发表于: 2018-11-02 20:55:16
1 762
今天完成的事情:
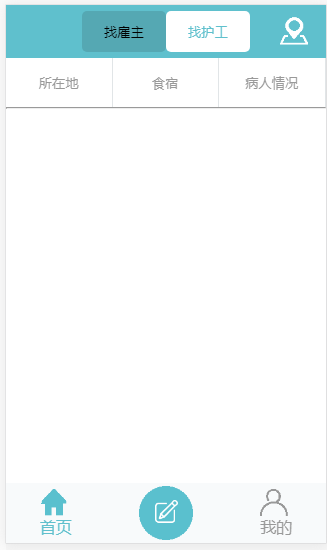
今天完成了任务六的header和footer布局,试着做了一下下拉框,但是没有做出来,明天在多看看

footer部分我是用space-around属性来写的,但是间距和UI图上不一样。。。

并且不同的屏幕宽度底部布局会不一样

明天再试试其他方法
目前网页效果是这样的

然后学习了雪碧图并制作了俩个雪碧图
什么时候适合使用css sprites拼合布局?
适用于一般小图标素材,局部小盒子布局,不适合大背景布局使用
优势:加快加载网页速度;后期维护简单
缺点:在图片拼合的时候,需要把多张图片有序的合并在一起,还要留有足够的空间,精确度要求很高。
明天计划的事情:
学习使用css写简单的下拉框,学习如何使用雪碧图,为中间主体部分布局并完成样式
遇到的问题:
今天看了一下bootstrap布局,不是很理解,有时间再看看
布局还是不够熟练迅速,多加练习
收获:学习了雪碧图,加深了对布局的理解。





评论