发表于: 2018-11-03 23:03:22
1 850
2018/11/3
今日完成
学习并理解box-shadow属性的应用,之前任务6用的时候也是还未正确理解,调整了任务8的细节,并学习了一下深度思考。
box-shadow属性为元素添加阴影,阴影可以理解为元素的影子,可以改变阴影的偏移量 颜色 大小 阴影的模糊距离 内外阴影。
box-shadow: h-shadow v-shadow blur spread color inset;


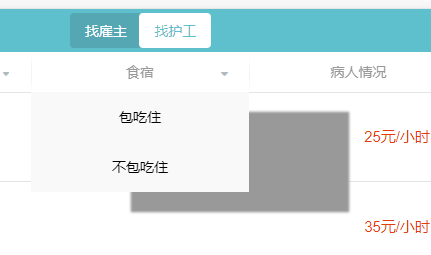
调整了任务8的很多细节问题,做页面的时候挺多细节没注意到的,比如圆角,颜色,阴影,hover等;html、css、图片的放置位置也按照不同类型的文件放不同文件夹下,这样做也利于后期维护调整等,之前都是一个页面的全部文件都塞进一个文件夹,也挺乱的,养成良好的习惯很重要。这次重新调整的时候,最麻烦的地方还是图片,如果是雪碧图只需改个路径就行了,用img插入的图片需要一个一个改路径(后面两张页面没用雪碧图- -!)

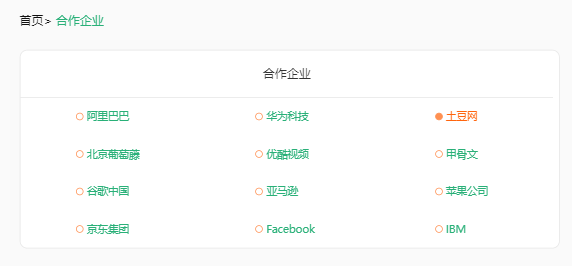
响应式布局也有不合理的地方,页面二的列表布局,原来是每条占一行,当屏幕小于992时占一行就显得太宽了,现在改为响应式布局,每条数据的栅格为col-xs-6 col-sm-4 col-md-12

<ul class="row list">
<li class="company">合作企业</li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 阿里巴巴</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 华为科技</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="solidCircle"></span> <span>土豆网</span></div> </li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 北京葡萄藤</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 优酷视频</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 甲骨文</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 谷歌中国</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 亚马逊</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 苹果公司</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> 京东集团</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> Facebook</div></li>
<li class="col-xs-6 col-sm-4 col-md-12 companyName"><div class="center"><span class="circle"></span> IBM</div></li>遇到的问题:
今天一直调试a标签的样式不成功,原来a标签伪类的样式设置是有先后顺序的否则会不生效,
<a>标签的伪类样式:
a:link: 未访问链接 ,如 a:link {color:blue}
a:visited: 已访问链接 ,如 a:visited{color:blue}
a:active: 激活时(链接获得焦点时)链接的颜色 ,如 a:active{color:blue}
a:hover: 鼠标移到链接上时 ,如 a:hover {color:blue}
四个“状态”的先后过程是:a:link ->a:hover ->a:active ->a:visited。
去掉默认的下划线可以用,text-decoration : none,给每个状态设置颜色时需要注意写的顺序。
主流浏览器内核有哪几种?
参考资料:https://blog.csdn.net/qq_36647038/article/details/81269238
通常比较常见的有以下4种
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。[又称MSHTML]
Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等
Presto内核:Opera7及以上。 [Opera内核原为:Presto,现为:Blink;]
Webkit内核:Safari,Chrome等。
浏览器内核英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核.
浏览器的内核负责对网页语法的解释并渲染网页。所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。它的存在,决定了网页的呈现的内容、格式以及效果。所以说,一个好的浏览器,一定是基于有一个稳定、高端、作用明显的浏览器内核的。
明日计划:查看任务89后面的深度思考,巩固前面所学的知识,思考该怎样高效的学习,改代码改bug的过程中有点心浮气躁了。





评论