发表于: 2018-11-04 23:09:54
1 602
2019/11/4
今日完成
任务八九的深度思考学习,了解响应式的优缺点,具体学习媒体查询的使用。完成任务10的头部和尾部。
响应式的优点与缺点?
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
优点:
1.在不同设备下能有不同的页面排版,这也是响应式最大的优点,在分辨率不同,设备环境进行一些不同的设计,所有开发维护和运营上,相对多个版本成本会降低很多。
2.兼容性好,能在不同的设备下浏览。
3.方便后期维护页面,只需要对必要的页面进行修改,不会影响其他页面。
缺点:
1.页面加载过多的代码,当你在pc端加载的时候,css样式也会将手机端的冗余代码一块加载,这样就直接影响了加载速度。
2、在响应式设计中,图片、视频等资源一般是统一加载的,这就导致在低分辨率的机子上,实际加载了大于它的显示要求的图片或视频,导致不必要的流量浪费,影响加载速度。
3、局限性,对于响应式,局限性较大,不适合一些大型的门户网或者电商网站,一般门户网或电商网站一个界面内容较多,而响应式最忌讳较多内容,代码过多会影响运行速度。
媒体查询如何使用:
参考资料:http://www.cnblogs.com/asqq/archive/2012/04/13/2445912.html
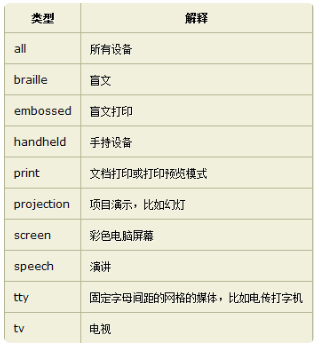
媒体类型(Media Type)

媒体类型的常用引入方法:
1、link引入
<link rel="stylesheet" type="text/css" href="../css/print.css" media="print" />
2、@media引入
@media screen{
选择器{
属性:属性值;
}
}
媒体特性具体使用:
Media Queries能在不同的条件下使用不同的样式,使页面达到不同的渲染效果。
1、最大宽度,表示当屏幕宽度小于600px,使用此样式。
@media screen and (max-width:600px){
选择器{
属性:属性值;
}
}
2、最小宽度,表示当屏幕宽度大于600px时,使用此样式。
@media screen and (min-width:600px){
选择器{
属性:属性值;
}
}
3、多个Media Queries使用,表示当屏幕宽度在425-992px时使用此样式。
@media screen and (min-width:425px) and (max-width:992px){
选择器{
属性:属性值;
}
}
4、设备屏幕的输出宽度Device Width。(是指屏幕的实际宽度为多少时,可以是最大多少,或者是一个范围,满足媒体条件时使用某规定的样式)
关于max-device-width 与 max-width的区别,参考资料:http://justcoding.iteye.com/blog/2313976
max-width 指的是显示区域的宽度,比如浏览器的显示区域宽度
max-device-width 指的是设备整个渲染(显示)区域的宽度,比如设备的实际屏幕大小,也就是设备分辨率
max-height 与 max-device-height 也是同理
更进一步说,max-width在窗口大小改变或横竖屏转换时会发生变化
max-device-width只与设备相关,横竖屏转换或改变尺寸,缩放都不会发生变化(部分android的宽高会互换而IOS不会)
5、not关键词是用来排除某种制定的媒体类型,换句话来说就是用于排除符合表达式的设备。
下面代码表示的是:样式代码将被使用在除打印设备和设备宽度小于1200px下所有设备中。
@media not print and (max-width: 1200px){样式代码}
在Media Query中如果没有明确指定Media Type,那么其默认为all。
另外还有 or 使用逗号(,)被用来表示并列或者表示或
<linkrel="stylesheet" type="text/css" href="style.css" media="handheld and (max-width:480px), screen and (min-width:960px)" />
遇到的问题:暂无。
明日计划:制作任务9的表单部分,熟悉并学习表单元素的使用,练习响应式布局。





评论