发表于: 2018-11-06 23:54:12
1 778
编辑日报内容...
今天完成的事:今天学习了 Bootstrap 4 网格的基本结构
明天计划的事:继续看 Bootstrap的其它部分,都要了解一下
遇到的问题:刚开始看还是比较懵的 不知道从里下手,就像刚来的时候做任务一的感觉,感觉Bootstrap的内容太多,一时难以消化。
解决办法:要多花点时间去学习Bootstrap了 ,边做任务边学吧。
收获:今天简单的理解了Bootstrap格式
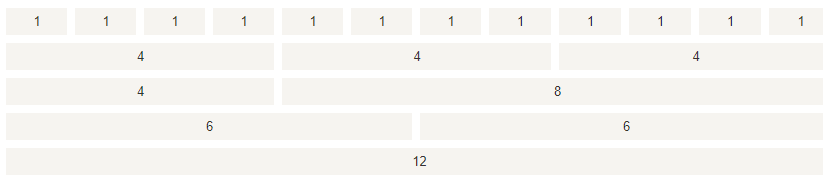
提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
我们也可以根据自己的需要,定义列数:

Bootstrap 4 网格系统有以下 5 个类:
- .col- 针对所有设备
- .col-sm- 平板 - 屏幕宽度等于或大于 576px
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
- 网格每一行需要放在设置了
.container(固定宽度) 或.container-fluid(全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。使用行来创建水平的列组。内容需要放置在列中,并且只有列可以是行的直接子节点。预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。Bootstrap 3 和 Bootstrap 4 最大的区别在于 Bootstrap 4 现在使用 flexbox(弹性盒子) 而不是浮动。 Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。 如果您想了解有关Flexbox的更多信息,可以阅读我们的CSS Flexbox教程。
任务名称 :css-task-07
成果链接:https://1239937890.github.io/mywork/task7/html/task7.html
任务耗时:2018-11-01-2018-11-05(4天)
官网脑图:

自己的脑图

任务总结:
css半透明设置背景颜色半透明的样式
background:rgba(41,189,244,.6)
蓝色部分代表的是需要设置透明的颜色
红色部分代表的是透明度
1是代表不透明度是100%,透明度为0
.9是代表不透明度是90%,透明度为10%
.8是代表不透明度是80%,透明度为20%
.6是代表不透明度是60%,透明度为40%
.1是代表不透明度是10%。透明度为90%
0是代表不透明度是0,透明度为100%
其他的以此类推。
opacity属性是一个css3属性设置一个元素了透明度级别
opacity属性的值
value 定义元素的不透明度。取值为0到1之间 0全透明 1不透明
inherit 让opacity的值继承父元素
opacity:0透明度为100%
opacity:0.5透明度为50%
opacity:1 透明度为0
rgba和opacity的区别
opacity可以对一个元素的所有内容设置透明效果,包括元素自身的内容、背景、边框、字体
opacity会继承父元素的opacity 属性.
rgab只用于元素的一些背景颜色。边框颜色、字体颜色
rgba设置的元素该元素的后代不会继承该属性及属性值
opacity属性是一个css3属性设置一个元素了透明度级别
opacity属性的值
value 定义元素的不透明度。取值为0到1之间 0全透明 1不透明
inherit 让opacity的值继承父元素
opacity:0透明度为100%
opacity:0.5透明度为50%
opacity:1 透明度为0
rgba和opacity的区别
opacity可以对一个元素的所有内容设置透明效果,包括元素自身的内容、背景、边框、字体
opacity会继承父元素的opacity 属性.
rgab只用于元素的一些背景颜色。边框颜色、字体颜色
rgba设置的元素该元素的后代不会继承该属性及属性值
audio标签是html5的新标签用来定义声音,如音乐或其他音频
audio标签的值
autoplay 音频在就绪后马上播放,网页打开自动播放音乐
controls 显示控件,播放、暂停、声音按钮
loop 音乐循环播放,播放结束后再自动继续播放
muted 静音
preload 音频先加载,再播放
url 音频的地址





评论