发表于: 2018-11-01 22:54:46
1 725
今天完成的事情:
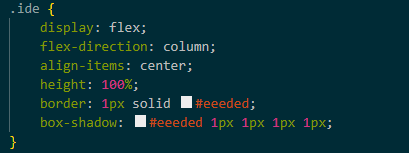
1.box-shadow的运用
基本语法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
对象选择器 {box-shadow:[投影方式] X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色}
box-shadow属性的参数设置取值:
阴影类型:此参数可选。如不设值,默认投影方式是外阴影;如取其唯一值“inset”,其投影为内阴影;
X-offset:阴影水平偏移量,其值可以是正负值。如果值为正值,则阴影在对象的右边,其值为负值时,阴影在对象的左边;
Y-offset:阴影垂直偏移量,其值也可以是正负值。如果为正值,阴影在对象的底部,其值为负值时,阴影在对象的顶部;
阴影模糊半径:此参数可选,,但其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
阴影颜色:此参数可选。如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致,特别是在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色(已验证),建议不要省略此参数。
上部有阴影:
box-shadow: 0 -2px 0 color;
右部有阴影:
box-shadow: 2px 0 0 color;
下方有阴影:
box-shadow: 0 2px 0 color;
左部有阴影:
box-shadow: -2px 0 0 color;

2.文字加粗的用法,使用<b></b>包裹文字就可以了


3.在放入高效规范人脉几个图片时几个图片高矮胖瘦,调整半天还是使用弹性盒子的就好了,不过旁边的人数居中还没搞好

- display: flex;flex-direction: column;/*主轴为垂直方向,起点在上沿*/align-items: center;/*让元素垂直居中*/


4.友情链接上的小圆点,一开始用的css画的但是达不到效果,后来查了一下可以使用li标签包裹文字就可以达到文字加点的效果

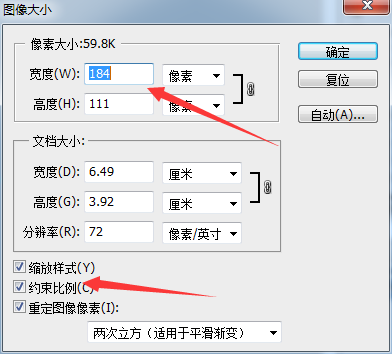
5.到出来企业logo的图片大小完全不一样导致那易连浪坑坑洼洼的,后来查了一下可以在到处来的时候就改变图片大小并且不影响效果,在转换成智能对象后然后继续编辑,点击图像找到图像点击图像大小来调整:



6.让师兄看了一下我的代码,被告知需要重新改一下,要用到面包屑导航与媒体查询,还在学习中明天继续。
明天计划的事情:继续任务8
遇到的问题:
1.人数统计的居中
2.面包屑导航与媒体查询





评论