发表于: 2018-11-06 21:40:29
1 802
今天完成的事情:利用HTML和CSS实现常见的布局:
水平居中
水平居中的页面布局中最为常见的一种布局形式,多出现于标题,以及内容区域的组织形式,下面介绍四种实现水平居中的方法(注:下面各个实例中实现的是child元素的对齐操作,child元素的父容器是parent元素)
使用inline-block 和 text-align实现
.parent{text-align: center;}
.child{display: inline-block;}
优点:兼容性好;
不足:需要同时设置子元素和父元素
使用margin:0 auto来实现
.child{width: 200px; margin: 0 auto;}
优点:兼容性好
缺点: 需要指定宽度
使用table实现
.child{display: table; margin: 0 auto;}
优点:只需要对自身进行设置
不足:IE6,7需要调整结构
使用绝对定位实现
.parent{position:relative;}
/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/
.child{position:absolute; left:50%; transform:translate(-50%);}
不足:兼容性差,IE9及以上可用
实用flex布局实现
/*第一种方法*/
.parent{display:flex; justify-content:center;}
/*第二种方法*/
.parent{display:flex;}
.child{margin:0 auto;}
缺点:兼容性差,如果进行大面积的布局可能会影响效率
垂直居中
vertical-align
我们都知道,每个人都有不同的嗜好,有的人喜欢吃甜食,有的人喜欢吃辣的东西,有的人不喜欢吃芹菜,有的人不喜欢吃羊肉等等。CSS中的有些元素也是这样,他们有的只对牛奶感兴趣,有的只喜欢吃坚果和果冻,而讨厌牛奶。而vertical-align呢,是个比较挑食的家伙,它只喜欢吃果冻,从小吃果冻长大,没有了果冻,它就会闹脾气,对你不理不睬。我称之为“果冻依赖型元素”,又称之为“inline-block依赖型元素”,也就是说,只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。我对css-vertical-align的一些理解与认识
在使用vertical-align的时候,由于对齐的基线是用行高的基线作为标记,故需要设置line-height或设置display:table-cell;
/*第一种方法*/
.parent{display:table-cell;vertical-align:middle;height:20px;}
/*第二种方法*/
.parent{display:inline-block;vertical-align:middle;line-height:20px;}
实用绝对定位
.parent{position:relative;}
.child{positon:absolute; top:50%; transform:translate(0,-50%);}
实用flex实现
.parent{display:flex; align-items:center;}
水平垂直全部居中
利用vertical-align,text-align,inline-block实现
.parent{display:table-cell; vertical-align:middle; text-align:center;}
.child{display:inline-block;}
利用绝对定位实现
.parent{position:relative;}
.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}
利用flex实现
.parent{display:flex;justify-content:center;align-items:center;}
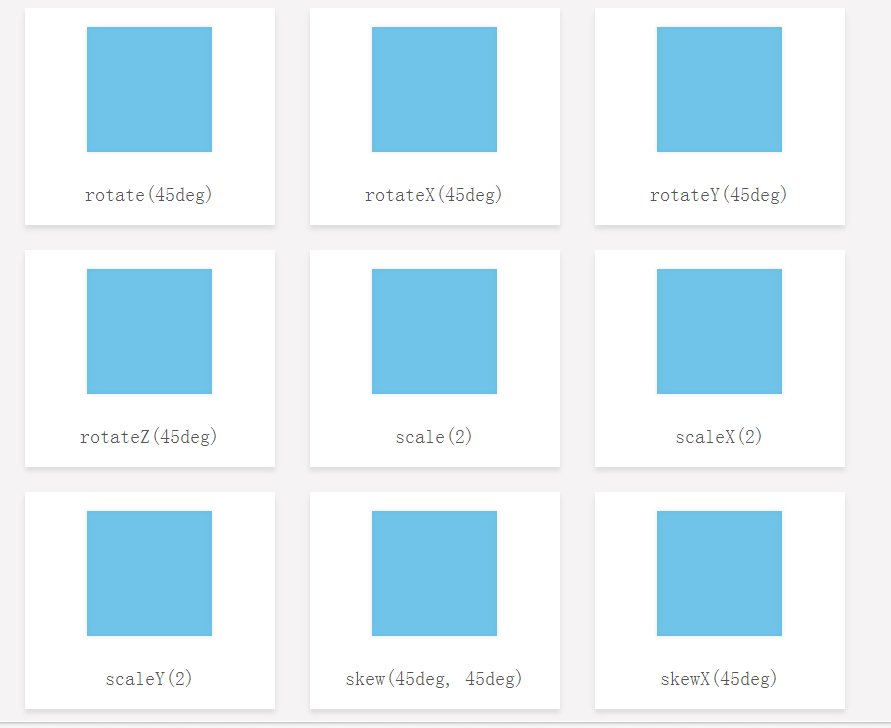
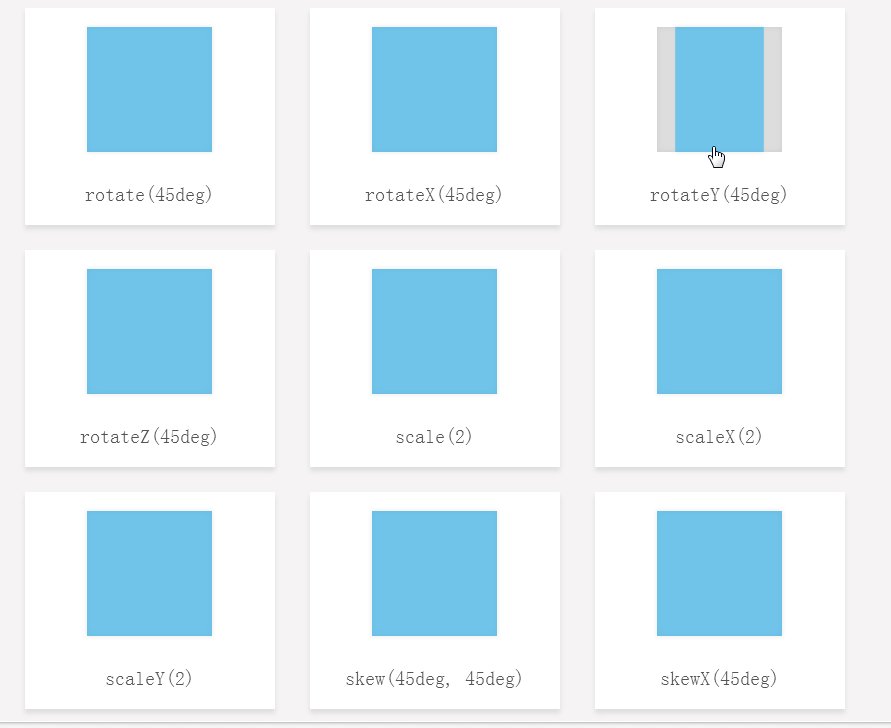
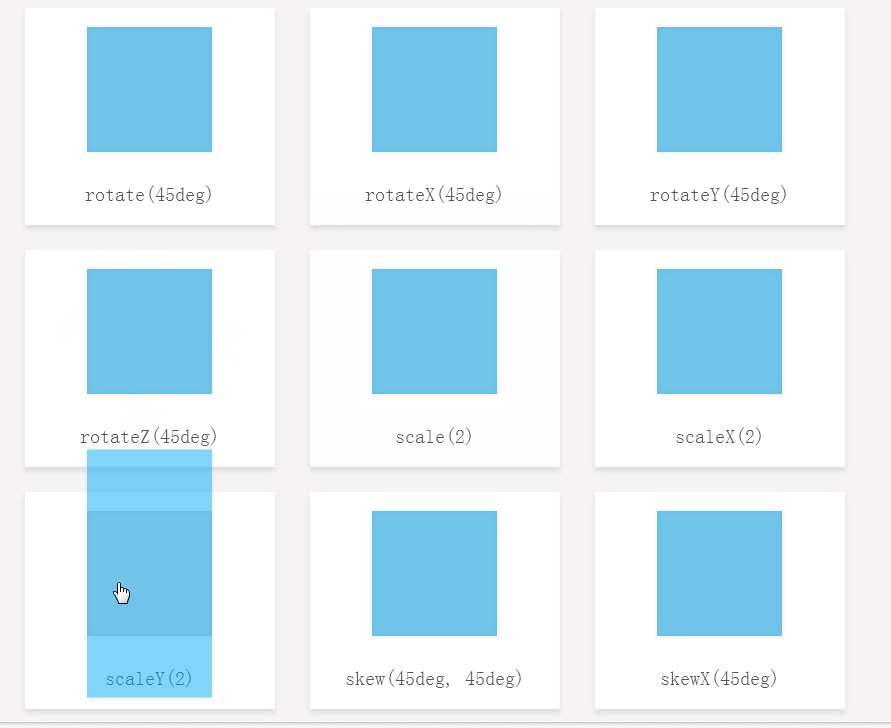
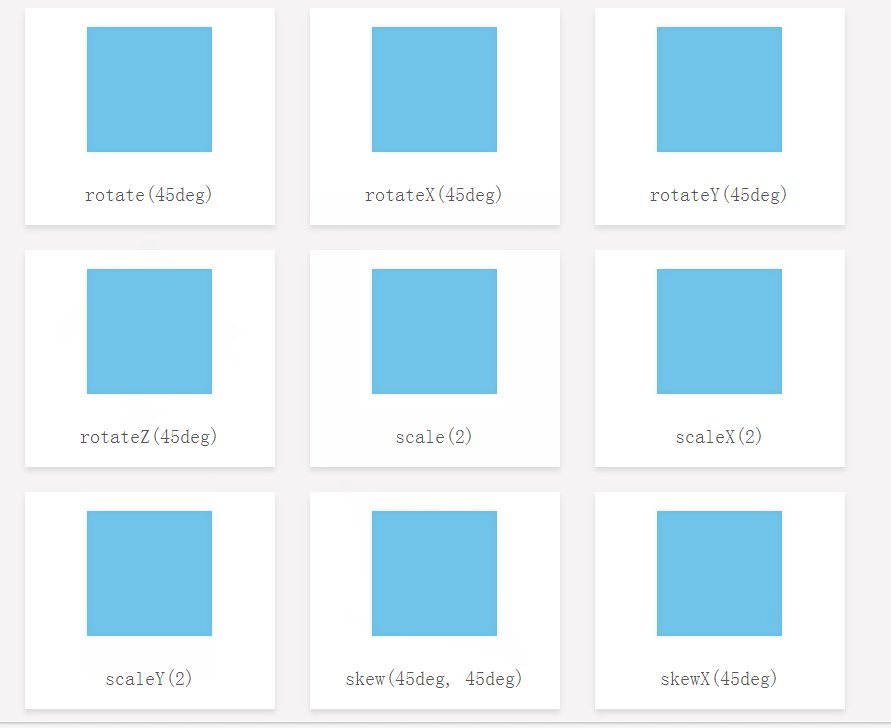
然后在查看transform的时候,发现可以表现出转换的过程:

这个过程就是用transition标签来实现的:
一般会写作transition:n s;n为数值,或者transition:property ns;property为要作用的属性名。
其实transition 是有四个属性组成:
transition-property属性:指定CSS属性的nametransition效果(transition效果时将会启动指定的CSS属性的变化)。
(如果是多个,用逗号隔开);
transition-duration 属性规定完成过渡效果需要花费的时间(以秒或毫秒计)。
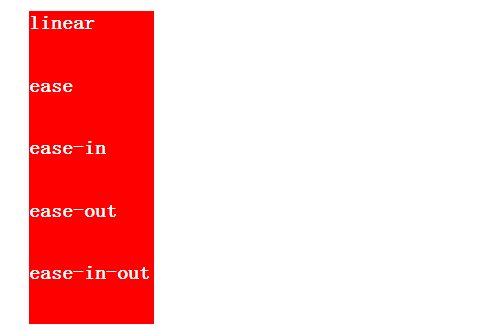
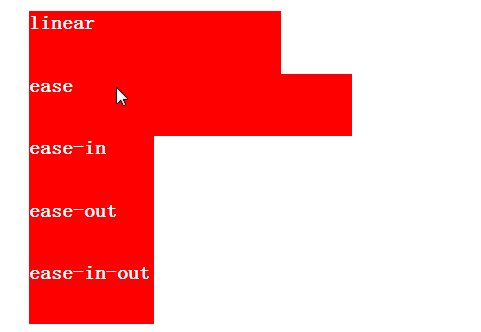
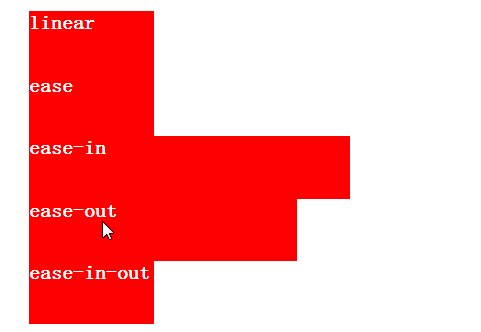
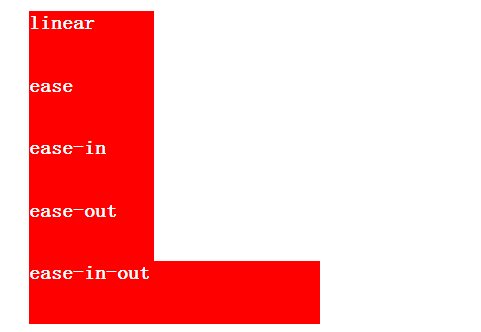
transition-timing-function属性指定切换效果的速度。
此属性允许一个过渡效果,以改变其持续时间的速度。
transition-timing-function是根据贝塞尔曲线函数来表现变换速度的曲线。
linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n) 在贝塞尔函数中定义自己的值。可能的值是 0 至 1 之间的数值。

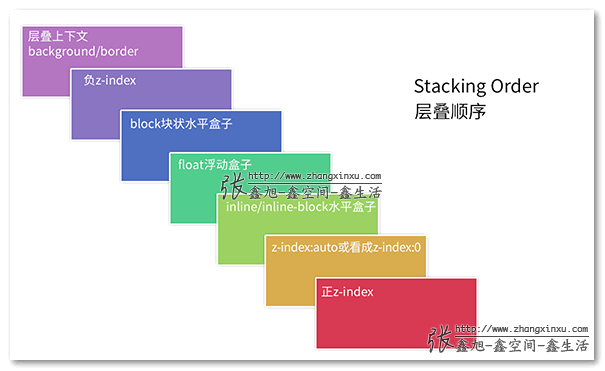
然后学习了层叠关系和层叠上下文:
层叠上下文,英文称作”stacking context”. 是HTML中的一个三维的概念。如果一个元素含有层叠上下文,我们可以理解为这个元素在z轴上就“高人一等”。
层叠顺序”英文称作”stacking order”. 表示元素发生层叠时候有着特定的垂直显示顺序,注意,这里跟上面两个不一样,上面的层叠上下文和层叠水平是概念,而这里的层叠顺序是规则。

这里要注意一点,两个元素重叠,最先考虑的是他们属于哪个层叠上下文中,可以发现在同一层叠上下文中,内容大于结构大于装饰,所以文字会在浮动元素上面(如果重叠的话)。
下面这两个是层叠领域的黄金准则。当元素发生层叠的时候,其覆盖关系遵循下面2个准则:
谁大谁上:当具有明显的层叠水平标示的时候,如识别的z-indx值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个。通俗讲就是官大的压死官小的。
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
层叠上下文元素有如下特性:
层叠上下文的层叠水平要比普通元素高(原因后面会说明);
层叠上下文可以阻断元素的混合模式(见此文第二部分说明);
层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文。
每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需要考虑后代元素。
每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的层叠顺序中。
如何生成一个层叠上下文:
天然:页面根元素天生具有层叠上下文,称之为“根层叠上下文”。
传统:z-index值为数值的定位元素的传统层叠上下文。
其他途径:其他CSS3属性。
z-index:auto不会生成层叠上下文, =0 可以。
在SS3与新时代的层叠上下文
CSS3的出现除了带来了新属性,同时还对过去的很多规则发出了挑战。例如,CSS3 transform对overflow隐藏对position:fixed定位的影响等。而这里,层叠上下文这一块的影响要更加广泛与显著。
如下:
z-index值不为auto的flex项(父元素display:flex|inline-flex).
元素的opacity值不是1.
元素的transform值不是none.
元素mix-blend-mode值不是normal.
元素的filter值不是none.
元素的isolation值是isolate.
will-change指定的属性值为上面任意一个。
元素的-webkit-overflow-scrolling设为touch
当一个元素的父级设定display:flex|inline-flex,而自己本身的z-index不为auto时,该元素则会生成层叠上下文,无论他是否有定位属性。
但是最重要的还是确定一个元素在哪个层叠上下文里!!!
<div class="box">
<div>
<img src="mm1.jpg">
</div>
</div>
.box { }
.box > div { background-color: blue; z-index: 1; } /* 此时该div是普通元素,z-index无效 */
.box > div > img {
position: relative; z-index: -1; right: -150px; /* 注意这里是负值z-index */
}

父级不是层叠上下文时,img元素属于html这个层叠上下文里,而父级只是一个普通块级盒子,所以在它的上面。
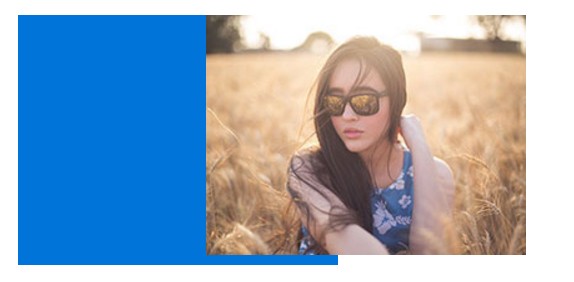
.box { display: flex; }
.box > div { background-color: blue; z-index: 1; } /* 此时该div是层叠上下文元素,同时z-index生效 */
.box > div > img {
position: relative; z-index: -1; right: -150px; /* 注意这里是负值z-index */
}

而给.box加了flex后,它的子级div又设置了z-index,所以生成了层叠上下文,这时img就属于div之中,所以就算img 层级是-1,但是它还是比上下文的背景,就是蓝色背景要高。
明天计划的事情:明天继续学习其他可以改变层级的css3元素,还有贝塞尔曲线,还有多列布局的多种方法。
遇到的问题:层叠上下文过于抽象,理解困难,与师兄交流讨论后,总算理解了它的根本定义。
收获:了解了层级的关系。





评论