发表于: 2018-11-04 23:55:11
1 730
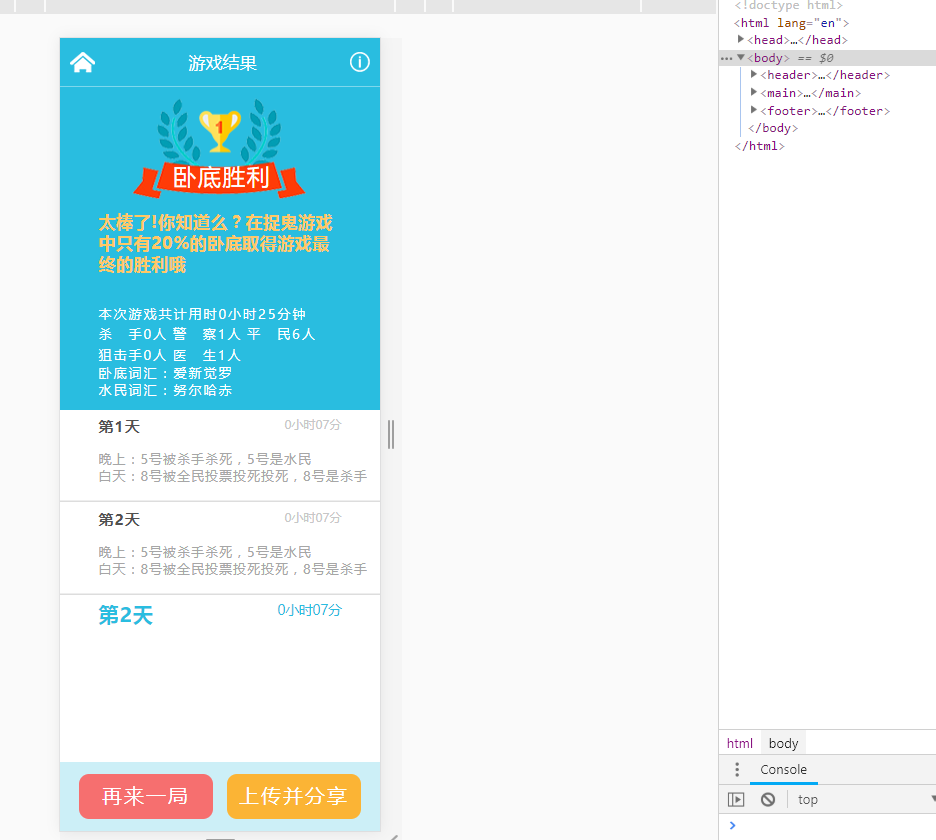
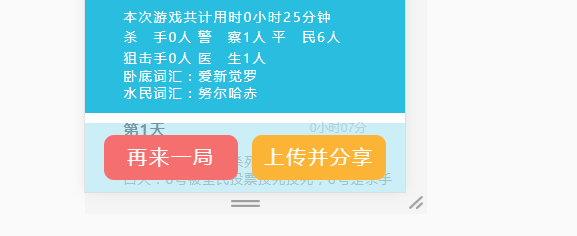
今天完成的事:今天完善了 任务七的第二个页面 第三个页面也已经完成了。

明天计划的事:
明天准备把任务七的三个页面 重新再做一遍 三个页面要在一天之内完成,复习下任务七的知识点 。
遇到的问题:
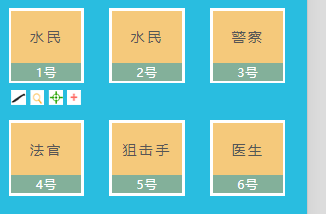
今天还是雪碧图的原因 ,总是不能够自适应 定位一直定不准确
解决办法:
看了几位师兄的日报,看下师兄们的完成方法经验
雪碧图缩放可以使用background: url(../../) no-repeat 0 0/100%或者background: url(../../) no-repeat 0 0/cover这两个都可以实现
经过反复 测量 ,应该是在用的在线切图的 定位坐标是不对的 差的很离谱 用cover实现不了。
测量好的坐标 以下 4张图,测了好久 , 总归是完成了,继续加油吧。

收获:

CSS半透明是如何实现的
opacity 不透明性

RGBA是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的色彩空间。虽然它有的时候被描述为一个颜色空间,但是它其实仅仅是RGB模型的附加了额外的信息。采用的颜色是RGB,可以属于任何一种RGB颜色空间,但是Catmull和Smith在1971至1972年间提出了这个不可或缺的alpha数值,使得alpha渲染和alpha合成变得可能





评论