发表于: 2018-11-04 22:08:12
1 561
今天完成的事情:
今天继续完成了自己的任务,完成了前两个界面,速度相对很满,但是相对精细化程度还是挺精细的
明天计划的事情:完成第三个页面
遇到的问题:没有
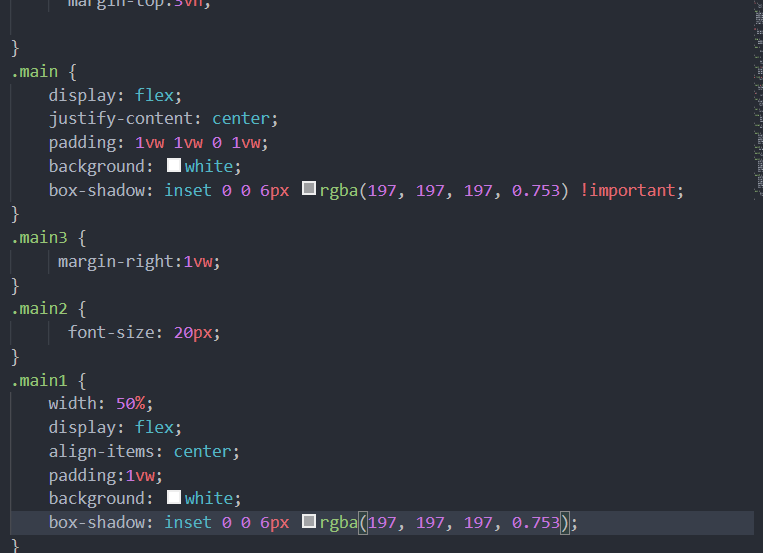
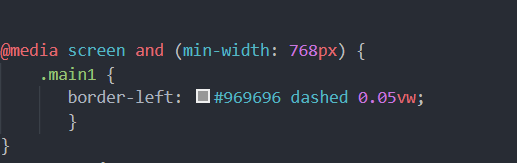
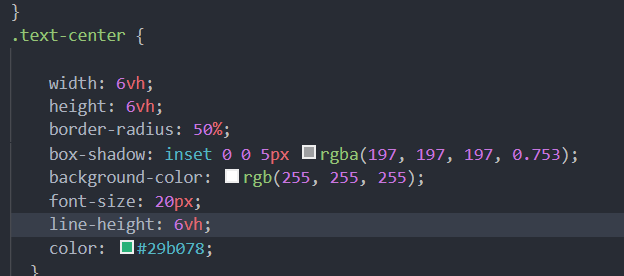
收获:
利用绝对定位实现
<div class="parent">
<div class="top">top</div><div class="left">left</div><div class="right">right</div><div class="bottom">bottom</div>
</div>
html,body,parent
{height:100%;overflow:hidden;}.top{position:absolute:top:0;left:0;right:0;height:100px;}.left{position:absolute;top:100px;left:0;bottom:50px;width:200px;}.right{position:absolute;overflow:auto;left:200px;right:0;top:100px;bottom:50px;}.bottom{position:absolute;left:0;right:0;bottom:0;height:50px;}
右列定宽,左列自适应
实用float+margin实现
.parent{background:red;height:100px;margin:0 auto;}.left{background:green;margin-right:-100px;width:100%;float:left;}.right{float:right;width:100px;background:blue;}








评论