今天完成的事情:
今天完成的事情:今天学习了html5标签 audio:
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<audio controls>
<source src="horse.ogg" >
<source src="horse.mp3" >
您的浏览器不支持 audio 元素。
</audio>

标签属性有 autoplay:浏览器加载音频就绪后,立即播放;
controls:显示音频播放器控件;
loop:循环播放音频;
muted:静音;
preload:auto 页面加载时,加载整个音频,meta页面加载时,只加载音频元数据,none,不加载音频。
(有autoplay是则忽略该属性)
书写方式,<audio src="/i/horse.ogg" controls="controls" loop="loop">或者<audio src="/i/horse.ogg" cuntrols loop repload="auto">。
IE 8 或更早版本的 IE 浏览器不支持 <audio> 标签,<audio> 元素支持的3种文件格式:MP3、Wav、Ogg。
但是IE 不支持 mav、ogg。safai不支持ogg。所以就出现了可以加载两个音频的标签 source:
它可以带有两个源文件,根据浏览器支持而选择,如果都支持则任选一个。
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
如上,source只有这两个属性,目前被浏览器支持,src是文件路径,type是文件MIME类型,常见的有:
video/ogg ,video/mp4, video/webm; audio/mpeg,audio/ogg,audio/wav.。
然后根据任务,要有个图片点击播放音乐,而且不能看到播放器控件,查了半天资料发现,要想完整实现这个功能要用到js把audio与点击属性绑定:
<style>
.pause {
height: 30px;
width: 30px;
background: url(play.png) no-repeat;
display: block;
background-size: 30px;
border: none;
outline: none;
}
.play {
height: 30px;
width: 30px;
background: url(play.png) no-repeat;
background-size: 30px;
border: none;
outline: none;
}
.pai{
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
</style>
<script type="text/javascript">
function autoPlay() {
var myAuto = document.getElementById('bgMusic');
var btn = document.getElementById('audioBtn');
if (myAuto.paused) {
myAuto.play();
btn.classList.remove("pause");
btn.classList.add("play");
} else {
myAuto.pause();
btn.classList.remove("play");
btn.classList.add("pause");
}
}
</script>
</head>
<body>
<div class="pai">
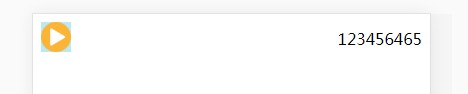
<div> <button class="play" id="audioBtn" style="cursor:pointer;" onclick="autoPlay()"></button>
<audio id="bgMusic" src="财富自由.mp3" autoplay preload loop="loop"></audio></div>
<span>123456465</span>

vw:viewpoint width,视窗宽度,1vw=视窗宽度的1%;画出了自适应正方形,并且不影响content区域:
.content-box{
width : 24vw;
height : 24vw;
background: #f5c97b;
border : 5px solid #fff;
}

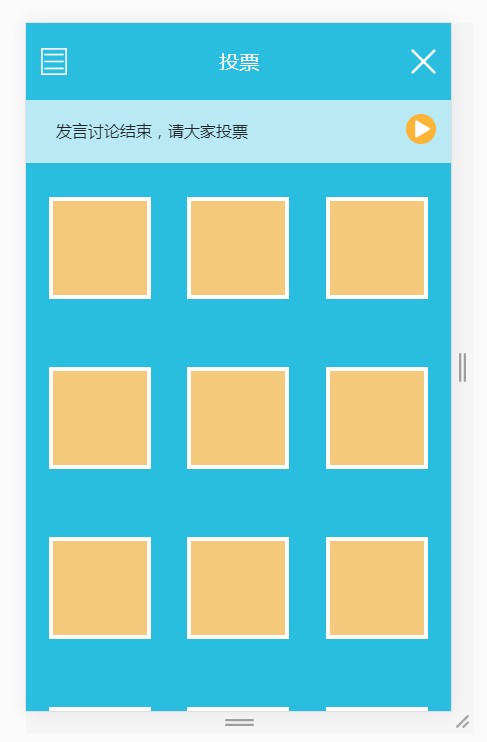
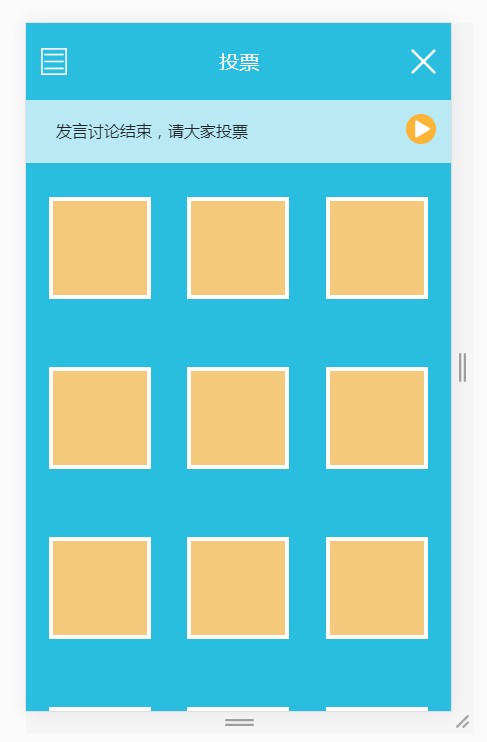
然后用bootstrap4框架,flax布局了第二张图:
body{
margin: 0;
}
.header{
background-color: #29bde0;
}
.header-top{
height: 18vw;
}
.header-left{
width : 26px;
height : 27px;
background-image: url(rectangle.png);
background-size : cover;
margin-left : 15px;
}
.header-middle{
font-size: 20px;
color : #fff;
}
.header-right{
width : 25px;
height : 25px;
background-image: url(fork.png);
background-size : cover;
margin-right : 15px;
}
.content-music{
background: #b9e9f5;
margin-top: 18vw;
}
.pause {
height : 30px;
width : 30px;
background : url(play.png) no-repeat;
background-size: 30px;
border : none;
outline : none;
cursor : pointer;
margin-right : 15px;
}
.play {
height : 30px;
width : 30px;
background : url(play.png) no-repeat;
background-size: 30px;
border : none;
outline : none;
cursor : pointer;
margin-right : 15px;
}
.music{
height: 15vw;
}
.music-word{
margin-left: 30px;
}
.content{
height : 160vw;
background: #29bde0;
display : flex;
}
.content-main{
margin : 0;
padding: 0 5px ;
}
.content-box{
width : 24vw;
height : 24vw;
background: #f5c97b;
border : 5px solid #fff;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="task7-2.css">
<title>Document</title>
<script type="text/javascript">
function autoPlay() {
var myAuto = document.getElementById('bgMusic');
var btn = document.getElementById('audioBtn');
if (myAuto.paused) {
myAuto.play();
btn.classList.remove("pause");
btn.classList.add("play");
} else {
myAuto.pause();
btn.classList.remove("play");
btn.classList.add("pause");
}
}
</script>
</head>
<body>
<div class="container-fluid fixed-top header">
<div class="row align-items-center justify-content-between header-top">
<div class="header-left"></div>
<div class="header-middle">投票</div>
<div class="header-right"></div>
</div>
</div>
<div class="container-fluid content-music">
<div class="row align-items-center justify-content-between music">
<span class="music-word">发言讨论结束,请大家投票</span>
<div>
<button class="play" id="audioBtn" onclick="autoPlay()"></button>
<audio id="bgMusic" src="财富自由.mp3" autoplay preload loop="loop"></audio>
</div>
</div>
</div>
<div class="congtainer-fluid flex-column justify-content-around content">
<div class="row justify-content-around content-main">
<div class="content-box">
<div></div>
<div></div>
</div>
<div class="content-box"></div>
<div class="content-box"></div>
</div>
<div class="row justify-content-around content-main">
<div class="content-box"></div>
<div class="content-box"></div>
<div class="content-box"></div>
</div>
<div class="row justify-content-around content-main">
<div class="content-box"></div>
<div class="content-box"></div>
<div class="content-box"></div>
</div>
<div class="row justify-content-around content-main">
<div class="content-box"></div>
<div class="content-box"></div>
<div class="content-box"></div>
</div>
</div>
</body>
</html>

明天计划的事情:基本完成图二图三 。
遇到的问题:图片点击播放音频问题,在上面已经细致讲过,js部分还是不懂。
收获:学会了插入音频和使用vw。









评论