发表于: 2018-11-02 23:54:15
1 703
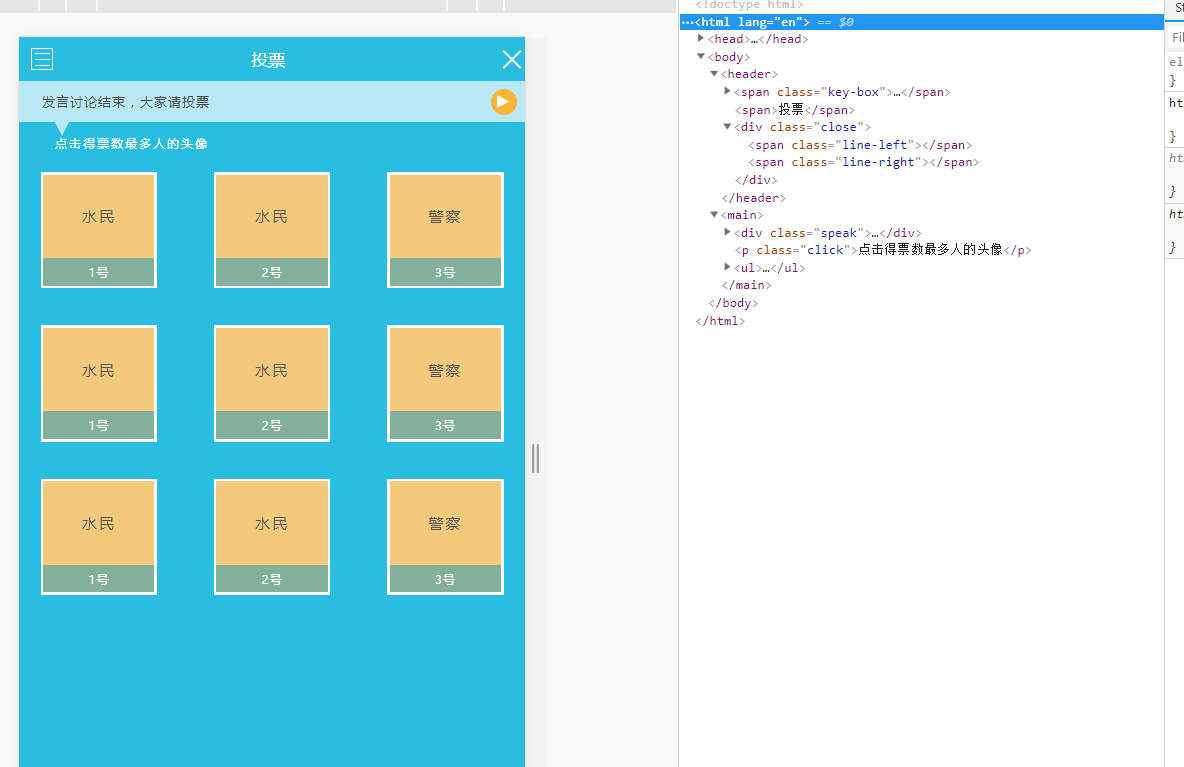
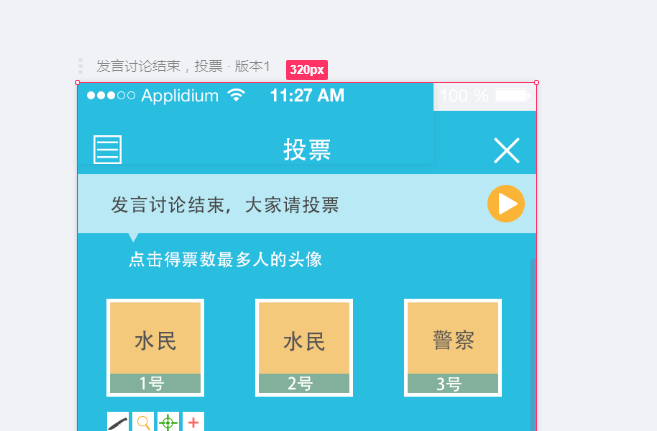
今天完成的事:今天完成了任务七的第一个页面,还有第二个页面的布局吧 还有很多小细节没有处理好。

明天计划的事:做完成任务7的第二个页面 并且处理好细节,在总结下学到的哪几个点,在看下第三个页面的布局。
遇到的问题: 在做任务七第二个页面中部的时候,九个格子的高度一直处理不了自适应,随着屏幕的放大缩小而变形不够匀称,在坑乎链接上提问得知此处要使用VW单位‘
在查看了相关资料VW 的资料
解决办法:
在坑乎链接上提问得知此处要使用VW单位‘,在查看了相关资料VW 的资料vw vh 主要是实现了动态高度百分比布局,比如宽高比不固定的图片,vw很轻易的实现正方形图片缩略图原始大图的尺寸限制问题——因为很有可能图片过大,尼玛一屏显示器区域不够放,我们需要对其进行缩放处理。这类限制的实现,在当下,需要获得图片的原始大小,以及浏览器内部尺寸,算大小,算比例等,算是比较折腾的。但是,vw, vh等单位本身就是浏览器视区大小相关单位,直接使用其做限制
收获:学会运用VW 单位
试列
用你要设置的盒子宽度68px 除去 屏幕的总宽度320px 得到 22% 1vw=屏幕宽度的1% 68px/320px≈22VW
如下图







评论