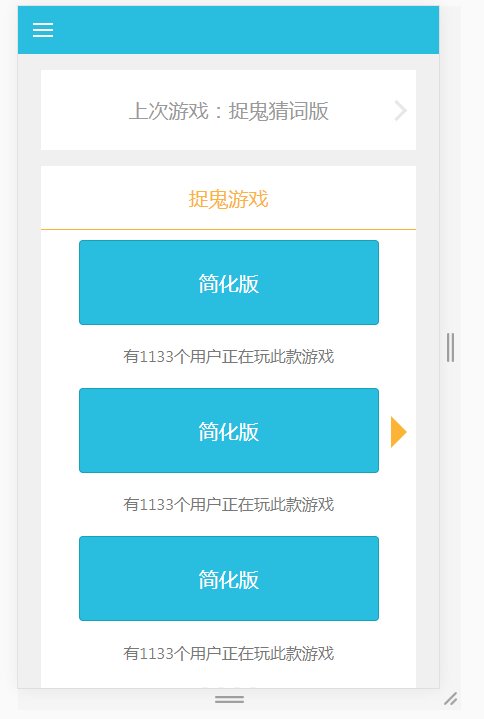
今天完成的事情:今天完成了任务7 主要是添加插入超链接的按钮,多亏了有bootstrap4布局,用<a>标签插入类名.btn 就可以设置按钮的宽高,不用特意去设置他的display属性,而把用css写的三角形变成可以点击的链接,正好用到绝对定位,也不用设置display属性:
<a href="task7-2.html" class="triangle"></a>
<a class="btn btn-info blue-btn" role="button" href="task7-2.html">简化版</a>
<div>有1133个用户正在玩此款游戏</div>
<a class="btn btn-info blue-btn" role="button" href="task7-2.html">简化版</a>
<div>有1133个用户正在玩此款游戏</div>
<a class="btn btn-info blue-btn" role="button" href="task7-2.html">简化版</a>
<div>有1133个用户正在玩此款游戏</div>
<div class="row justify-content-center ">
.blue-btn{
width : 80%;
height : 85px;
line-height : 71px;
color : #fff;
font-size : 20px;
background-color: #29bde0;
}
.triangle{
position : absolute;
top : 410px;
right : 7.5%;
border : 1rem solid #fbb435;
border-color: #fff #fbb435;
border-right: none;
}

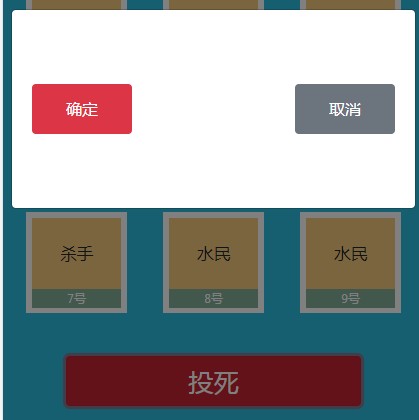
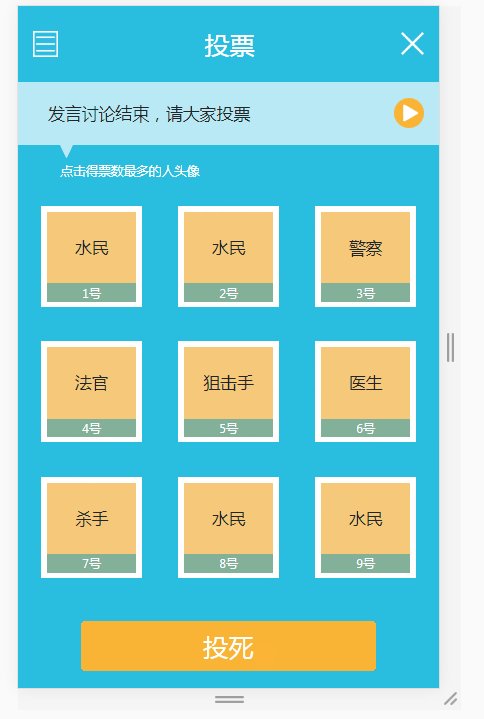
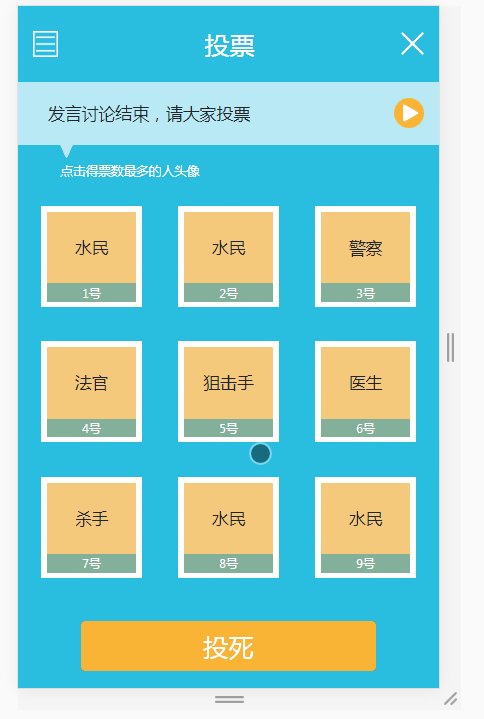
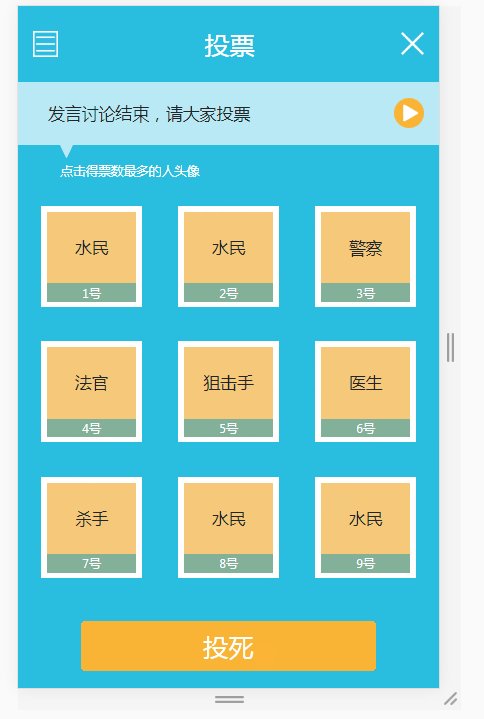
图二按钮链接用到了模态窗,也是用的bootstrap4才能实现,其中涉及js我还不是太清楚,不过可以设置窗口里的按钮,我添加了一个链接按钮:
<div class="container-fluid footer align-items-center justify-content-center">
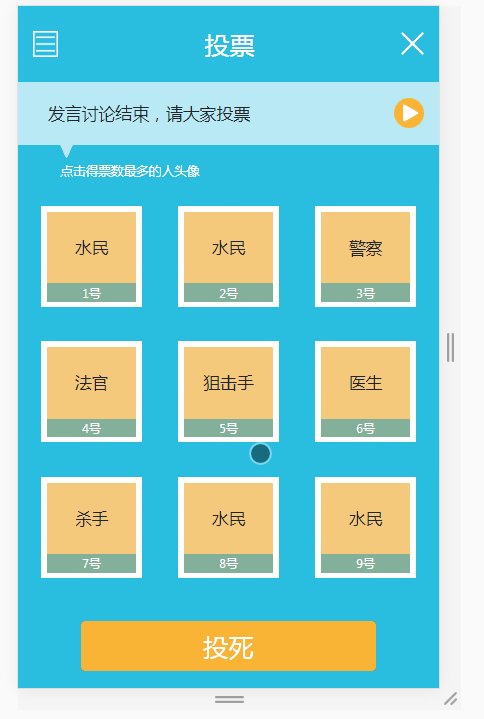
<a href="#" class="btn btn-danger kill align-items-center justify-content-center" data-toggle="modal" data-target="#myModal">投死</a>
</div>
<div class="container">
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content align-items-center justify-content-between window ">
<a href="task7-3.html" class="btn btn-danger yes" >确定</a>
<button type="button" class="btn btn-secondary no" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
.kill{
display : flex;
width : 70vw;
height : 12vw;
background : #fbb435;
font-size : 6vw;
border-color: #fbb435;
}
.window{
position : absolute;
top : 260px;
height : 200px;
flex-direction: row;
}
.yes{
width : 100px;
height : 50px;
margin-left: 20px;
line-height: 36px;
}
.no{
width : 100px;
height : 50px;
margin-right: 20px;
}

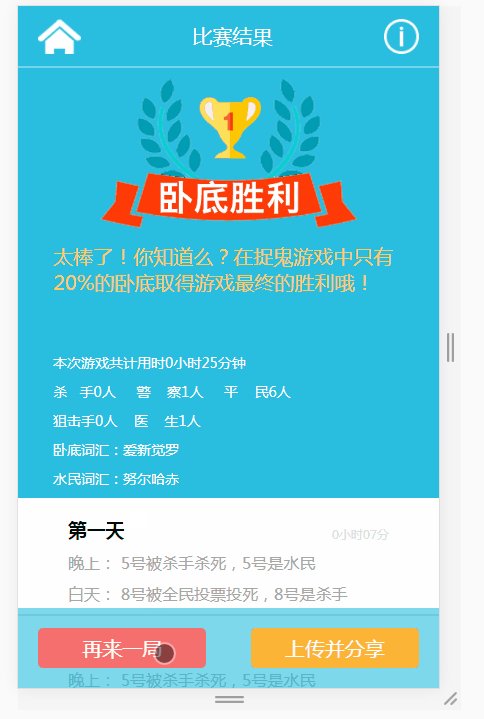
图三只加了一个链接按钮,没啥说的。

今天学到,之前学的浮动,如果前一个盒子a浮动,后一个b不浮动,b会钻到a的底下,而他的文字会包围a,这种情况是在b没有设置宽高的情况下,
如果b设置了宽高,b依然会钻到a底下,但是文字还是会留在原来的位置,不回去包围a。
浮动元素不管之前是什么元素,都会变成可以设置宽高的块,但是替换元素必须预先设置宽高,不然会变得尽可能小。
浮动的元素规定 其顶端不能超过之前的浮动元素或块级元素的顶端,他的外边距不能超过父级的内边距;
但是如果用margin 负值可以实现,这是负margin的特性。
明天计划的事情:明天做任务8 学习《不定宽——常见布局》学习轮播图。
遇到的问题:问题在上面已经解决。
收获:初步学会了bootstrap。
进度:task7
任务总结:
任务名称:CSS=TASK7
成果链接:https://gu1354181433.github.io/learn/css7/task7-1.html
任务耗时:2018.10.31~2018.11.4; 5天 延期一天
技能脑图:
个人脑图:

官方脑图:

任务总结:
1.任务进度符合进度,bootstrap4运用不熟练,所以会延期。
2.脑图对比.
3.任务七学会了插入音频audio,用bootstrap4布局页面,初步接触网格系统,布局挺方便,但是他也有一些默认属性需要注意,比如box-sizing,默认边距等等
并且可以添加一些具有超链接的按钮,用:hover添加鼠标悬浮窗,用flex布局更熟练,给元素加透明度:rgba()和opacity的透明效果区别? rgba()和opacity都能实现透明效果,
但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或起背景色。设置rgba透明的元素的子元素不会继承透明效果。










评论