发表于: 2018-11-02 22:49:13
1 715
2018/11/2
今日完成
1、解决昨天a标签使用自定义css不能生效的问题,出现这个问题的原因是样式存在优先级的规则,重新学习了一遍css样式的优先级,之前看的不是太明白。
参考资料:https://blog.csdn.net/sinat_36521655/article/details/80140221
一、样式优先级规则:
1.根据权重值排序,用权重值第一的样式
2.如果权重值相同,则应用最后定义的样式(应避免这种情况,如果出现问题,溯源的时候比较麻烦)
权重分为4个等级:
一、内联样式表的权值为 1000
二、ID 选择器的权值为 100
三、Class 类选择器、伪类选择器,属性选择器的权值为 10
四、HTML 标签选择器、伪元素选择器的权值为 1
还有一个!important优先级是最高的,不在四个等级内,
通配选择器(*),子选择器(>),相邻同胞选择器(+)的权重为0
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
例如:
#di .class div p{...... } 对于p标签来说,p标签的样式权重值就为100+10+1+1=112,意思就是如果还有其他p标签样式,只要权重小于112的,都是用这个样式。如果权重一样,那就是用后面写的样式。
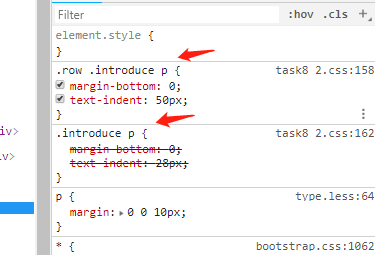
如下面的 .row .introduce p权重为21,下面被删掉的是 .introduce p权重是11,所以用的是权重21高的样式。

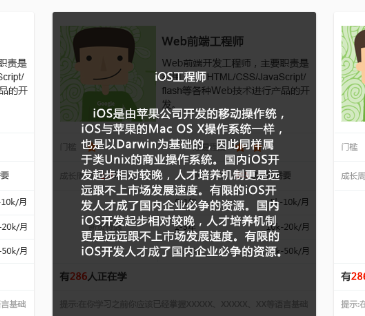
2、思考怎样实现页面3这个hover效果,hover是在原有栅格里面显示,想到了用绝对定位给它写好,覆盖在原栅格内,然后给他设置隐藏,鼠标hover的时候显示;透明度需要设置使用background rbga。

初步学习了css的动画@keyframes,动画属性可以逐渐地从一个值变化到另一个值,比如尺寸大小、数量、百分比和颜色。
.hover{
width: 100%;
height: 481px;
position: absolute;
color: white;
font-size: 0;
display: none;
background: rgba(0,0,0,.7);
animation:shade 6s;
}
@keyframes shade
{
from {background: rgba(41,176,120,.8);}
to {background: #29b078;}
}
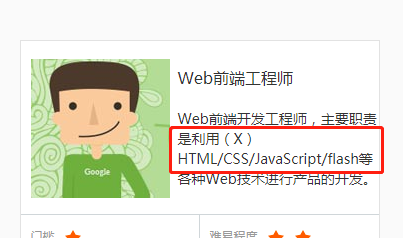
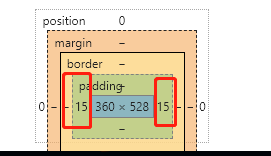
遇到的问题:写文本的时候,英文词组不能按照psd原图排列,原因是用栅格col-md-4做出来的布局,每个列之间存在15+15的padding值,所以做出来的比原图总长1200px平均分成3个的格子宽度小,在相同大小的文字下就不能和原图一样排列了。解决方法是在不改变文字大小时,去掉栅格自带的列padding值,或者改变默认的col-md临界点,使它的宽度跟原图一样(这个方法可能对其他有影响,所以不采用了)。


今日收获:理解了css样式优先级的原理,并初步学会判断和使用,完成任务8的页面布局。
明日计划:看看任务8还需不要改,响应式布局需细部调整,根据代码规范调整优化;思考任务8后面的深度思考;如有空余时间学习css流程图和表单怎样制作。





评论