发表于: 2018-10-31 23:56:40
1 779
今天完成的事情:
绝对路经是指文件在硬盘上真正存在的路径。如:c:\book\task1.html和c:\book\word\task.css,那么写法就是<herf="c:\book\word\task.css">,就是带名称文件的完整路径。
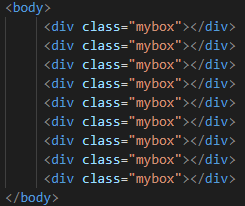
尝试以float浮动的方式使其组成九宫格,按照师兄说的在昨天div的写法增加9个同样的div,然后增加了float-left和margin边距大小的样式就能看到效果,但是网页只能显示一竖排的九宫格,也不知道是哪一步环节出错了,最后是师兄发现了问题,原来是padding-top写错了。
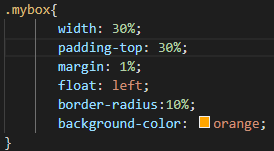
问题如下图:

原因:padding-top意思是正方形从上到下30%的体积,单padding就是正方形从上到下都是60%的体积,所以才会显示都是一竖排。
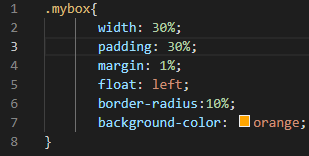
感谢师兄的指导今天顺利完成了九宫格的组成:正确的代码如下图:


明天计划的事情:
修改样式完成九宫格的自适应。
收获:总之感觉还是代码写少了不熟悉,所以才会出现一些代码写错的小问题,今天因为电脑死机的缘故才完成这一小部分,不知道其他人怎样但感觉我自己进度有点慢,都一个星期了任务一才做到这里。有点小沮丧。前面几天真的是全程懵看见英文懵,看见一些元素然后盒子属性然后格式什么元素放在哪里填鸭式的记,但是莫名第二天起来忘,很多东西都不是很理解,但是真正做到这一步,跟着任务步骤完成一个有一个的时候真的很有感觉,觉得很神奇。因为刚开始学的时候不太懂,也不知道从何问起问题太多感觉不好意思什么都要问师兄,结果自己还是不能理解也完成不了效果(汗颜!),在这里还是感谢各位师兄的鼓励和耐心的指导。
我希望每天都能有一点进步,来自新手小白给自己的信心。好了,就到这了,晚安。





评论