发表于: 2018-11-06 22:15:42
1 730
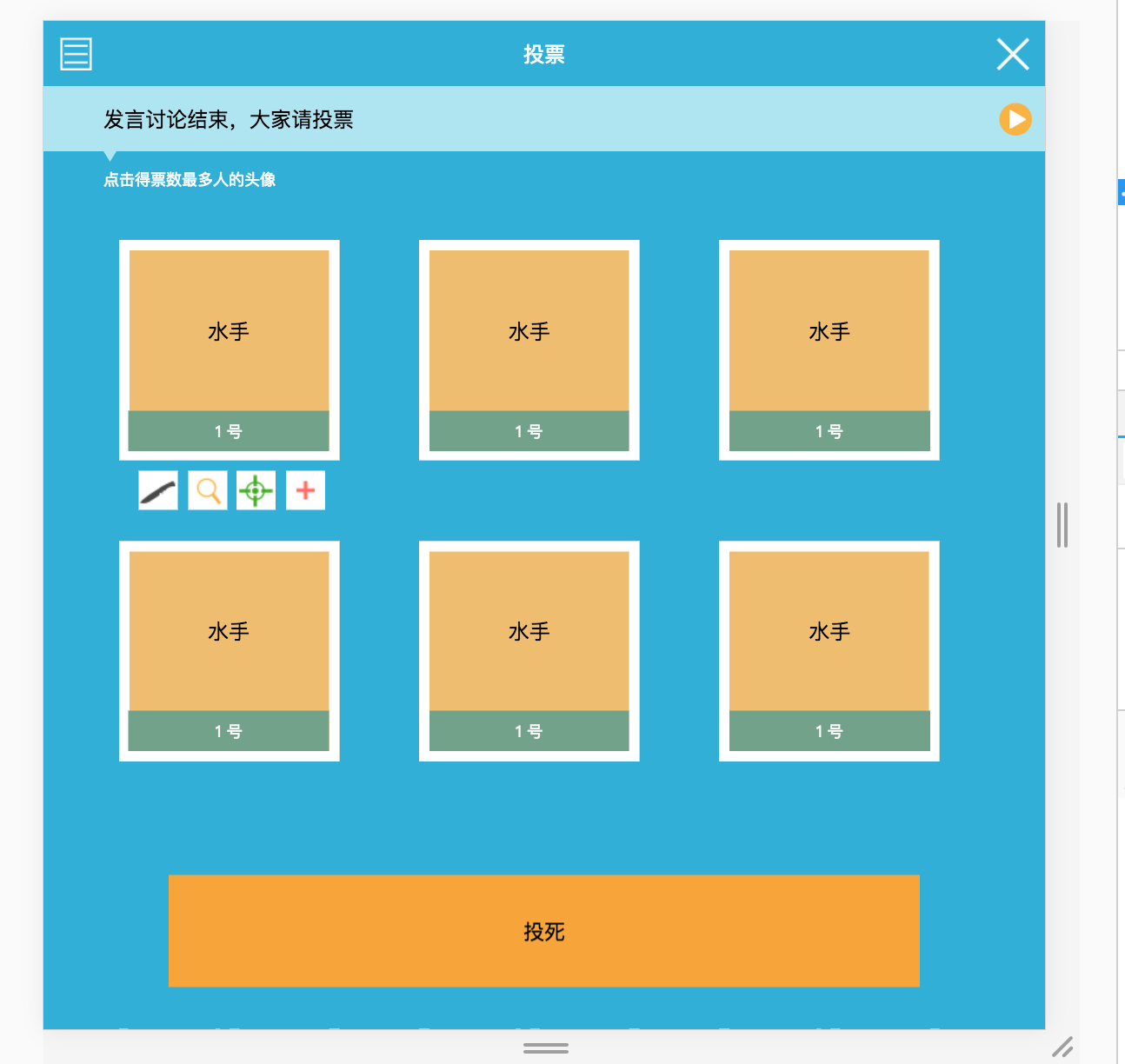
今天完成的事情:今天正在做任务7的中间投票页面,算是重温了一下任务一的九宫格页面,只不过这个页面要比之前的更加复杂一点。因为这个九宫格里面包含的内容会更加复杂一点。页面主体部分做完的,但是小的bug比较多,这个页面基本用了一天才写完,还存在一些不完美的地方
明天计划的事情:明天争取把这个页面做完,其中音乐audio这个标签样式的话还得修改,然后为页面添加一些点击属性。
遇到的问题:
1,遇到的第一个问题就是九宫格内文字的排版问题,这个走了很多弯路,因为一开始自己以为九宫格中间“水手”等字是相对于这个居中存在的,所以垂直居中的话是个问题。因为在最下面的话还有另外一个‘1号’存在,我当时的做法是把这个页面分成三部分来让中间的“水手”达到居中的效果,但是在最后于psd进行比较的时候发现其中的“水手”不是相对于整个方框居中存在的,只是相当于其中黄色的部分居中存在,所以最后又重新写了这一段代码
2,第二个问题是中间文字单位的问题,首先一点的话“1号”是相对于方框最下面存在的,并且始终占据最底部,刚开是我想的是通过设置内边距或者是外边距的偏移来解决这个问题,但是在随后发现其中的变量不是很好控制。后来我又想到只想随学过的比较常用的flex布局,因为在flex布局中,有个
flex-direction: column-reverse;
可以解决这个问题,设置主轴的排列方向从下往上排列,另外一个就是
flex-grow: <number>
这个属性,可以设置其占比大小,
但是在最后设置的时候,又发现这个值不能用固定的值来设置,最易我最后选择采用百分比,来实现文字的居中排列问题,
对于水手所占据的空间,
.main-box-three{
height: 80%;
display: flex;
align-items: center;
justify-content: center;
font-size: 1rem;
}
对于下面一号所占据的空间
.main-box-two{
height: 20%;
display: flex;
align-items: center;
justify-content: center;
background-color: #71A389;
font-size: 0.5rem;
color: #ffff;
}
对于整个盒子,采用
display: flex;
flex-direction: column-reverse;
来进行排列,最终解决这个问题
收获:通过今天的话了解来了下音频标签的写法,包括屏幕中的那个朝下的小三角,也是用纯css代码写出来的,代码如图所示
.triangle-down{
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 8px solid #ADE4F2;
padding-bottom: 5px;
}
以及flex布局的多样性,基本用到的地方会很多,页加深了这方面的印象
关于任务6总结
任务耗时 3天
总结 任务6 这个页面比较难的一面就是下拉框的问题,我自己就是照着模拟下拉框的样式来做的,还有就是页面之中的倒三角最后采用背景图片的写法来做会方便一点,要不然用img来做在进行缩放的时候会占用一定的空间。
深度思考
1.去除 inline-block 间距有哪几种方法
首先的话需要了解inline-block 属性
简单来说就是在 CSS 中通过 display:inline-block 对一个对象指定 inline-block 属性,可以将对象呈递为内联对象,但是对象的内容作为块对象呈递。
复杂来说就是在 CSS 中,块级对象元素会单独占一行显示,多个 block 元素会各自新起一行,并且可以设置 width,height 属性;而内联对象元素前后不会产生换行,一系列 inline 元素都在一行内显示,直到该行排满,对 inline 元素设置 width,height 属性无效。我们有个时候既希望元素具有宽度高度特性,又具有同行特性,这个时候我们可以使用 inline-block。在 CSS 中通过 display:inline-block 对一个对象指定 inline-block 属性,简单来说就是将对象呈现为 inline 对象,但是对象的内容作为 block 对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个 link(a 元素)inline-block 属性值,使其既具有 block 的宽度高度特性又具有 inline 的同行特性。
关于去除其间距问题,1,可以margin 负值 2,使用 font-size:0 3.使用 word-spacing
2.css 有哪些属性可以继承?
1、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:对当前的 font-family 进行伸缩变形。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白(即字间隔)
letter-spacing:增加或减少字符间的空白(字符间距)
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
3、元素可见性:visibility
4、表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表布局属性:list-style-type、list-style-image、list-style-position、list-style
6、生成内容属性:quotes
7、光标属性:cursor
8、页面样式属性:page、page-break-inside、windows、orphans
9、声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation
在这其中我们经常用到的有font系列属性,以及经常用来居中的text-align和line-height属性






评论