发表于: 2018-11-05 22:36:07
1 706
2018/11/5
今日完成
1、lable标签的使用。
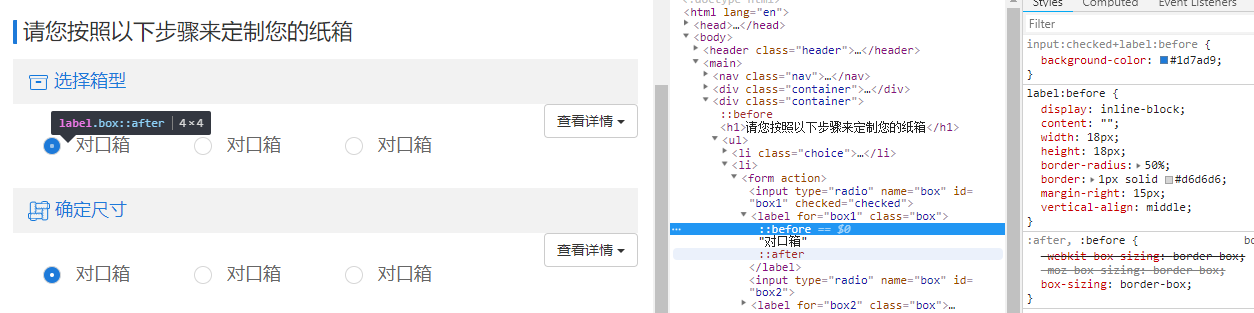
lable标签为鼠标用户改进了可用性。如果在 label 元素内点击文本,就会触发此控件,就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。(label的for属性值与input的id属性值需相同 ,才可关联)
2、自定义input单选框
修改原理:1.首先去掉原来的input的单选框,input的display设为none。
input[type=radio]{display: none}2.给label添加伪元素:before,在label前面添加一个css制作的圆圈。
label:before{
display: inline-block;
content: "";
width: 18px;
height: 18px;
border-radius: 50%;
border: 1px solid #d6d6d6;
margin-right: 15px;
vertical-align: middle;
}
3.在input:checked选中的时候,给先前的before一个背景颜色,这里用到相邻兄弟选择器 +,就是选择紧贴在input:checked元素之后的label元素,选择相邻的第一个兄弟元素label。
input:checked+label:before{background-color: #1d7ad9;}4.同时用after给圆圈内一个白色的背景颜色,用绝对定位。
input:checked+label::after{
display: inline-block;
content: "";
width: 4px;
height: 4px;
border-radius: 50%;
position: absolute;
left: 7px;
bottom: 7px;
background-color: white;
}
3、给bootstrap下拉框默认按钮修改样式,用css写倒三角型,复习了之前任务7桌游精灵对话框三角形的做法。蓝色背景框写成行内块display:inline-block,和文字一行,并设置position:relative;给三角形定位。

.triangle{
content: "";
border-top: solid 7px white;
border-left: solid 6px #00800000;
border-right: solid 6px #00800000;
position: absolute;
top: 11px;
left: 6px;
}遇到的问题:
用安卓手机打开这个页面时,不显示三角形,改成用伪元素before写也不行,用的是手机UC浏览器和微信浏览都不显示。后来改成手机Chrome打开就没问题,应该是手机浏览器出现兼容的问题。
遇到的问题:
input:checked+label:before{ } 这条代码想了很久什么意思,先去看了相邻兄弟选择器,是指多个元素在同一个父元素中,如A+B选择的是后者B,只能选择两个相邻兄弟中的第二个元素。这里更改单选框样用到这个,我的理解是选择input后面紧接的label,但是:checked是什么意思呢,菜鸟教程 :checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框),也就是选中表单控件 ,label的作用是点击文字时使焦点转到和标签相关的表单控件上,所以点击label和表单控件(控件前面已经display none了)时都都选择后面的元素 label:before。 理解的有点绕。。。不知道对不对
今日收获:学会单选框、下拉框按钮默认样式的修改,
明日计划:写任务89的总结,重新回顾一遍8910学到的东西;然后看看任务十细节的部分还需要怎么去改动,





评论