计划的事:把任务四的html和css布局做出来,争取将任务四拿下。
遇到的问题:head布局的时候三个盒子无法水平排列。
收获:了解了一些常用的块级元素,行内块元素。css的选择器类型及优先级顺序。
position的定位方法.






评论