发表于: 2018-11-01 19:02:32
1 865
2018/11/1
今日完成
对任务8页面一的响应式布局重新调整,header和footer重新用响应式布局制作以及完成页面二的布局。
布局页面二时遇到首行缩进问题,可以用text-indent。br换行符可以用line-height设置高度。
表示文本首行缩进,好比word中的首行缩进
例如:希望一段文字第一行缩进2个汉字,这段文本字体大小为14px,
放到<p>此处是你的文本</p>定义如下
p{text-indent:28px;}
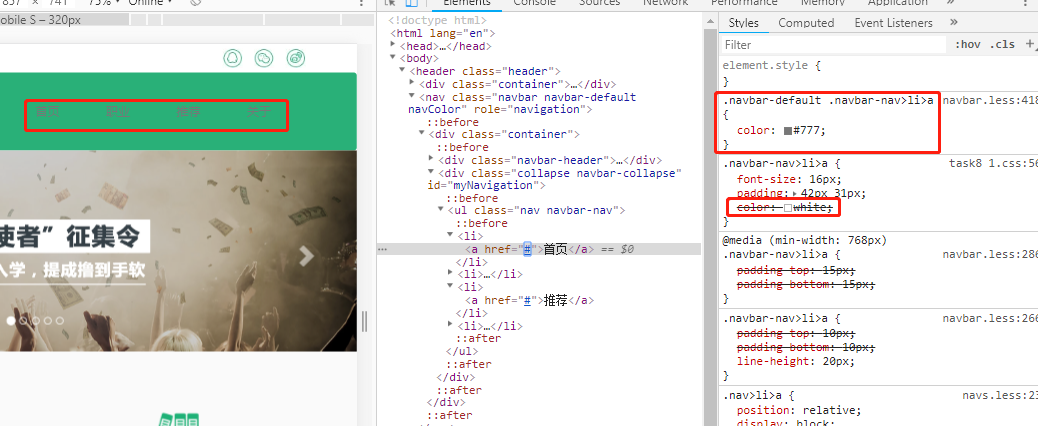
遇到的问题:导航栏上自定义的 a 标签颜色,然后添加到class不管用,只能根据bootstrap的类名去改,自定义css加!important也用。不知道是怎么回事,只能用内联颜色给它改颜色。暂时没有想到其他方法。

进度太慢了,一个地方卡主太久了,导航栏做hover时,只能鼠标移到那才会显示,鼠标移走就没了,点击的时候下划线不会保留。gthub有时候上传了但是网页打不开,不知道是什么原因,难道还在路上吗。。。

明日的计划:明日争取把任务8完成。
任务七总结:
任务名称:CSS=TASK7
成果链接:https://strivezc.github.io/hello-world/task7/task7_1/task7_1.html
任务耗时:2018.10.26-2018.10.29(4天)
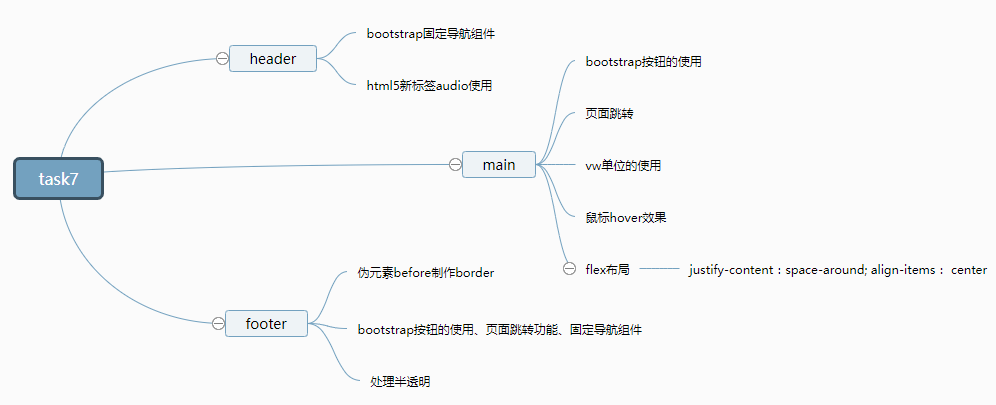
技能脑图:
官网脑图:

个人脑图:

任务总结:
任务7就是对前面六个任务的综合运用,并学习了新标签audio,初步使用bootstrap框架,还有页面跳转,鼠标事件hover,处理半透明的运用。
1、怎样实现鼠标移动到每个玩家方块上出现4个选项,这里要用到hover选择器。

使A和B元素在同一个父元素内(玩家是A,选项是B),B元素默认隐藏display:none,A元素默认显示,当鼠标移动到A元素时可以当成是移动到父元素上,父级获得一个鼠标hover的状态,来定义鼠标移动到父级身上时,B元素的显示方式。
<div class="father">
<div class="B"> .... <div>
<div class="A"> ..... </div>
</div>
.B{ display:none; //B元素默认是隐藏的 }
//当鼠标经过兄弟元素A时,也就是经过父级father的时候。父级获得hover状态,在父级hover的基础上写B的样式:
.father:hover .B{ display:block ;}
这里也可以用visibility属性,但是与display有区别,区别是一个占原有的空间,一个不占空间。
2、由于我的布局出现0.5px的单位,所以设置边框时,有一边未显示全,一般最小单位以1px计,所以0.5px可能会被舍掉了,就显示空白了,解决方法是设置1px的边框。

任务中遇到哪些疑难问题,最终是如何解决的,有哪些值得分享的收获。
在任务7中主要遇到的问题是不知道该怎样去选用bootstrap样式,感觉用了还得自己调整样式,一开始想挺麻烦的还不如自己做,后来师兄让我改用bootstrap做一些按钮和footer样式,然后用多了就能体会到其中意义了。bootstrap内置了很多组件,开发人员只需简单调整它的样式就能获得效果,相对自己重头开始写还是很方便的,还有他的响应式布局很好用,可以在各种平台设备上都获得最佳的体验,后面再慢慢发掘它的潜力。
问题二是使用margin时出现重叠,一开始想不明白是什么原因,明明每个条代码看起来都没问题,但是就是调整不了想要的margin值,后来问师兄后才知道是重叠,margin重叠这块内容需要好好看下。外边距重叠是指两个垂直相邻的块级元素,当上下两个边距相遇时,起外边距会产生重叠现象,且重叠后的外边距,等于其中较大者。另一个重叠现象是当一个元素包含在另一个元素之中时,子元素与父元素之间也会产生重叠现象,重叠后的外边距,等于其中最大者。解决方法百度就有,遇到问题得自己先解决,锻炼好自我解决问题的能力。





评论