发表于: 2018-11-03 22:14:45
1 865
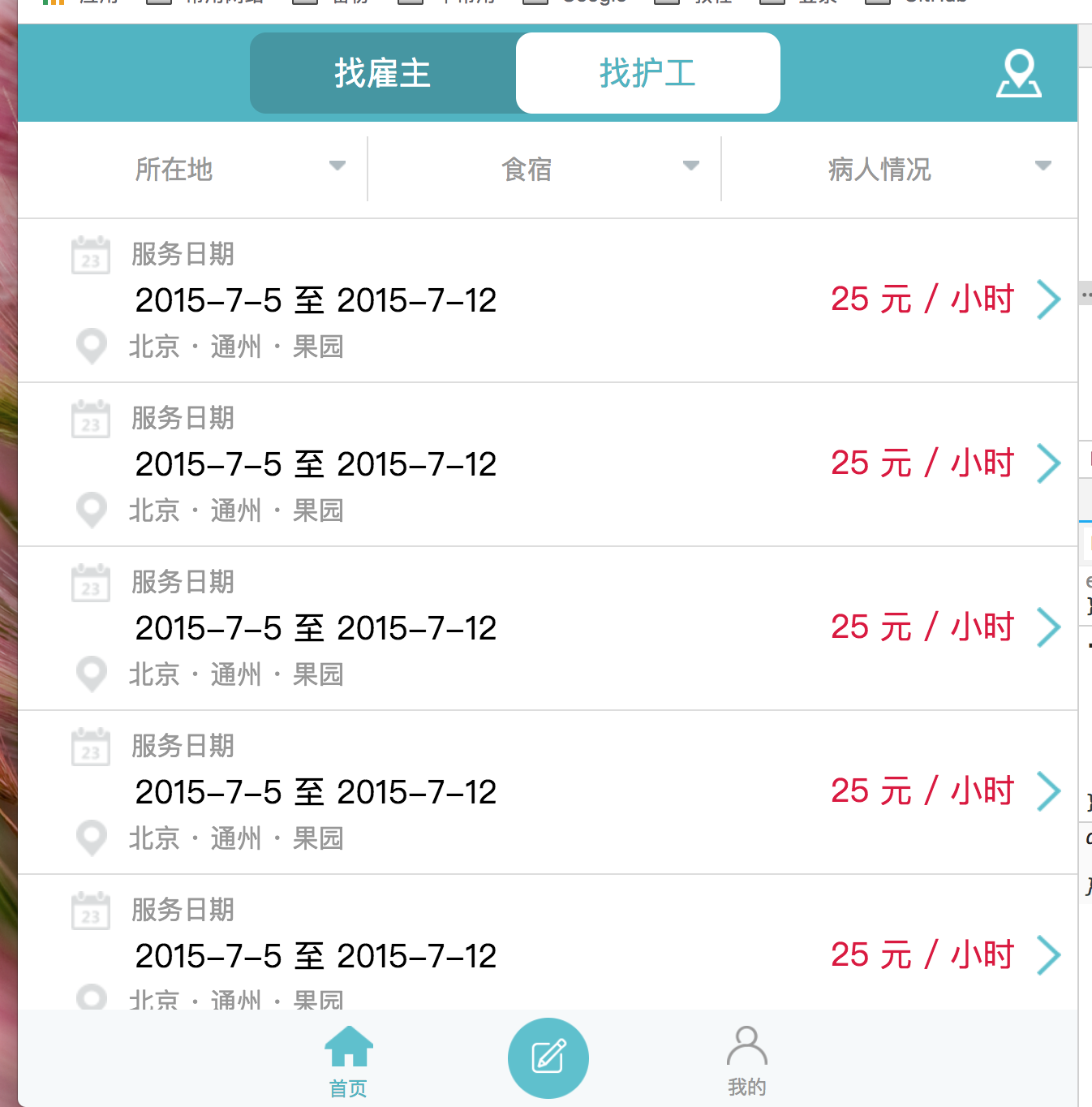
今天完成的事情: 今天任务6主题部分已经完成了如图所示

现在还在剩余的问题就是如图所示
点击下拉框背景示透明的
明天计划的事情: 明天计划的事情就是把这个页面给做完完成并且了解下一个任务
遇到的问题:
1,遇到的第一个问题就是如图所示,下拉框背景是透明,下拉框这一部分我是根据菜鸟教程这个网址
http://www.runoob.com/try/try.php?filename=trycss_dropdown_button 来做的,
代码如图所示
.dropbtn {
background-color: #fff;
color: #979797;
font-size: 16px;
border: none;
cursor: pointer;
padding: 0;
}
.dropdown {
width: 33vw;
position: relative;
display: inline-block;
text-align: center;
height: 40px;
line-height: 40px;
}
.line{
width: 1px;
height: 40px;
border-left: 1px solid #dddddd;
}
.dropdown img{
width: 10px;
float: right;
margin-top: 15px;
margin-right: 2vw;
}
.dropdown-content {
display: none;
position: absolute;
width: 33vw;
background-color: #f9f9f9;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
width: 30vw;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
<div class="button">
<div class="dropdown">
<button class="dropbtn">所在地</button>
<img src="task06-two.png">
<div class="dropdown-content">
<a href="">河南</a>
<a href="">北京</a>
<a href="">上海</a>
</div>
最后出现了问题,这一部分我在网上百度了下,得到的可能性是z-index属性的问题,但是我设置了这个属性的值还是出现失效的情况,我百度了下 z-index无论设置多高都不起作用情况,出现这种问题的话有三种情况,
1,父标签 position 属性为 relative
2,问题标签无 position 属性(不包括 static)
3,问题标签含有浮动 (float) 属性
这三个问题我在进行开发者工具中调试过,但是无奈的是最后解决的办法都没用,这一点我准备把整个下拉框的代码再重新写一遍,看一下最后的效果会不会得到改善
关于任务3的总结
任务 耗时1天
任务总结:任务三的话我感觉主要考验的是对网站布局的问题,比如左上角的返回图片,以及最下边左右两边两个图片位置的的问题。还有就是考虑到中间文字的位置问题,因为这个网站最后设置的效果是要适应移动端,所以要用到
<meta name="viewport" content="width=device-width, initial-scale=1">
这个属性。
深度思考:
1. 如何利用 PS 切图以及从 UI 图中获取所需信息?
从这一部分的话首先可以得到网页是有哪几部分组成的,以及可以再ps切图的时候得到基本的布局问题,比如说哪一部分要和哪一部分对齐,大概边距是多少这些问题
2.px、em、rem、%、vw、wh、vm 等单位有什么区别?
px 单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言的
em 单位名称为相对长度单位。相对于当前对象内文本的字体尺寸,国外使用比较多
rem 是直接相对于根元素,这就避开了很多层级关系。移动端新型浏览器对 rem 的兼容很好
%一般来说就是相对于父元素的
vw和vh相对于视口的高度和宽度,而不是父元素的(CSS 百分比是相对于包含它的最近的父元素的高度和宽度)。
1vh 等于 1/100 的视口高度,1vw 等于 1/100 的视口宽度
vm css3 新单位,相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为 100 单位的 vm 举个例子
3. 如何进行自适应网页设计?
网页自适应的设计主要是要靠在代码开头的一段代码来实现的,代码上面粘贴的有,只要是用到的viewport属性来解决这个问题。
4.css 有哪些选择器,优先级如何计算?
1,HTML 标记定义
<p>...</p>
p {属性: 属性值 ;属性 1: 属性值 1}
p 可以叫做选择器,定义那个标记中的内容执行其中的样式
一个选择器可以控制若干个样式属性,他们之间需要用英语的 “;” 隔开,最后一个可以不应加 “;”
2.Class 定义
<p>...</p>
class 定义是以 “.” 开始
.p {属性: 属性值 ;属性 1: 属性值 1}
3.ID 定义
<p id="p">...</p>
ID 定义是 “#” 开始的
#p {属性: 属性值 ;属性 1: 属性值 1}
4.组合选择器(同时控制多个元素)
h1,h2,h3 {color: red;}
选择器组合可以使用 “,” 隔开
5.伪元素选择器
1.a:link
正常连接的样式
2.a:hover
鼠标放上去的样式
3.a:active
选择链接时的样式
4.a:visited
已经访问过的链接的样式
6..优先级问题
1.ID>Class>HTML
2. 同级时选择离元素最近的一个的
#p {color: red}
#p {color: #f60}
优先执行颜色为 #f60的
5. 什么时候用 margin 好,什么时候用 padding 好?
padding 是控件的内容相对控件的边缘的边距.margin 是控件边缘相对父空间的边距
6. 手机分辨率和网页中的 px 是一回事吗?
不是,css 里面 px 和 分辨率 的问题,即单位转换问题,前端页面排版,做自适应常常会遇到,这里以 640px 的手机端常用宽度为例,一般手机端建议宽度用百分比,高度用 rem 单位,web 端建议用 px 和 em:
1. 如果一个导航有横向 5 个图标,那么 640px 的宽度,每个容器平均下来则为 128px,转换成百分比则为 25%(640px 则为 100%),百分比方便计算,自适应。.nav{width:20%;} 或. nav{width:128px;}
2. 如果是 320px 的五个图标,则 20% 的宽度需要设置为 64px。
.nav{width:20%;} 或. nav{width:64px;}

收获:了解了下拉框的多种样式,包括模拟下拉框,了解了雪碧图的原理及构成。对之前所学习的只是有了更加深刻的理解和认识。包括了任务排版的一些问题,了解了css的命名规范





评论