发表于: 2018-11-03 23:39:13
1 695
今天完成的事:
inline、block、inline-block的区别
1、什么是inline、block、inline-block元素?
如果只用一句话描述:inline是内联元素,block是块级元素,inline-block是内联块元素。
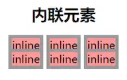
inline元素:一个内联元素不会开始新的一行,并且只占有必要的宽度。
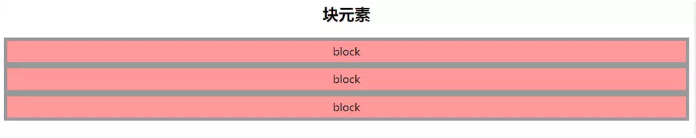
block 元素:一个块级元素总是开始新的一行,并且占据可获得的全部宽度(左右都会尽可能的延伸到它能延伸的最远)
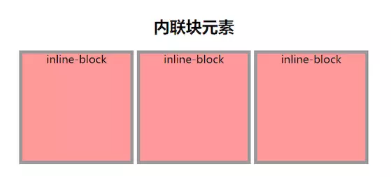
inline-block元素:它像内联元素,但具有宽度和高度。
2、各自具有什么特点?
inline元素:
- display:inline
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
- inline元素设置width,height属性无效。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。

- display:block
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
- block元素可以设置margin和padding属性。

inline-block元素:
(1)、和其他元素都在一行上;
(2)、元素的高度、宽度、行高以及顶和底边距都可设置
(3)、简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。

3、互相之间的区别
区别主要是三个方面:一是排列方式,二是宽高边距设置,三是默认宽度。
(1)块级元素会独占一行,而内联元素和内联块元素则会在一行内显示。
(2)块级元素和内联块元素可以设置 width、height 属性,而内联元素设置无效。
(3)块级元素的 width 默认为 100%,而内联元素则是根据其自身的内容或子元素来决定其宽度。
4、常见元素
常见的inline内联元素:
span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block))
常见的block块级元素:
div、p、h1…h6、ol、ul、dl、table、address、blockquote、form
常见的inline-block内联块元素:
img、input
明天计划的事:
继续巩固基础知识点,配置nginx
遇到的问题:
任务四一个小问题卡了很久,最后师兄提了个醒,瞬间解决,关键还是基础不牢固的问题。
收获:
今天就看了上面的知识点。





评论