发表于: 2018-11-01 21:27:35
2 978
今天完成的事情,做完任务5,并写了任务一的深度思考
明天计划的事情,了解并尽量做完任务6
遇到的问题:
1,首先是做任务5的时候,
下面这一空白部分完成的时候因为上下滑动的在自我介绍下面又一览空白,但是没有注意到,导致与下面的footer部分没有足够的空间,后来的还通过在自我介绍下面又创建了一个空的div来解决这个问题。
2,第二个问题是在做完任务6 进行页面缩放检查的时候,页脚部分留言和电话联系因为大小是一样的,所所我设定的是包含这两个盒子的div宽度和长度是一样的,但是最后缩放时发现右侧的电话联系会与左侧的产生一大一小的效果,按理说初始设定的值应该相同,最后产生的效果应该也是相同的,最后通过检查发现,由于左侧的留言的边框我设置的
border-radius:2px ;
,上下左右边框都大来2px,所以实际尺寸会比初始设定的值要大,所以才会产生一大一小的效果,最后我将左侧设定的值调小一点,将右侧的值调大一点最后解决来这个问题。
收获:在写代码的时候细节问题一定要注意好,可能因为一个小的变动而导致最后产生的结果不一样,千万要有耐你和细心。
关于任务1的深度思考
任务1 深度思考
1. HTML 文件里开头的 Doctype 有什么作用
在html 里面,文件开头格式都是以<!Doctype html>开头,我自己的理解是向计算机或者其他人声明这下面所列出来的代码是html.通过查阅相关的技术文档 表明
<!DOCTYPE html > 声明用于通知网站访问者的浏览器正在呈现的文档是 HTML 文档。虽然实际上并不是 HTML 元素本身,但每个 HTML 文档都应该使用 DOCTYPE 声明来符合 HTML 标准。此元素不得包含任何内容,也不需要结束标记
2. 如何理解盒模型及其 content、padding、border、margin
因为在平常编写代码的时候,通常需要对我们所编写的对象来赋予不同的值,我对盒模型的理解就是利用盒模型可以使我们对所编写的对象更加方便的赋值,以达到我们所想要的结果
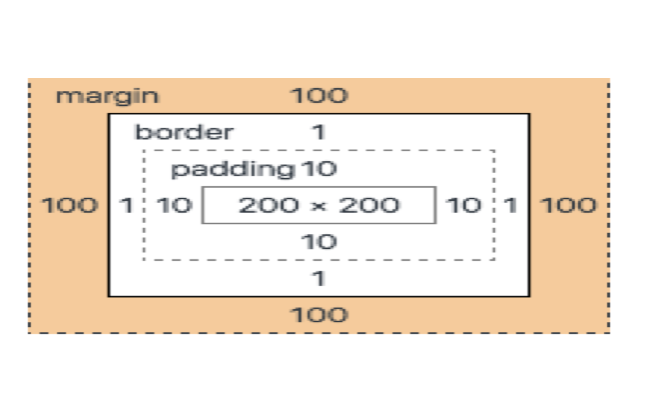
1 content(中心)2 padding(内边距)3 border(边框)4 margin(外边距)
如图所示

border是我们所显示盒子的边框,利用border我们可以做到
1, 利用border可以来为一段文字加上一段下划线,如图所示 ,而且其属性是可以变化的,比如下划线显示为如图所示的蓝色或者是其他颜色,样式的话我们可以换成虚线的样式,或者为所显示的饿内容加上一个大边框
,而且其属性是可以变化的,比如下划线显示为如图所示的蓝色或者是其他颜色,样式的话我们可以换成虚线的样式,或者为所显示的饿内容加上一个大边框
padding 这个属性是边框和内容的一个中间地方,通俗来讲就是其中的内容距边框可以用这个属性来控制
margin 这个属性因为在最外面,所以叫做外边距,可以控制 margin 来创建一个距离外边的一个空白。
所以一个盒子真实占有的宽度= 左边的 border + 左边的 padding + width + 右边的 border + 右边的 padding
3. 常见的 inline 元素、block 元素、inline-block 元素有哪些?它们之间有什么区别
inline元素又叫做内连元素
·总是在新行上开始
·高度,行高以及顶和底边距都可控制
·宽度缺省是它的容器的 100%,除非设定一个宽度
常见的内连元素
◎ a - 锚点◎ abbr - 缩写
◎ acronym - 首字
◎ b - 粗体 (不推荐)
◎ bdo - bidi override
◎ big - 大字体
◎ br - 换行
◎ cite - 引用
◎ code - 计算机代码 (在引用源码的时候需要)
◎ dfn - 定义字段
◎ em - 强调
◎ font - 字体设定 (不推荐)
◎ i - 斜体
◎ img - 图片
◎ input - 输入框
◎ kbd - 定义键盘文本
◎ label - 表格标签
◎ q - 短引用
◎ s - 中划线 (不推荐)
◎ samp - 定义范例计算机代码
◎ select - 项目选择
◎ small - 小字体文本
◎ span - 常用内联容器,定义文本内区块
◎ strike - 中划线
◎ strong - 粗体强调
◎ sub - 下标
◎ sup - 上标
◎ textarea - 多行文本输入框
◎ tt - 电传文本
◎ u - 下划线
◎ var - 定义变量
block元素又叫做块元素
1、和其他元素都在一行上;
2、高,行高及顶和底边距不可改变;
3、宽度就是它的文字或图片的宽度,不可改变
常见的块元素。
◎ address - 地址
◎ blockquote - 块引用
◎ center - 举中对齐块
◎ dir - 目录列表
◎ div - 常用块级容易,也是 css layout 的主要标签
◎ dl - 定义列表
◎ fieldset - form 控制组
◎ form - 交互表单
◎ h1 - 大标题
◎ h2 - 副标题
◎ h3 - 3 级标题
◎ h4 - 4 级标题
◎ h5 - 5 级标题
◎ h6 - 6 级标题
◎ hr - 水平分隔线
◎ isindex - input prompt
◎ menu - 菜单列表
◎ noframes - frames 可选内容,(对于不支持 frame 的浏览器显示此区块内容
◎ noscript - 可选脚本内容(对于不支持 script 的浏览器显示此内容)
◎ ol - 排序表单
◎ p - 段落
◎ pre - 格式化文本
◎ table - 表格
◎ ul - 非排序列表
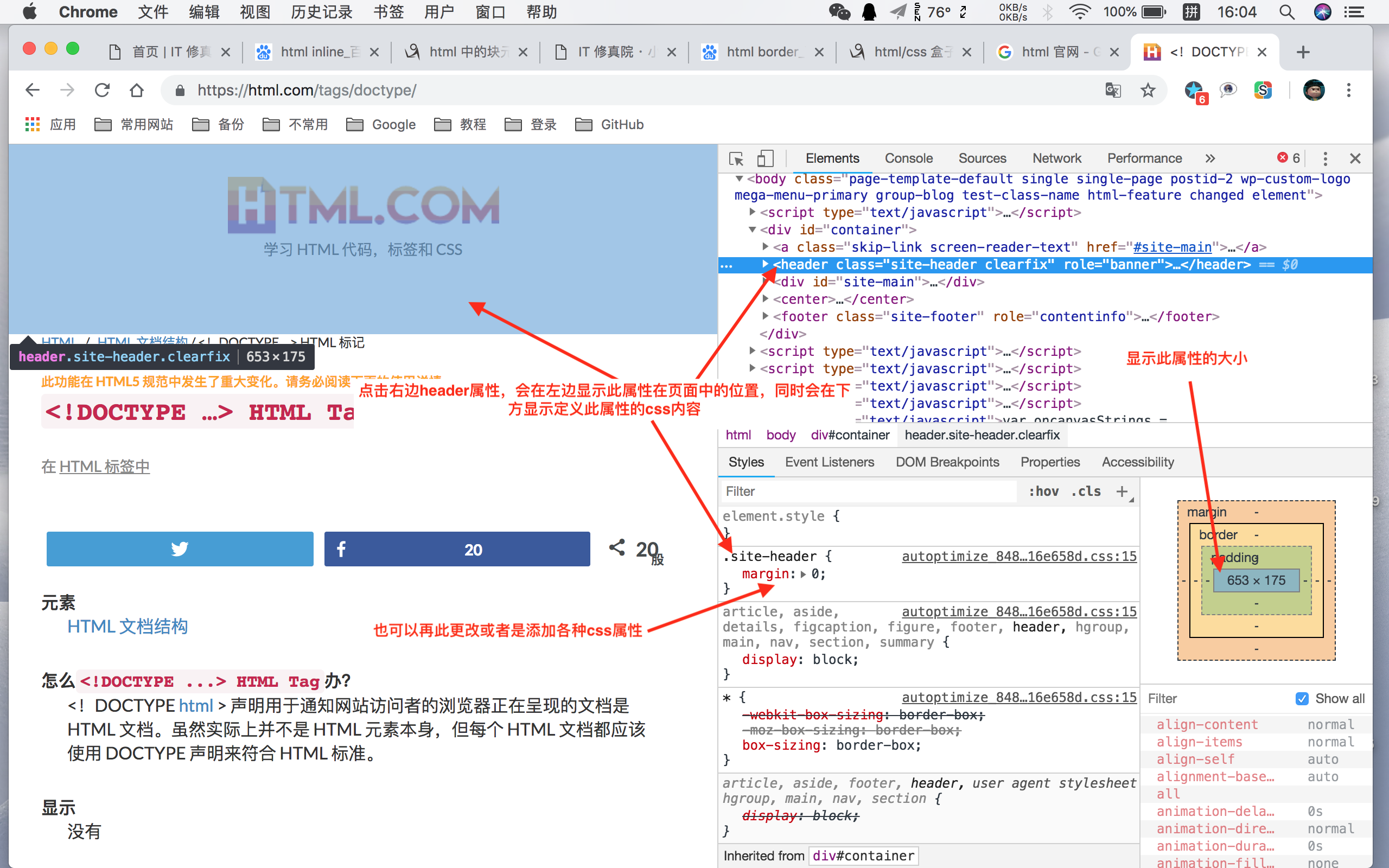
4. 如何使用浏览器的 F12 调试页面
如图所示
5. 九宫格的布局你还能想到哪些办法实现?它们各自的优势劣势是什么?
第一此做九宫格的话是先排列出9个小格子,然后对这九个盒子利用class定义相同的名称,然后确定每个盒子大小,利用宽度单位vw来达到效果优势的话应该说是css控制属性的比较简单,因为九个盒子的大小都一样,用class定义一个相同的名称即可以达到效果,劣势的话可能说是需要先创建9个小盒子的div,代码相对来说没有太简洁。
另外的方法可以利用flex布局来做,因为flex布局中有一个
flex-grow:<number>;属性,简单来说就是如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。优势来说应该是布局更加合理了,劣势就是没了解过flex的对此可能很困惑,因为flex布局所要了解的内容太多,不是很方便记忆
6.IDE 是什么?它和文本编辑器相比有什么优缺点?
IDE就是集成开发环境,相比较文本编辑器比如用来开发html,大家都有一个统一的标准,后期维护的很方便,节省时间和精力。缺点就是初学者还得花一段时间来学习IDE的使用
7. 加和不加 meta 的 viewport 有什么区别?
这个我以任务3来说明吧,任务三是制作一个简单的葡萄藤的页面,当我做好在进行调试的时候,发现当页面缩小的时候,其中中间文字显示的内容不会随着屏幕宽度的缩小而进行变化,简单来说就是没有适配移动端的页面,比如某一属性设置的宽度是200px,但是在移动端进行展示的时候因为屏幕大小以及分辨率的问题会产身各种各样的问题,添加了meta的viewport 属性,就是让那个我们所显示的内容去适配移动端页面来达到我们想要的效果。






评论