发表于: 2018-11-03 22:06:32
1 877
今天完成的事:
测试租人小程序
看小强租赁
指导线上师弟
前言
随着web技术的发展,特别是前后端分离的架构主键成为主流,我们后端程序员调试的时候不再依赖页面去操作,而是直接调试接口。对于没有权限控制的GET接口而言,这是一个非常轻松的工作,但是对于有权限的或者使用了其他方法(POST,PUT,DELETE等)的Rest接口,事情就不那么美好了,还好有postman这个神器能够帮我们解决这些问题,基本的使用我就不讲了,这一块网上的教程很多。这里主要提一些相对来说比较高级的用法。
环境隔离设置
这其实也算是一个比较基本的功能了,由于跟后续的操作相关,所以也提一下。
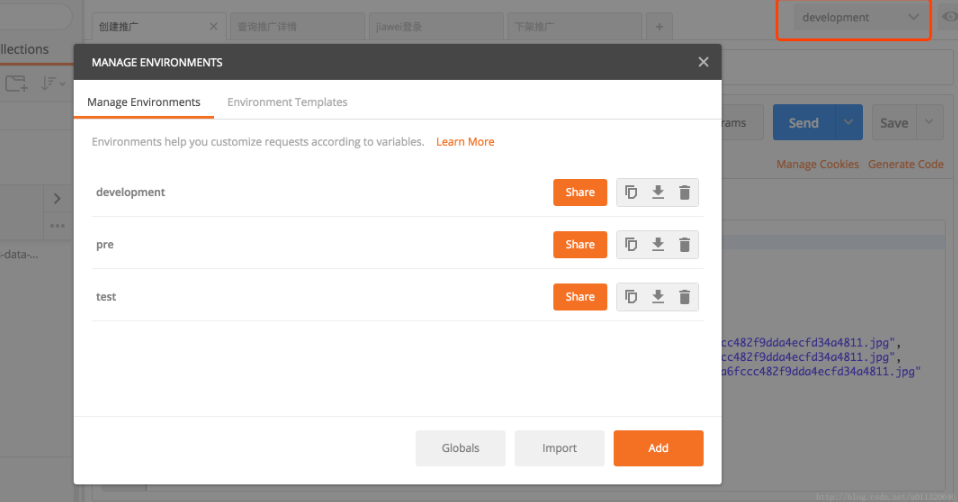
现在我们开发的测试环境是3套,分别是开发、测试、预发(或者线上环境)。刚使用postman的时候我还不熟悉,于是傻傻的给每套环境配了一项配置。其实postman的开发者早就想到了这种情况,postman提供了环境变量的设置,相信这点大家都很熟悉。放在这个例子里就很直观了,我们配置相应的3套环境就可以了,如下图所示

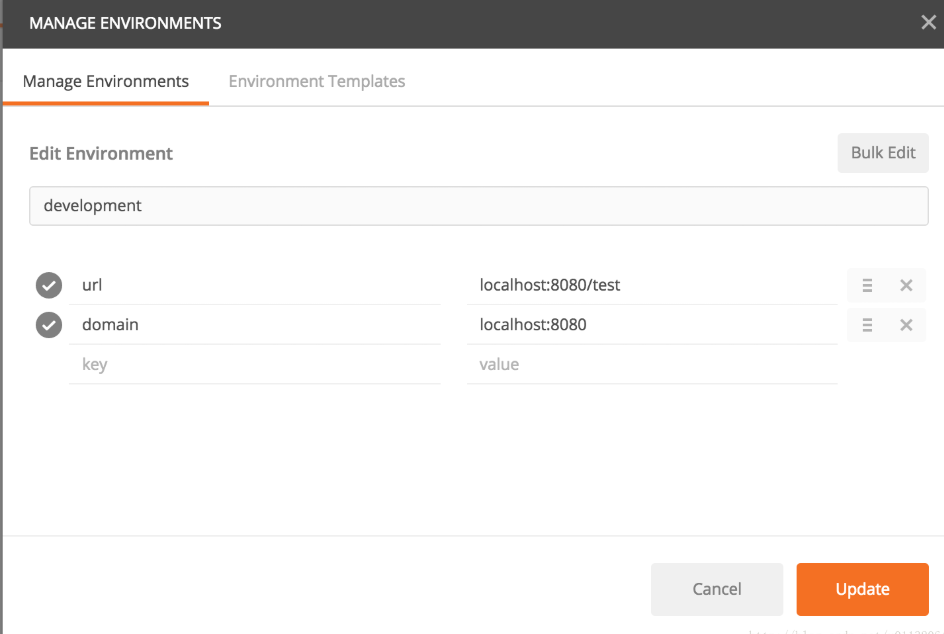
选择右上角红色区域,下拉框中选择Management Environments就可以进入图示的环境编辑页面,我这里增加了三套环境

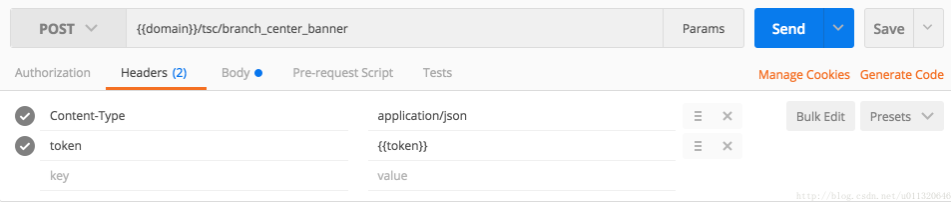
环境配置里面可以编辑key-value的环境变量,环境变量配置好了之后该怎么使用呢。这个也比较简单,形如{{keyname}}这样就可以了,环境变量可以应用的地方有URL、URL参数、header、header presets、authorization、body这些地方。

使用变量
在环境设置里面,我们提到了在环境里面配置环境变量,事实上,变量不止这样一种类型,一共有四个类型
全局变量
环境变量
局部变量
数据(只能在Collection runner中使用)
他们的覆盖优先级是从高到低,也就是说数据是最高优先级的,全局的是最低的。数据变量实际上就是外部加载的数据,比如本地CSV或者JSON文件。
修改变量的值除了上面提到的通过环境管理页面来修改,还可以通过脚本来修改。
// 修改环境变量
postman.setEnvironmentVariable("domain", "localhost:8080");
// 获取环境变量
postman.getEnvironmentVariable("domain");
// 设置全局变量
postman.setGlobalVariable("date", new Date());
// 获取全局变量
postman.getGlobalVariable("date");
// 可以在URL、header、Body等范围中使用{{date}}进行动态替换
了解了这些基本概念之后就可以用postman实现一些高级的特性了,实现一定的自动化。
导出请求代码实现
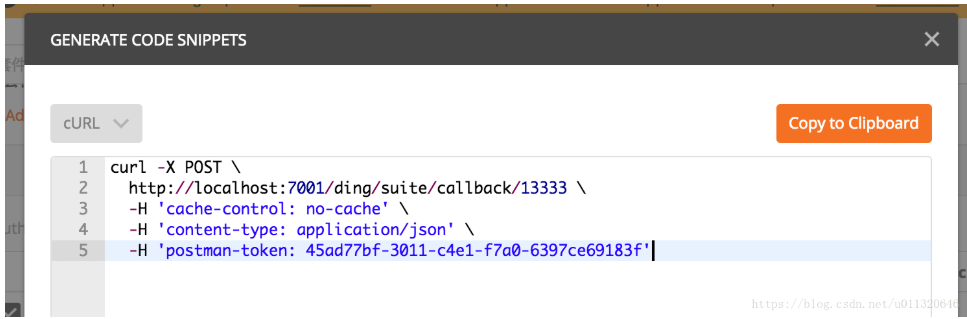
postman还有个很实用的功能就是导出成不同语言的代码。这个功能很简单,点击code选择不同的语言实现即可
选择code

再选择需要导出的语言版本就可以了

示例1.自动登录
在我没有学习到变量设置之前,都是自己傻傻的去浏览器登陆完之后再把cookie或者token拷贝到postman上做后续的测试,问了其他的同事他们都觉得还好并不是很麻烦。在一个上线前的夜晚,由于token有有效期,当我被反复的测试虐的死去活来的时候,终于下定决心啃掉这个硬骨头了。于是我看了下官方文档,未来瞬间就光明了!
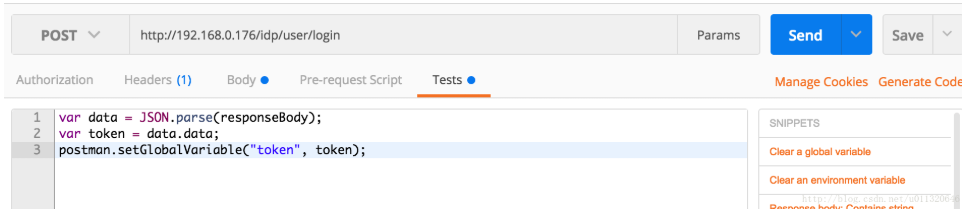
我的办法是添加一个登陆的request,在登陆完成之后,使用postman的tests功能利用JavaScript脚本把token存储到全局变量中,然后其他地方使用全局变量设置token,这样就要网页操作一般顺滑了。

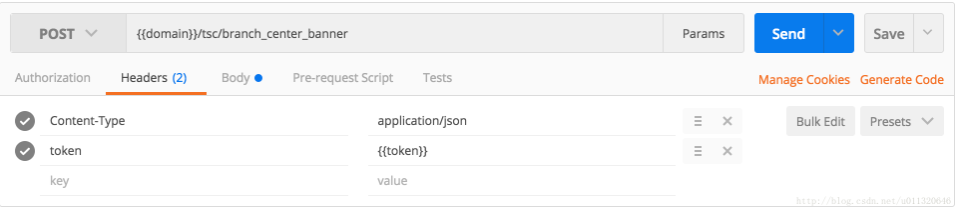
测试其他接口的时候使用变量代替具体的值就好了。

同样适用于cookie,Manage Cookies似乎无法操作,但是可以直接通过设置http header来操作

明天计划的事:
小强租赁





评论