发表于: 2018-11-05 22:01:22
1 704
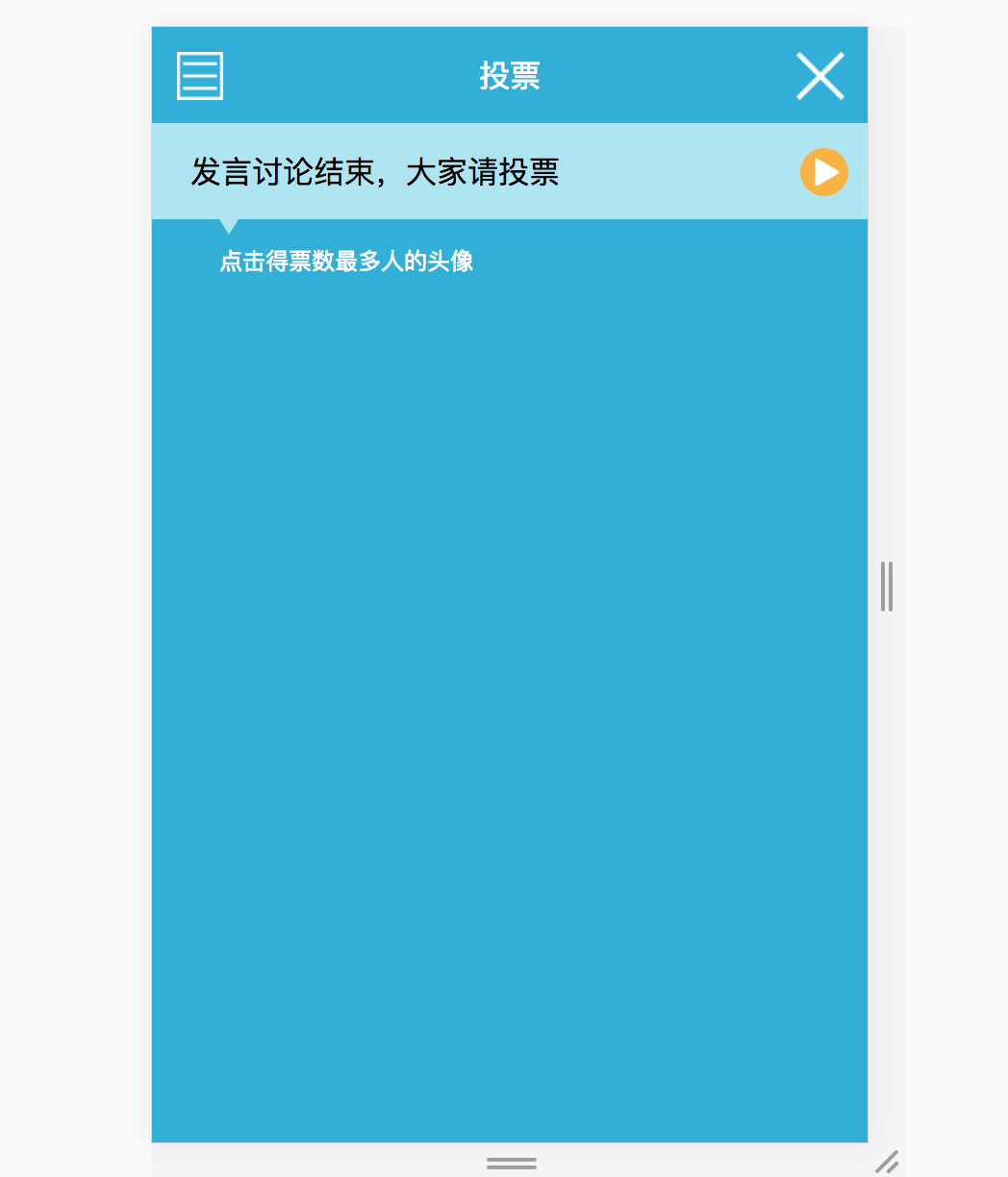
今天完成的事情:今天把任务6给交了,任务6交的时候还存在一点的bug,改了下bug并且今天完成了正式入学.任务7中间投票做了一部分
明天计划的事情: 尽量把任务7这个页面给完成.把任务6的总结写完
遇到的问题:
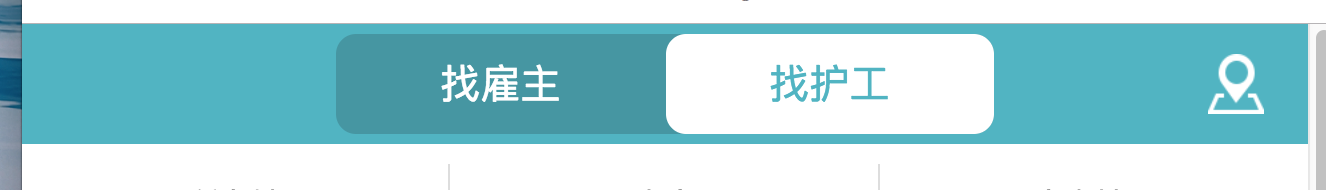
1,首先遇到的的第一点问题就是任务6页头部分排版的问题,
当时在做任务6的时候,我用的是flex布局,因为里面有一个
justify-content: space-between;
属性,但是我在做这个进行缩小的时候发现中间按钮部分没有居中排列,后来还是师兄给我指导出这个问题,以为这个属性需要设置3个盒子,左边其实我设置了一个空的div,最后缩小的时候页面没有居中是因为右边图片宽度设置的比较大,但是左边空的div设置的宽度和右边的不太一样,所以在最后进行缩放的时候出现了问题,后来我把左边空的div盒子设置的和右边的一样大,得以解决这个问题
2,这个问题出现在底部,
这个问题是因为这个页面在电脑端进行演示的时候一切正常,但是在手机端进行演示的时候底下的文字则会显得特别小,在没改动之前我字体大小设置的单位是px,因此造成文字在上面显示过小,比例不对,后来把px改成rem才解决这个问题。
3.这个问题还是下拉框,在进行下拉框缩小的时候,我的排版方式是把右边三角写成img标签,但是最右面的下拉框丽又4个字符,所以再进行最后缩小的时候右边的小三角会被挤下来,所以我把这个图片设置成背景图片显示方式
background: url("task06-two.png") no-repeat;
最后解决了这个问题。
收获:通过今天的学习,对什么时候用px以及rem有了再次理解
px 像素(Pixel)。相对长度单位。像素 px 是相对于显示器屏幕分辨率而言的
rem相对的只是 HTML 根元素
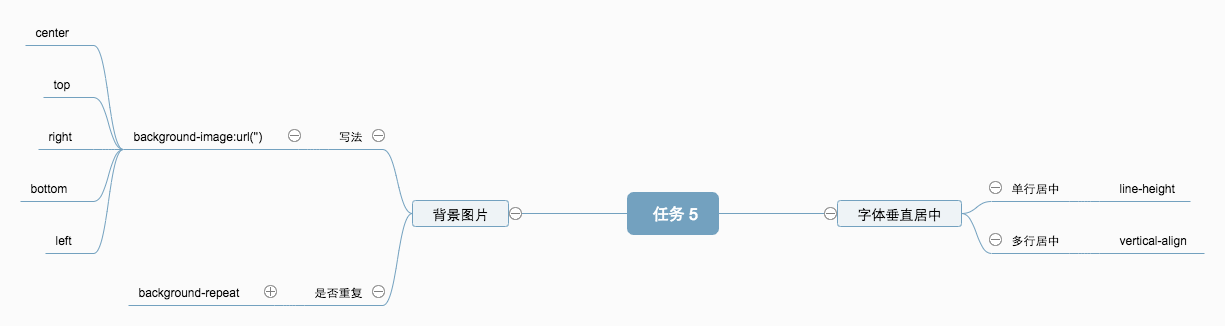
关于任务5的任务总结
任务耗时 1天
任务总结:任务5总体还算简单,难就难在布局,因为这个页面相对来说比较复杂一点,包括图片的位置,图片旁边文字的位置,以及其中背景图片的放大,缩小问题只要多理解flex和float布局,作出这个不算太难
1.css 可以绘制哪些常见的特殊形状?
1、正方形
最终效果:
CSS 代码如下:
1 #square {
2 width: 100px;
3 height: 100px;
4 background: red;
5 }
2、长方形
最终效果:
CSS 代码如下:
1 #rectangle {
2 width: 200px;
3 height: 100px;
4 background: red;
5 }
3、圆形
最终效果:
CSS 代码如下:
1 #circle {
2 width: 100px;
3 height: 100px;
4 background: red;
5 -moz-border-radius: 50px;
6 -webkit-border-radius: 50px;
7 border-radius: 50px;
8 }
4、椭圆
最终效果:
CSS 代码如下:
1 #oval {
2 width: 200px;
3 height: 100px;
4 background: red;
5 -moz-border-radius: 100px / 50px;
6 -webkit-border-radius: 100px / 50px;
7 border-radius: 100px / 50px;
8 }
5、上三角
最终效果:
CSS 代码如下:
1 #triangle-up {
2 width: 0;
3 height: 0;
4 border-left: 50px solid transparent;
5 border-right: 50px solid transparent;
6 border-bottom: 100px solid red;
7 }
6、下三角
最终效果:
CSS 代码如下:
1 #triangle-down {
2 width: 0;
3 height: 0;
4 border-left: 50px solid transparent;
5 border-right: 50px solid transparent;
6 border-top: 100px solid red;
7 }
7、左三角
最终效果:
CSS 代码如下:
1 #triangle-left {
2 width: 0;
3 height: 0;
4 border-top: 50px solid transparent;
5 border-right: 100px solid red;
6 border-bottom: 50px solid transparent;
7 }
8、右三角
最终效果:
CSS 代码如下:
1 #triangle-right {
2 width: 0;
3 height: 0;
4 border-top: 50px solid transparent;
5 border-left: 100px solid red;
6 border-bottom: 50px solid transparent;
7 }
2. 如何理解 vertical-align 与 line-height?
line-height 只能在一行垂直居中,而 vertical-align 不管有多少行,都能垂直居中


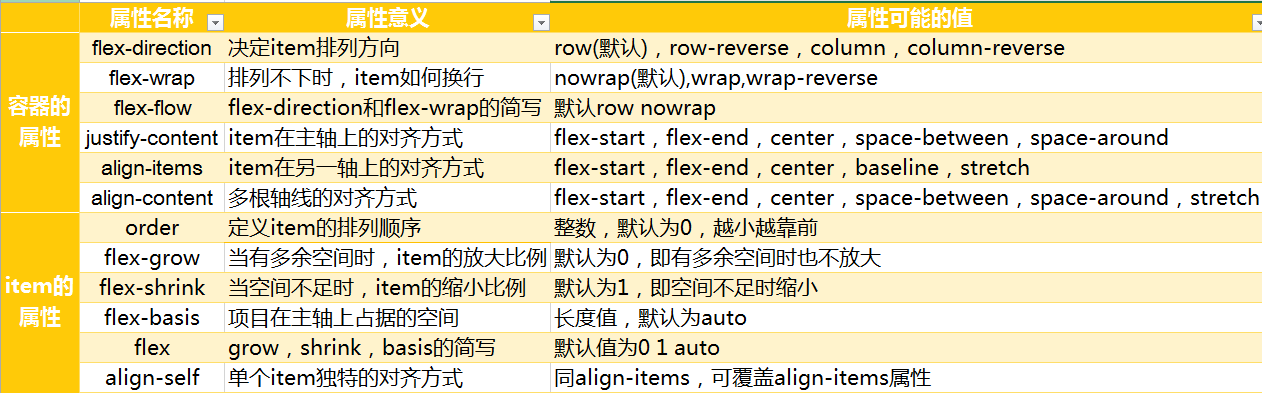
3. 请解释一下 CSS3 的 Flexbox(弹性盒布局模型)以及适用场景?
使用 flex 布局的容器(flex container),它内部的元素自动成为 flex 项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为 main start;主轴结束的位置称为 main end;交叉轴开始的位置称为 cross start;交叉轴结束的位置称为 cross end。item 按主轴或交叉轴排列,item 在主轴方向上占据的宽度称为 main size,在交叉轴方向上占据的宽度称为 cross size。
此外,需注意使用 flex 容器内元素,即 flex item 的 float,clear、vertical-align 属性将失效。

4.title 与 h1、b 与 strong、i 与 em、img 的 alt 与 title、src 与 href 有什么区别?
<title> 元素可定义文档的标题
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。
<b> 标签规定粗体文本。
<strong>把文本定义位强调内容
<i> 标签显示斜体文本效果
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
img 元素向网页中嵌入一幅图像。
alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
<img> 标签的 src 属性是必需的。它的值是图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
<a> 标签的 href 属性用于指定超链接目标的 URL。
5. 如何使用 IconFont?
1. 首先在 Iconfont- 阿里巴巴矢量图标库上面找到你需要的图标然后加入你的购物车

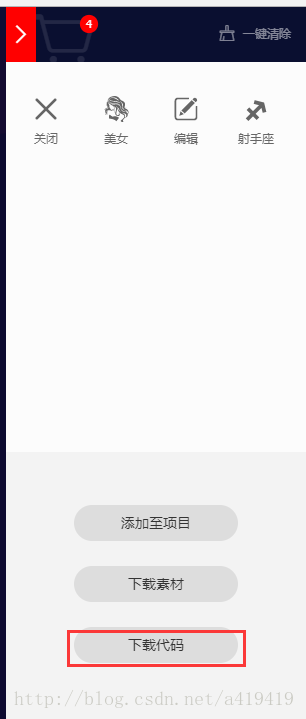
2. 然后就是点击一下购物车,它会出现‘下载代码’的按钮,点击下载保存到本地;
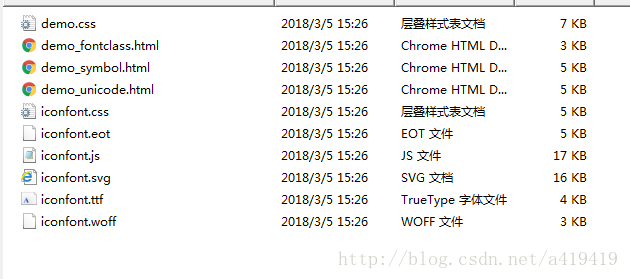
3. 接着就是把下载好的文件解压出来,放到项目的 css 文件夹(方便之后在 html 中引用);

4. 文件放到项目后,只需要引用 iconfont.css 这个文件即可;
5. 最后一步肯定是调用了:
html:
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
<i class="iconfont"></i>
6.HTML 中 dl、ul、ol 用哪个比较好?
<dl> 标签定义了定义列表.自定义列表不仅仅是一列项目,而是项目及其注释的组合。
<ul> 标签定义无序列表。无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记
<ol> 标签定义有序列表。有序列表也是一列项目,列表项目使用数字进行标记。
所有网页中出现的列表或者类似列表的地方都可以用 ul,ol, 而 dl 则适合在类似一问一答的时候






评论