发表于: 2018-11-03 22:51:00
1 724
今天完成的事情:(完成了任务4
学会了改写输入框样式,对输入框输入文字类型进行限制,对输入框输入字数进行限制。对盒子模型的理解更加深刻了。学习了如何更好的使用百度,研读了为什么你不可以自己夏娜百度 https://zhuanlan.zhihu.com/p/22914320,
看了position 使用 relative, absolute, fixed 的区别是什么?
fixed 定位:元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动。注意:Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。通常配合z-index一起来使用。比如说网页上悬挂的聊天图标或者广告就是用了fixed。
relative 定位:相对定位会按照元素的原始位置对该元素进行移动。元素仍保持其未定位前的形状,原本所占的空间仍将保留。相对定位元素经常被用来作为绝对定位元素的容器块。
absolute 定位:绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。元素原先在正常文档流中所占的空间会被后面元素占据。注意:如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
)
明天计划的事情:(把之前学过的flex布局 float浮动 viewport在复习一遍,开始任务五)
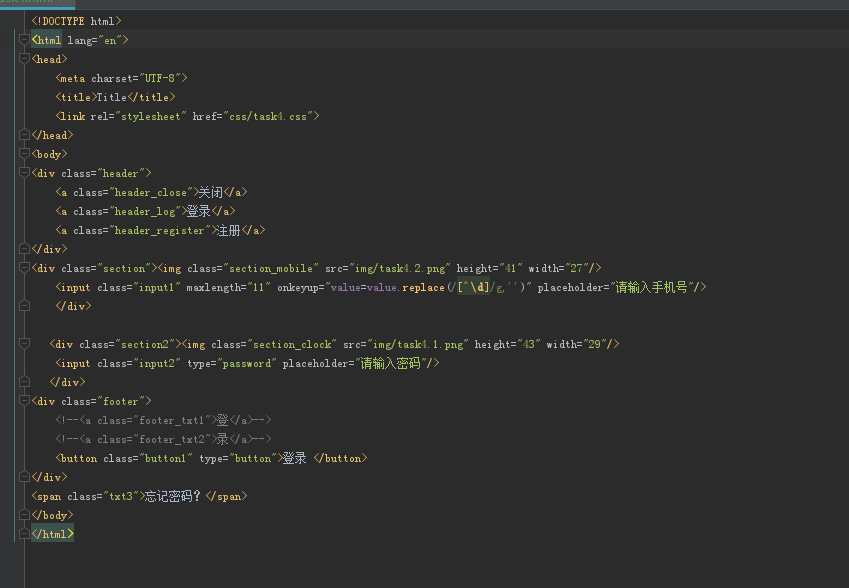
遇到的问题:(在制作 时,我的想法是吧input输入框的其他边框设置成透明的,只留一个左边框的方法来实现,但是经过尝试后发现设置成透明后所有边框都会不见,在师兄的指导下我改变了一下思路,给图片设置一个边框,再用padding把图片的边框顶出来就可以实现上图的效果了 。还有在设置输入框的字数时输入代码maxlength=11,发现并不能起作用,经过师兄指点,发现问题在于
时,我的想法是吧input输入框的其他边框设置成透明的,只留一个左边框的方法来实现,但是经过尝试后发现设置成透明后所有边框都会不见,在师兄的指导下我改变了一下思路,给图片设置一个边框,再用padding把图片的边框顶出来就可以实现上图的效果了 。还有在设置输入框的字数时输入代码maxlength=11,发现并不能起作用,经过师兄指点,发现问题在于
<input type="text" maxlength="5" /> 效果ok,当 <input type="number" maxlength="5" />时maxlength失效,长度可以无限输入。
解放方案:
<input type="number" oninput="if(value.length>5)value=value.slice(0,5)" />
收获:(大概了解了relative, absolute, fixed 的区别是什么,了解了输入框的类型,如何修改输入框类型,如何限制输入的类型,输入框长度设置,对盒子模型的理解更加的深刻了
)





评论