发表于: 2018-11-05 23:00:38
1 726
今天完成的事情:
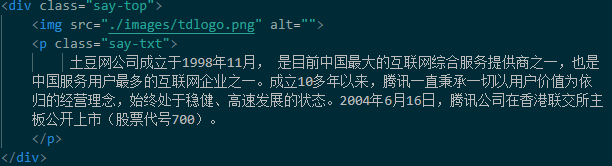
1.图片环绕效果:
先设定float的参数,如果图片需要左对齐设为left,若右对齐则为:right。还可以根据需要设置图片和文字间隔的空间,同样适用CSS的padding。



2.hover的使用:开始做企业栏的时候直接在类名后添加hover效果,出现鼠标放在文字是会促发hover的效果但是文字前面的圆点没有变化 ,要实现同时改变的效果就需要在达到点击文字的同时也触发另一个元素的改变,此效果只适用与上下级元素。
,要实现同时改变的效果就需要在达到点击文字的同时也触发另一个元素的改变,此效果只适用与上下级元素。
}
3.如果最外面层的盒子层级不一致的话容易导致盒子的大小不一致;

明天计划的事情:完成任务页面三
遇到的问题:
1.图片环绕的问题:
解决:给图片添加一个左浮动的效果就好了
2.点击字的时候使小圆点同样有变化
解决:在加有hover效果的元素后面在添加一个需要添加的类名
收获:更加了解hover的作用





评论