发表于: 2018-10-31 23:39:08
1 926
今天完成的事: 今天重新做了一遍任务六,理解比之前更深刻一点,没有之前那么吃力,主要就是新的知识点,下拉框。
明天计划的事:把选择器这块知识点在好好的看下,自己做几个demo,自我感觉理解不是太好,刚做下拉框看资料被绕的明天计划的事:把选择器这块知识点头晕。
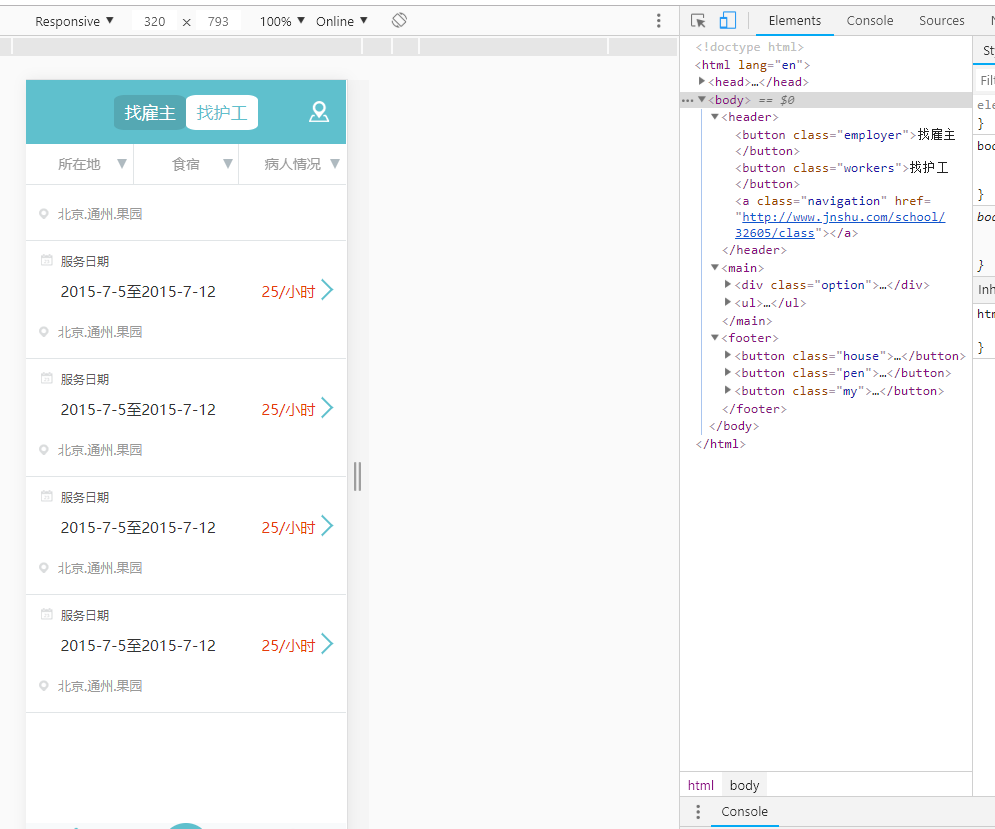
遇到的问题:对选择器理解的不好,还有今天做任务六的时候又出现页面出现滑轮现象,一行行的代码找原因,还是没找到。后来切换全屏在关闭就好了
解决办法:后来切换全屏在关闭就好了 。
。
收获:对选择器理解比之前好点了吧,明天要好好看看选择器这块的知识。
今天也看了下资料,理解的不是太好
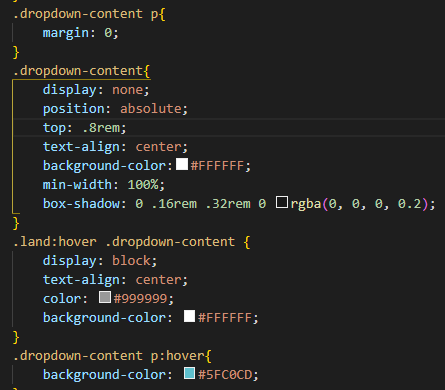
这组CSS代码 dropdown-content p : 表示下拉内容的 段落“p” 的 外边距设置为0 (p标签 自带margin值);
.dropdown-content: 表示子级 下拉内容的页面 ;
.land:hover .dropdown :表示 land(父级) 下拉内容鼠标点击悬停时的 页面;
.dropdown-content p:hover: 表示下拉内容悬停时 的p 标签 (鼠标点击悬停时设置的颜色)
任务名称:css-task-05
成果链接:
https://1239937890.github.io/mywork/task5/html/task.fvie.html2.html
任务耗时:2018.10.21-2018.10.24
官方脑图:

自己的脑图:
任务总结: 这次的任务五一共重头到尾做了三遍,
第一遍 只用了 DIV 定位 IMG 文本居中 一个个DIV 搭起来的 ,做的很吃力,代码也写的比较乱,参差不齐。
第二遍 除了第一遍运用的几个点 背景图用到了 background-image UL li 列表 逻辑清晰点了 能不用定位的地方就不用,步骤优化了不少。
第三遍 学习了新知识点 flex 布局 ,瞬间感觉到了新科技的感觉 ,定位就运用的更少了 改合并的合并 内嵌的内嵌,从第一遍的CSS 写到300行到 第三遍的170行,几乎差了一半了,这就是新知识的力量吧。
整个任务五运用到的知识也是蛮多的,从头部header开始 标题标签 <h> 定位position <a> 列表 UL li 伪元素 。
flex布局 ,又称“弹性布局”,是由W3C老大哥于2009年推出的一种布局方式。可以简便、完整、响应式地实现各种页面布局。
① 容器: 需要添加弹性布局的父元素;
② 项目: 弹性布局容器中的每一个子元素,称为项目;
① 主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴;
② 交叉轴: 与主轴垂直的另一方向,称为交叉轴。





评论