发表于: 2018-11-06 13:56:18
1 986
今天完成的事情:
今天把任务的深度思考给看完了:总结如下
Media媒体查询器的使用方法大致如下:
1.设置一个meta标签如:
1 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
相关参数解释:
device-width:定义输出设备的屏幕可见宽度。
device-height:定义输出设备的屏幕可见高度。
width = device-width:宽度等于当前设备的宽度。
initial-scale:初始的缩放比例(默认设置为1.0)。
minimum-scale:允许用户缩放到的最小比例(默认设置为1.0)。
maximum-scale:允许用户缩放到的最大比例(默认设置为1.0)。
user-scalable:用户是否可以手动缩放(默认设置为no,因为我们不希望用户放大缩小页面)。
2.加载兼容文件js
为什么加载兼容文件js呢?
因为IE8以上的内核是不兼容html5以及CSS3 media的。所以需要加载两个兼容文件使得我们的代码能够实现出来。
1 <!--[if lt IE 9]>2 <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>3 <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js">
也可以自行下载html5hiv.js和respond,js只需要在使用的时候修改对应的script里面的src路径就ok。
3.把IE的渲染方式调节到最高。
CSS3 media的标准写法:
例如:当页面小于960px的时候执行它下面的CSS代码。
@media screen and (max-width: 960px){3 body{5 background: #000;7 }9 }
这段代码里面有个screen,他的意思是在告知设备在打印页面时使用衬线字体。
接下来对CSS3 media做一个总结:
width:浏览器可视宽度。
height:浏览器可视高度。
device-width:设备屏幕的宽度。
device-height:设备屏幕的高度。
orientation:检测设备目前处于横向还是纵向状态。
aspect-ratio:检测浏览器可视宽度和高度的比例。(例如:aspect-ratio:16/9)
device-aspect-ratio:检测设备的宽度和高度的比例。
color:检测颜色的位数。(例如:min-color:32就会检测设备是否拥有32位颜色)
color-index:检查设备颜色索引表中的颜色,他的值不能是负数。
monochrome:检测单色楨缓冲区域中的每个像素的位数。(这个太高级,估计咱很少会用的到)
resolution:检测屏幕或打印机的分辨率。(例如:min-resolution:300dpi或min-resolution:118dpcm)。
grid:检测输出的设备是网格的还是位图设备。
什么是外边距重叠,重叠的结果是什么
外边距重叠的意义?
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
外层元素padding代替
内层元素透明边框 border:1px solid transparent;
内层元素绝对定位 postion:absolute:
外层元素 overflow:hidden;
内层元素 加float:left;或display:inline-block;
内层元素padding:1px;
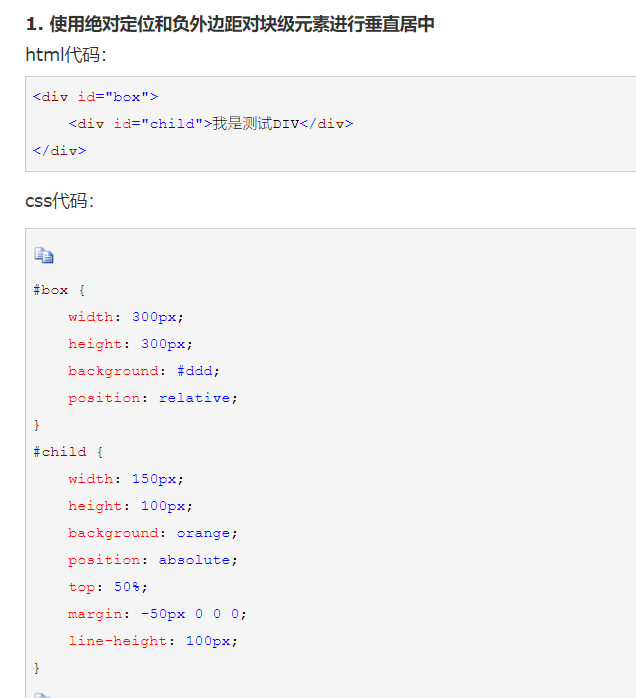
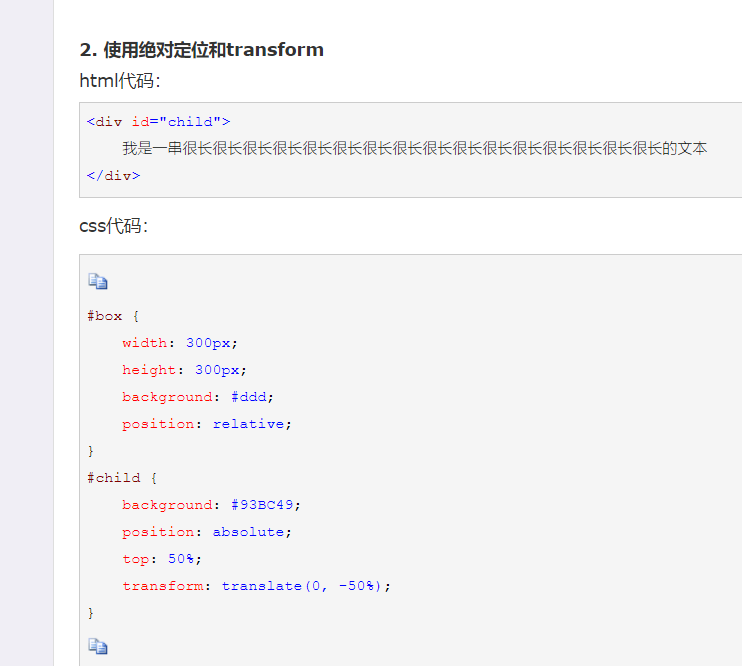
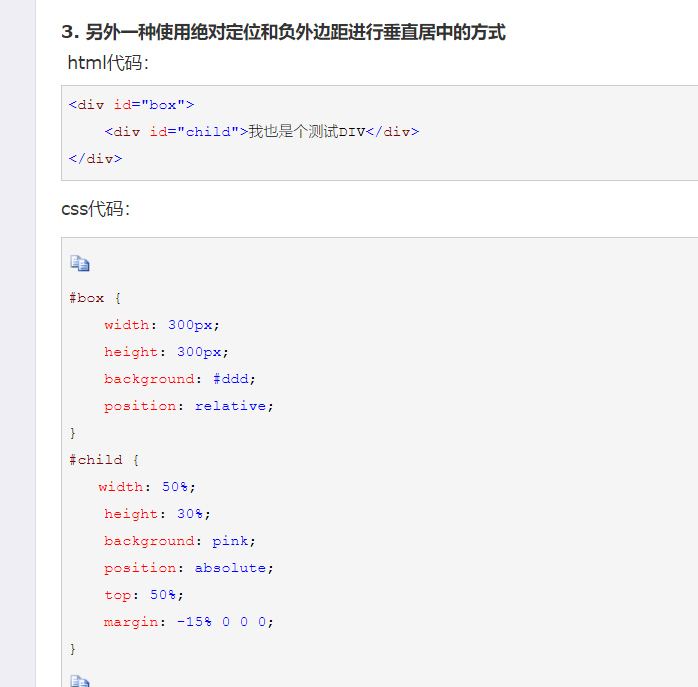
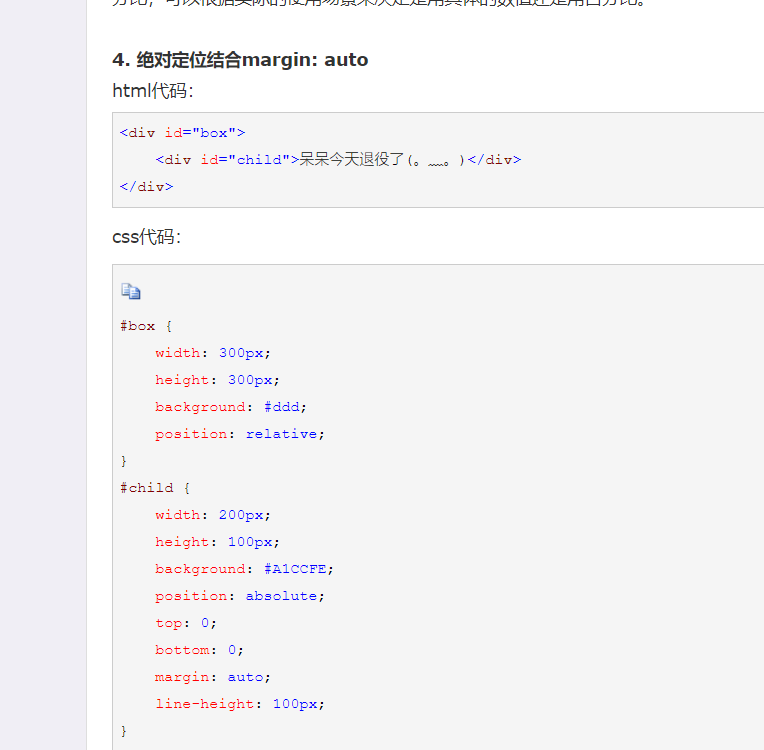
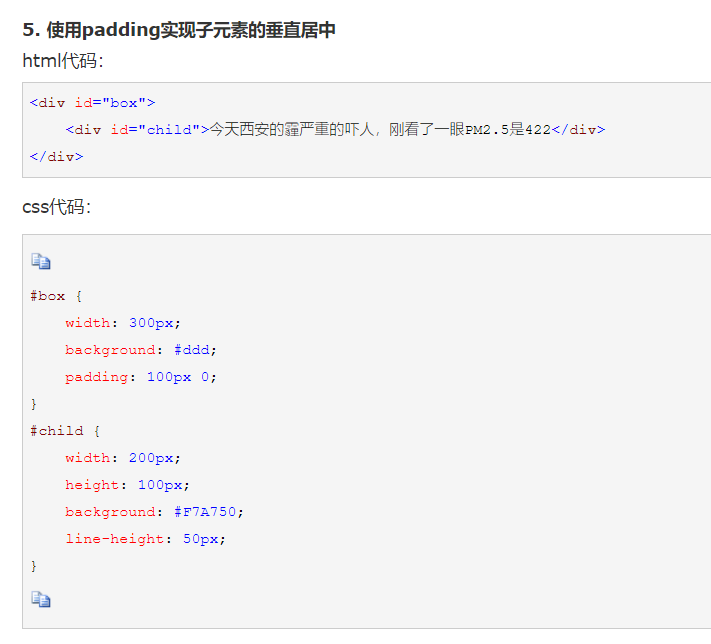
纯CSS实现垂直居中的几种方法





Responsive Web Design (响应式网页设计)
响应式网页设计的优点:
- 跨平台和终端且不需要分配子域。
- 兼容当前及未来设备。
- 节约成本。
缺点:
- 兼容性 不兼容低版本浏览器
- 移动带宽增多
- 加载事件长、无用代码太多

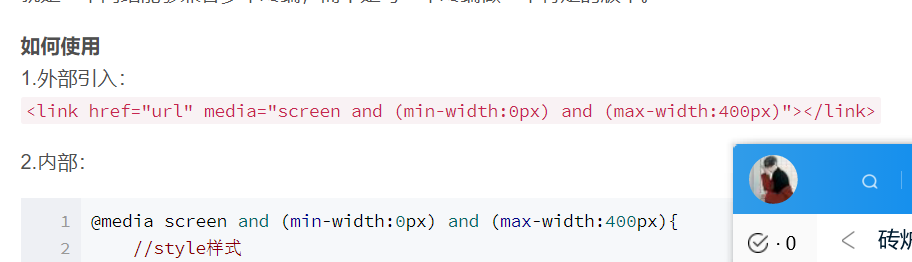
在HTML中引入
<html>
<head>
<title>响应式网站布局</title>
<meta charset="utf-8">
<>
<link rel="stylesheet" type="text/css" href="style1.css" />
<link rel="stylesheet" type="text/css" media="screen and (min-width:1580px)" href="pc.css" />
<link rel="stylesheet" type="text/css" media="screen and (min-width:1000px) and (max-width:1550px)" href="pad.css" />
<link rel="stylesheet" type="text/css" media="screen and (max-width:1000px)" href="phone.css" />
</head>
<body>
<section id="container">
<header id="head"><h1>header</h1></header>
<aside id="left"><h1>left</h1></aside>
<section id="main"><h1>main</h1></section>
<aside id="right"><h1>right</h1></aside>
<footer id="foot"><h1>footer</h1></footer>
</section>
</body>
</html></span>
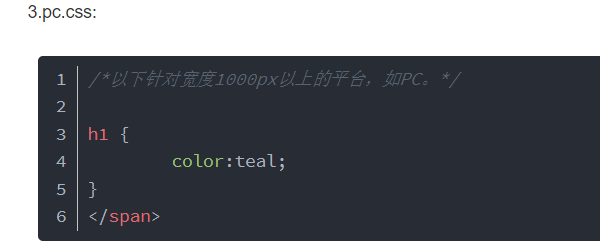
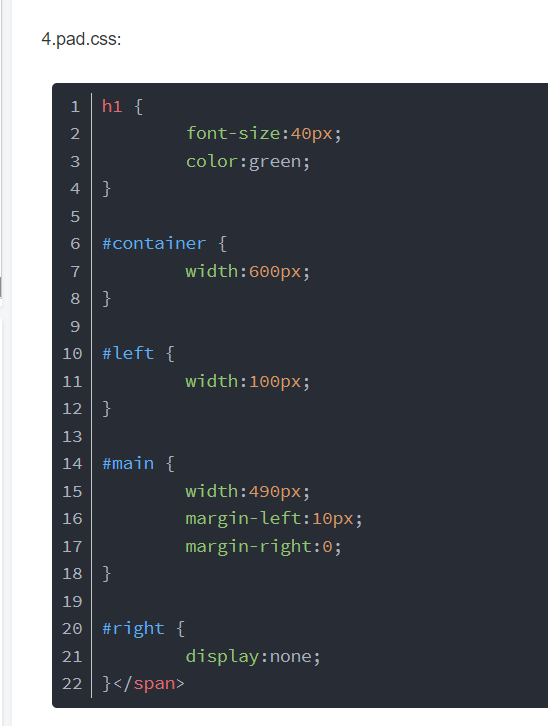
在css中是下面这样
body {
padding:0;
margin:0;
border:0;
}
h1 {
font-size:50px;
color:gold;
text-align:center;
}
#container {
width:1280px;
margin:0 auto;
background:red;
}
#head {
width:100%;
line-height:100px;
float:left;
margin:10px 0;
background:#000;
}
#left {
width:200px;
line-height:580px;
float:left;
background:#000;
}
#main {
width:860px;
line-height:580px;
float:left;
margin:0 10px;
background:#000;
}
#right {
width:200px;
line-height:580px;
float:right;
background:#000;
}
#foot {
width:100%;
line-height:100px;
float:left;
margin:10px 0;
background:#000;
}
</span><pre name="code" class="css"><span style="font-size:14px;">/*以下针对宽度1550px以上的平台,如PC。*/
@media screen and (min-width:1550px) {
<span style="white-space:pre"> </span>
}
</span>


外部媒体查询是这样的
明天做的事情:优化页面
遇到的问题:没有
收获:





评论