发表于: 2018-11-05 20:46:49
1 627
今日完成的事:
今天继续做了任务3,完成了60%左右。昨天我以为是要进行背景填充,才能让背景变成蓝色,但感觉自己进了个死胡同,就上网翻阅了资料,发现命令<body style=" background:#33CCCC">和div{ background-color: #33CCCC;}就可以了。
接着又遇到了一个问题,就是插入图片之不能和蓝色背景重合,上网查询后,了解到<background:url(png) top center no-repeat #33CCCC>是设置背景的起始位置,又了解到<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">是自适应浏览器的的命令。
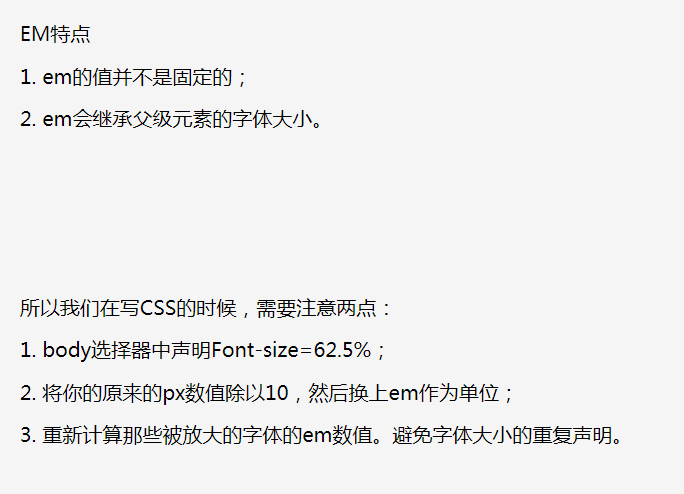
 最后,学习到了css外联方式,以<link href="*.css" rel="stylesheet" type="text/css">将html文件与css文件关联。哦,对了,ps切图也略有接触。说到ps切图,主要了解到了px,em的区别,
最后,学习到了css外联方式,以<link href="*.css" rel="stylesheet" type="text/css">将html文件与css文件关联。哦,对了,ps切图也略有接触。说到ps切图,主要了解到了px,em的区别,

而em他不是固定的,所以,要声明font-size=62.5%,这个可以方便em和px的单位换算-1:10.

遇到的问题:
就是那两个小logo同行的问题,搞了半天也没有搞出来,师兄建议用float和css图片定位定位,明天再研究下,还有就是对margin和padding这两个具体使用情景有点模糊。对float的具体效果也有些不太清楚。还有个问题就是在做任务的时候,说是要用外联的方式,但在图片和背景色融合的时候,遇到了一个问题


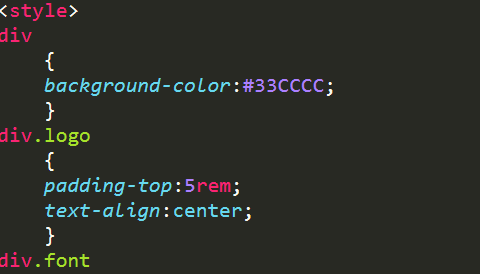
如上两图所示,我用了<body style="background-color:#33CCCC">的命令,让背景色和图片融合,如果用
div
{
background-color:#33CCCC;
}
的话,其实没啥用,而且不用<body style="background-color:#33CCCC">,用啥都不行。但因为要求是外联,所以我不知道这个符不符合规范。
今日收获:
以前感觉无从下手的东西,现在也略微有了思路。
明日目标:
解决两个小图标的位置问题,学习如何做椭圆盒子.





评论