发表于: 2018-11-02 22:25:21
2 832
今天完成的事:经过将近一天努力,终于在师兄的帮助下完成了Webstorm连接github! 感觉好心塞,慌得一批,就这么个小小的问题卡了一天 .
感觉好心塞,慌得一批,就这么个小小的问题卡了一天 .
1. 在github上创建了个人仓库,然后通过webstorm上传任务一项目代码到github。总结了一下,大概步骤如下:在github上创建仓库)→将文件add到缓存区→commit发布版本→push到github(同步到github上)
2. 将任务一的成果上传至github展示:
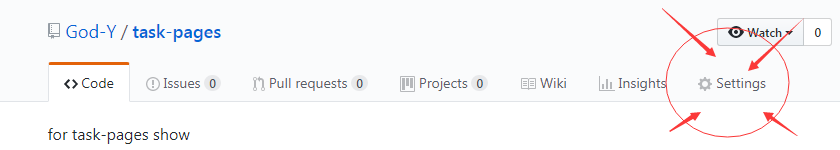
a.在github个人仓库首页找到setting,打开settings,有一个Github Pages 的设置:

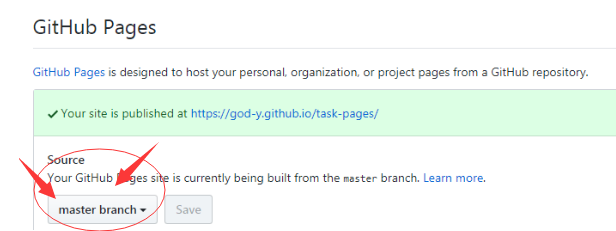
b.点击 source 中的本来的 None ,使其变成 master 分支,也就是作为部署github pages 的分支,然后点击旁边 save,保存自己的设 置。

(此时task-pages就是这个新仓库的名字)、
d 、然后再浏览器地址栏输入https://god-y.github.io/task-pages/css1/example1.html 就成功了。
这里的example1.html就是第5步中需要添加、提交、推送的html文件.
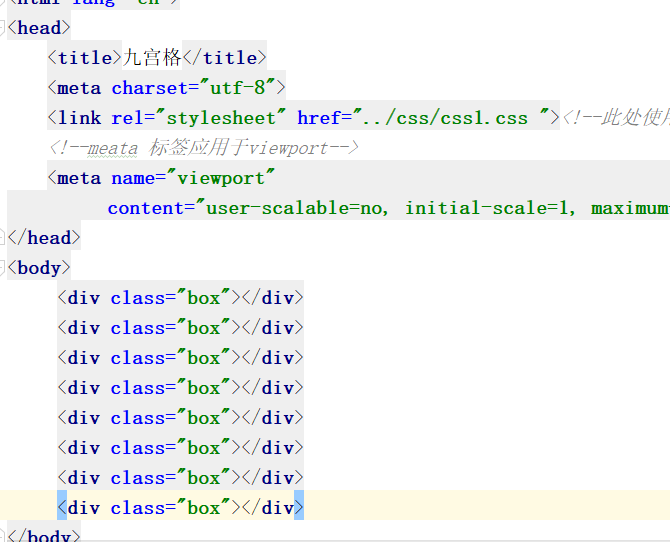
3.提交任务一.。以下是任务一的html截图:

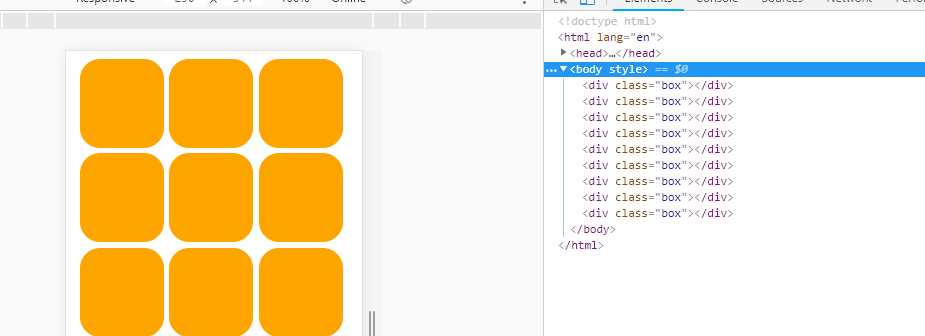
效果展示图:
 .
.
4.正式开始做任务二。
明天计划的事:前面学到的基础知识,完成任务二,开始任务三。
遇到的问题:
1.部署github pages的时候,进入我的github pages报错404,百度自查没有能够解决,最后请教师兄后发现是应为github个人仓库里没有index.html这个文件,从新配置以后完美解决。
2.出现问题,自己查找解决问题的能力比较差.
收获:完成任务一。提交任务的html代码及成果展示。





评论