发表于: 2018-11-03 21:56:29
1 772
今天完成的事情:主要是对第一个页面的更细致的改动
自己的速度满了很多,毕竟已经来了20天了,实际在修真院学习时间17天
明天计划的事情:完成第一个页面的结尾部分
遇到的问题:网格系统不熟练对于平分成12个格子模糊
收获:
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 使用行来创建列的水平组。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定您想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
Bootstrap 4 网格系统有以下 5 个类:
- .col- 针对所有设备
- .col-sm- 平板 - 屏幕宽度等于或大于 576px
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
网格每一行需要放置在设置了固定宽度( .container)或者全屏宽度( .container-fluid)类容器中,这样就可以自动设置一些外边距和内边距。
多媒体对象可以多个嵌套(一个多媒体对象中包含另外一个多媒体对象)
要嵌套多媒体对象,可以把新的 .media 容器放到 .media-body 容器中:
主要是继续做第一个页面,比较死心眼,没有看新的知识
bootstrap根据媒体查询设置不同的container容器宽度,在容器内用百分比设置其列col的宽度以自适应不同大小的屏幕,一行row共有12个col,只需添加相关的类名,且对应类名后面的数字之和为12即可。
/* 超小设备(手机,小于 768px) xs*/
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起)sm */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) md */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) lg */
@media (min-width: @screen-lg-min) { ... }
data-ride 属性:取值 carousel,并且将其定义在 carousel 上。
data-target 属性:取值 carousel定义的ID名或者其他样式识别符,并且将其定义在轮播图计数器的每个li上。
data-slide 属性:取值包括 prev,next,prev表示向后滚动,next 表示向前滚动。
该属性值定义在轮播图控制器的a链接上,同时设置控制器href值为容器 carousel 的 ID 名或其他样式识别符。 data-slide-to 属性:用来传递某个帧的下标,比如 data-slide-to="2",可以直接跳转到 这个指定的帧(下标从0开始计),同样定义在轮播图计数器的每个 li 上。--><!--其他属性--><!--属性名称 类型 默认值 描述 data-interval number 5000 幻灯片轮换的等待时间(毫秒)。如果为false,轮播将不会自动开始循环 data-pause string hover 默认鼠标悬停留在幻灯片区域即停止播放,离开即开始播放 data-wrap 布尔值 true 轮播是否持续循环-->
任务总结:
成果链接:https://miboweixin.github.io/weixin/rw6/task6.html
任务耗时: 2018.9.24-2018.9.26
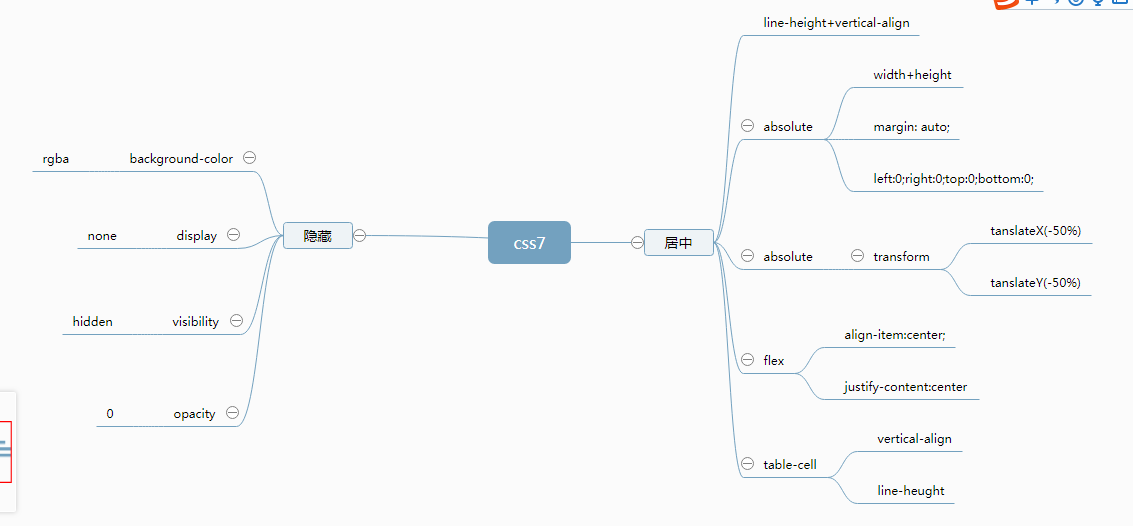
官网脑图:

技能脑图:

任务总结:
使用到了伪类:hover和display:block、display:none;
首选需要用ul li 做出无序列表,使用display:none,让列表处于不显示的状态,然后使用伪类hover和display:block,来使鼠标悬停在指定位置时显示出隐藏的无须列表,
同时使用hove background,赋予鼠标悬停位置的元素显示相应的背景颜色。
雪碧图被运用在众多使用了很多小图标的网站上。
相对于把每张小图标以.png格式文件的形式引用到页面上,使用雪碧图只需要引用一张图片,对内存和带宽更好。
一、使用雪碧图的优点有以下几点:
将多张图片合并到一张图片中,可以减小图片的总大小。
将多张图片合并成一张图片后,下载全部所需的资源,只需一次请求。可以减小建立连接的消耗。
二、雪碧图的制作与使用方法:
使用图像编辑软件如Photoshop将多张图放到同一个图层并导出。
使用自动化构建工具自动拼接合并后的图片。
引用图片时,图片地址为合并后的图片地址。






评论