发表于: 2018-11-01 23:56:59
1 826
今天完成的事: 今天完成任务六,并通过师兄审核,复习了CSS 选择器的知识。
明天计划的事:完成任务七的第一个页面,在学习下CSS3的相关知识。
遇到的问题:
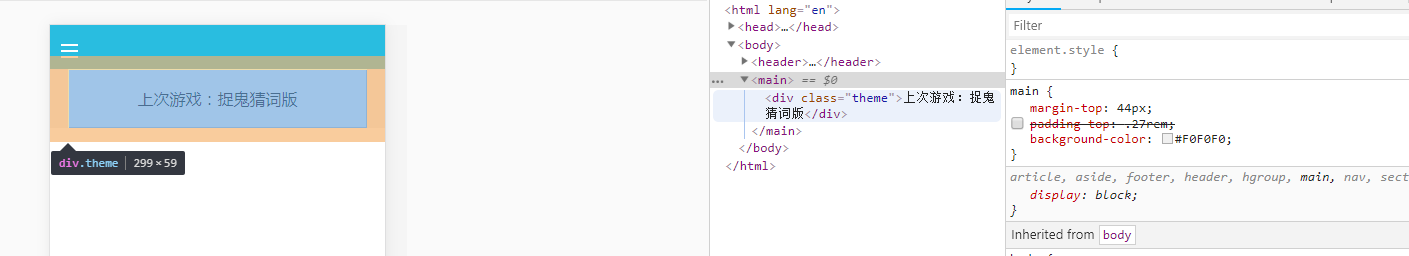
这张图没有用main 的padding-top, 直接用下面部分的margin -top撑不起来。
解决办法:
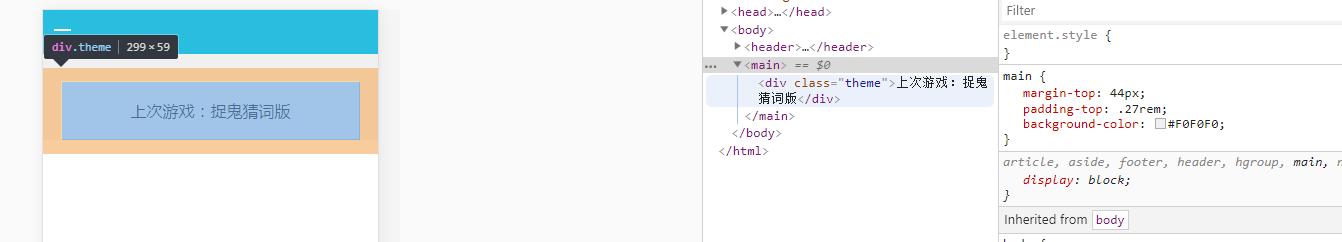
这一张图用 main的 padding-top,在用下面的margin-top 就可以直接撑起来了。
收获:对CSS 选择器 运用的比之前好点了 没有那么乱了 ,但还有比较多陌生的选择还是不怎么理解,以后经常用的话应该话应该会好点。
任务名称 :css-task-06
成果链接:https://1239937890.github.io/mywork/task6/task/task6.html
任务耗时:2018.10.28-2018.11.1(4天)
官网脑图:

自己的脑图 :

任务总结:
整个任务坐下来收获最主要的两点是是 制作雪碧图运用 和下拉框
把需要用的几个小图标制作成一个雪碧图,运用 background-position 定位小图标的位置;
background-position属性使用频率非常高,大量的网站为了减少http请求数,会将大量的图片图片合成一张雪碧图(Sprite)来使用。
雪碧图的使用就是通过控制background-position属性值来确定图片呈现的位置

从上面的图片不难看出雪碧图中各个小图标(icon)在整张雪碧图的起始位置,例如第一个图标(裙子)在雪碧图的起始位置为 x:0,y:0,
第二个图标(鞋子)在雪碧图的起始位置为 x:0,y:50px,第三个图标(足球)在雪碧图的起始位置为x:0,y:100px,依次类推可以得出各个图片相对于雪碧图的起始位置。
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {background-color: #f1f1f1}
3,
text-overflow: ellipsis;文本溢出:省略号;
overflow: hidden; 溢出 隐藏
white-space: nowrap; 强制不换行





评论